【本文完善中...】 無論是http介面,還是rpc介面,防重覆提交(介面防重)都是繞不過的話題。 重覆提交與冪等,既有區別,又有聯繫。冪等的意思是,對資源的一次請求與多次請求,作用是相同的。HTTP的POST方法是非冪等的。如果程式處理不好,重覆提交會導致非冪等,引起系統數據故障。防重覆提交,要通 ...
【本文完善中...】
無論是http介面,還是rpc介面,防重覆提交(介面防重)都是繞不過的話題。
重覆提交與冪等,既有區別,又有聯繫。冪等的意思是,對資源的一次請求與多次請求,作用是相同的。例如,HTTP的POST方法是非冪等的。如果程式處理不好,重覆提交會導致非冪等,引起系統數據故障。防重覆提交,當屬於冪等的範疇,首先通過技術手段來實現,其次,又要有對業務數據的唯一性驗證。
常見的B/S場景的重覆提交,用戶手抖或因為網路問題,服務端在極短時間內兩次甚至更多次收到同樣的http請求。
rpc介面的重覆提交,一種是不恰當的程式調用,即程式漏洞導致重覆提交。在一種,比如拿dubbo來說,因為網路傳輸問題,會觸發重試調用。
防重提交的方案,常見的是加鎖。分散式系統,一般是藉助redis或zk等分散式鎖。對於java單體應用,有網友說可以用語言本身的synchronized鎖機制,嚴格來說,這樣是不恰當的,因為synchronized是多線程下的同步鎖,只會阻塞線程執行,而不會阻斷線程的執行。

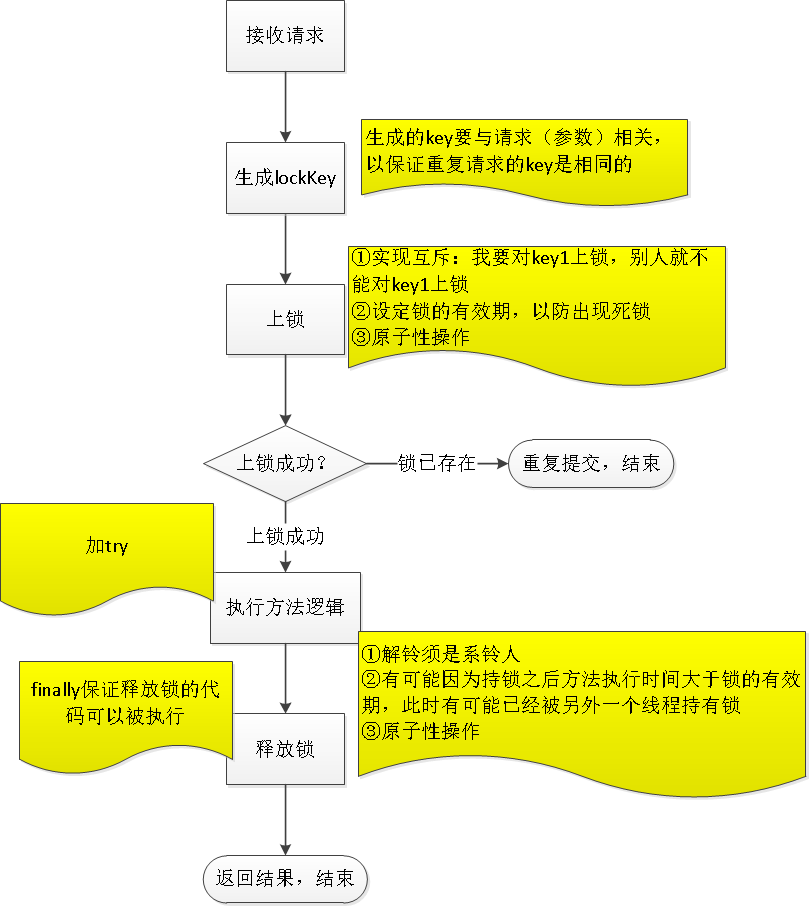
redis分散式鎖的實現:



