Electron是一個可以使用 JavaScript,HTML 和 CSS 構建跨平臺桌面應用程式的開源框架。 本文主要分享一下採用vue + electron開發桌面程式的搭建過程。 1. 環境準備 這裡採用的是vue-cli3.x,可以通過下麵的指令查看當前vue-cli的版本: vue --v ...
Electron是一個可以使用 JavaScript,HTML 和 CSS 構建跨平臺桌面應用程式的開源框架。
本文主要分享一下採用vue + electron開發桌面程式的搭建過程。
1. 環境準備
這裡採用的是vue-cli3.x,可以通過下麵的指令查看當前vue-cli的版本:
vue --version
# 3.9.3 這裡我用的是3.9.3
如果沒有裝vue-cli可以通過下麵的命令安裝:
npm install -g @vue/cli
如果是vue-cli還是2.x可以先卸載2.x然後裝3.x
npm uninstall vue-cli -g
npm install -g @vue/cli
2. 創建項目
這裡採用vue-cli創建vue項目。
vue create electron-helloworld
引入vue-cli-plugin-electron-builder
cd electron-helloworld
vue add electron-builder
這一步需要拉取electron-vX.Y.Z-win32-x64.zip,過程非常漫長。
3. 運行項目
運行electron項目。
npm run electron:serve

4. node通訊
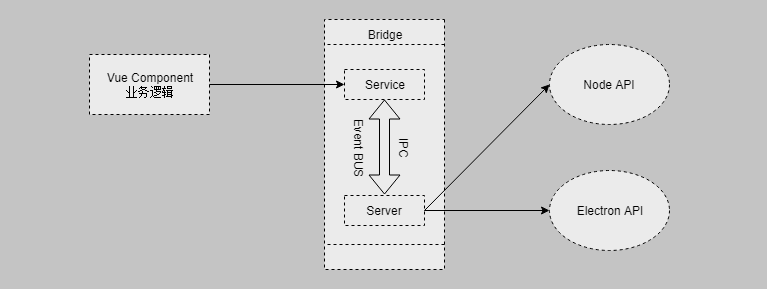
正常來說vue組件應該只關心頁面層的邏輯即可,所以為瞭解耦,可以在Vue Component和Node API、Electron API中間插入一個橋接層,然後通過IPC進行通訊,如下圖所示:

按照關係圖,Vue Commponent通過Service發佈事件,完成與Node API和Electron API的通訊,下麵根據這個關係寫一個讀取文件內容的示例。
創建Service,發佈事件並監聽
/bridge/service/Service.js
import { ipcRenderer } from 'electron'
class Service {
readTxt(params, callback) {
ipcRenderer.once('readTxt', (e, ret) => callback(ret))
// 將params參數傳給Server
ipcRenderer.send('readTxt', params)
}
}
export default new Service()
創建Server,監聽事件並讀取文件內容返回
/bridge/server/Server.js
import { ipcMain } from "electron";
import fs from 'fs'
export default class Server {
constructor(app, win) {
this.app = app
this.win = win
}
initEventHandler() {
ipcMain.on('readTxt', (e, params) => {
// 這裡將參數轉化為json,然後讀取G:\\0.txt的內容一起返回
const pms = JSON.stringify(params)
const ret = fs.readFileSync('G:\\0.txt')
e.sender.send('readTxt', pms + '::::' + ret)
})
}
}
啟動Server
在創建完Server之後,需要在應用程式啟動的時候啟動並讓其監聽對應的事件。
這裡可以創建一個ApplicationContext,來啟動Server。
/bridge/ApplicationContext.js
import Server from './server/Server'
export default class ApplicationContext {
constructor(app, window) {
this.app = app
this.window = window
}
init() {
new Server(this.app, this.window).initEventHandler()
}
}
然後在background.js中實例化ApplicationContext,並調用init方法。
win.on('closed', () => {
win = null
})
// Windows創建完成後初始化context
new ApplicationContext(app, win).init()
Vue組件調用Service
完成上面三步之後,只需要在vue組件中調用Service即可,這一步跟普通開發vue程式是一樣的。
<div>{{txt}}</div>
<button @click="readTxt">讀取文件信息</button>
<script>
import service from '@/bridge/service/Service'
export default {
name: 'HelloWorld',
props: {
msg: String
},
data() {
return {
txt: ''
}
},
methods: {
readTxt() {
// 這裡傳入兩個參數,並將返回結果賦值給txt,在div中顯示出來
service.readTxt({
p1: '參數1',
p2: '參數2'
}, resp => {
this.txt = resp
})
}
}
}
</script>
至此,一個electron helloworld示例就完成了。
5. node API undefind
在上面的過程中可能會遇到node API undefined的情況,這是因為electron禁用了node集成,在background.js中創建window的時候指定了配置:
webPreferences: {
// Use pluginOptions.nodeIntegration, leave this alone
// See nklayman.github.io/vue-cli-plugin-electron builder/guide/security.html#node-integration for more info
nodeIntegration: process.env.ELECTRON_NODE_INTEGRATION
// nodeIntegration: true
}
這裡可以通過配置electronBuilder插件解決。
在項目目錄根目錄下麵創建vue.config.js,內容如下:
// see https://cli.vuejs.org/config
module.exports = {
productionSourceMap: false,
pluginOptions: {
electronBuilder: {
nodeIntegration: true,
},
configureWebpack: {
resolve: {
symlinks: true
}
}
}
}
項目源碼可關註公眾號 “HiIT青年” 發送 “electron-helloworld” 獲取。

關註公眾號,閱讀更多文章 (如打包成exe,版本自動升級)。


