1、精靈圖 (1)為什麼需要精靈圖 一個網頁中往往會應用到很多小的背景圖片,當網頁中的圖像過多時,伺服器就會頻繁地接收和發送請求圖片,造成伺服器的壓力過大,這將大大降低頁面的載入速度,精靈圖是將圖片放到一張裡面,這樣的話只要請求一次就可以了 精靈圖的出現降低了伺服器的壓力,提高了圖片的載入速度 (2 ...
1、精靈圖
(1)為什麼需要精靈圖
一個網頁中往往會應用到很多小的背景圖片,當網頁中的圖像過多時,伺服器就會頻繁地接收和發送請求圖片,造成伺服器的壓力過大,這將大大降低頁面的載入速度,精靈圖是將圖片放到一張裡面,這樣的話只要請求一次就可以了
精靈圖的出現降低了伺服器的壓力,提高了圖片的載入速度
(2)精靈圖的核心
主要針對於背景圖片的使用,把許多小的背景圖片整合到一張大的圖片中。對於其他圖片,因為是需要頻繁地更換的,因此,不適合用精靈圖
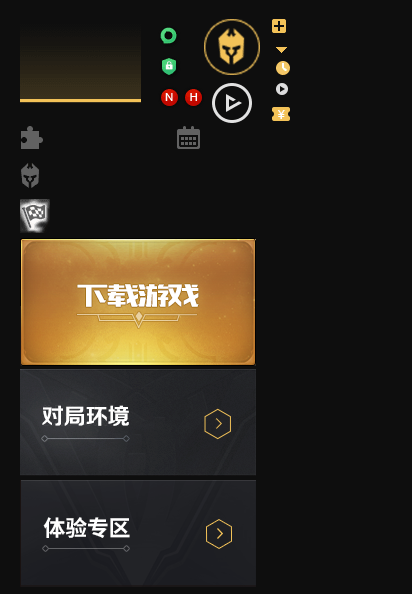
例如:王者榮耀官網精靈圖

圖片來源:王者榮耀官網
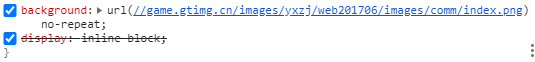
查看源碼:

從該圖片的屬性可以看出,該圖片是作用於背景圖片的
2、精靈圖的使用
先確定圖片的位置:

左上角的位置為(0,0),因此,需要將圖片沿x軸向左移動,y軸保持不變,y的坐標為0,x的坐標為負數
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
.box{
width:60px;
height:60px;
margin:100px auto;
background:url(img/index.png) no-repeat 0;
background-position: -182px 0;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>

3、字體圖標
(1)優點
能夠解決圖片文件較大、圖片縮小後會失真、製作完畢後修改起來比較複雜的問題。雖然看上去是圖標,但是本質上是文字。字體圖標要比圖片小,減小了伺服器的壓力;可以更改相應的屬性來更改圖標的樣式,使用起來更加方便。
(2)iconfont:https://www.cnblogs.com/zhai1997/p/13177312.html
(3)字體圖標網站
icomoom:https://icomoon.io/
阿裡巴巴:iconfont
4、icomoom網站圖標的選擇
進入app:

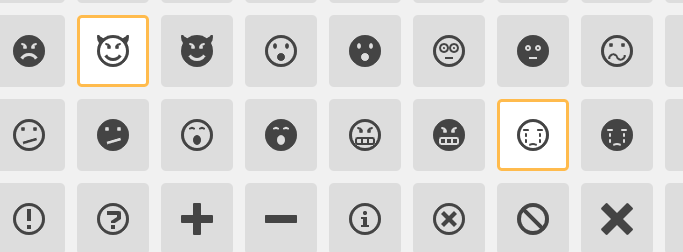
選擇自己想要的圖標:

點擊底部導航可以選擇更多圖標:

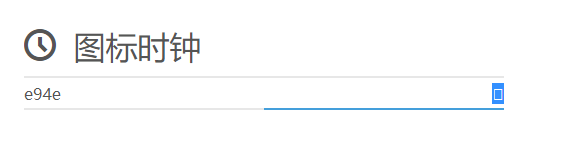
5、編輯圖標
點擊編輯:

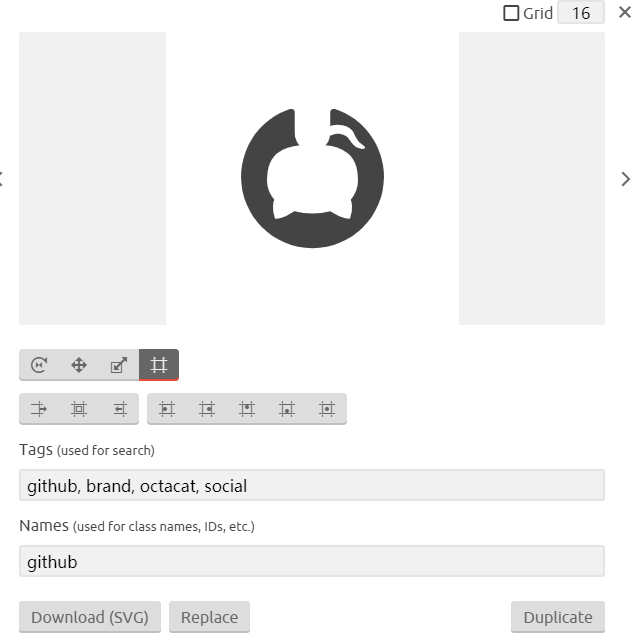
可以點擊按鈕實現圖標的縮放、旋轉:

6、下載圖標
點擊Generate Font:

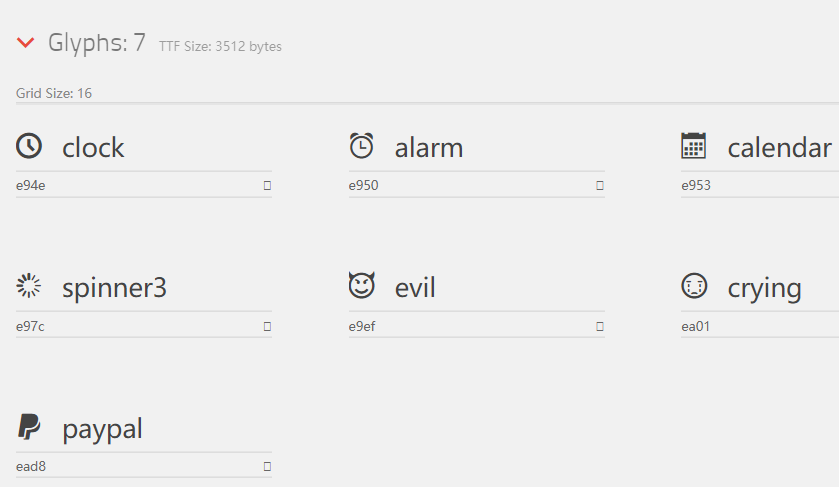
顯示已經選擇的圖標:

下載:

7、字體圖標的使用
將下載的圖標的壓縮包打開:

將fonts目錄複製到工程目錄裡面:四種字體文件是為了處理瀏覽器的相容性問題

複製樣式:style.css
@font-face { font-family: 'icomoon'; src: url('fonts/icomoon.eot?ak86gj'); src: url('fonts/icomoon.eot?ak86gj#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?ak86gj') format('truetype'), url('fonts/icomoon.woff?ak86gj') format('woff'), url('fonts/icomoon.svg?ak86gj#icomoon') format('svg'); font-weight: normal; font-style: normal; font-display: block; }
打開demo.html:複製小方框

<body>
<span></span>
</body>
指定字體:
span{ font-family: 'icomoon'; }

更改樣式:
span{ font-family: 'icomoon'; font-size: 40px; color: greenyellow; }

8、字體圖標的追加
點擊import:

選擇json文件:

載入以前的圖標:

繼續添加,添加完成後重新下載,然後更改工程中的相應的文件即可。



