引入Javascript的發展史 JavaScript的基本語法篇 1.與HTML結合的方式 2.0 註釋與數據類型 3.0 變數 4.0 運算符 (1)一元運算符 (2)比較運算符 (3)邏輯運算符 (4)三元運算符 5.流程式控制制語句 6.JS特殊語法 練習:在頁面上列印一個99乘法表 <!DOC ...
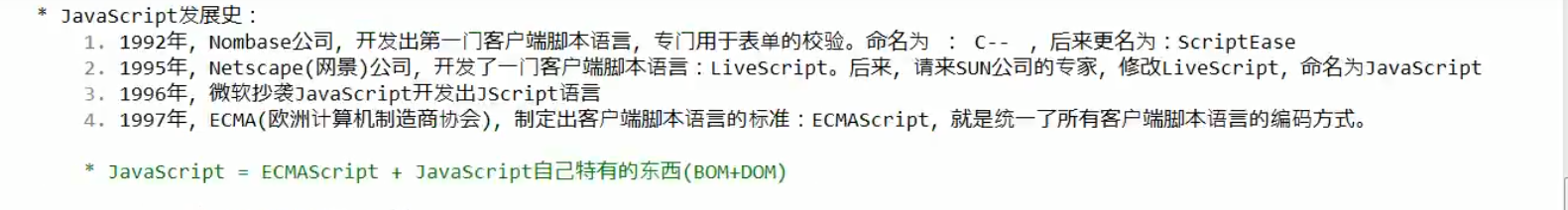
引入Javascript的發展史

JavaScript的基本語法篇
1.與HTML結合的方式

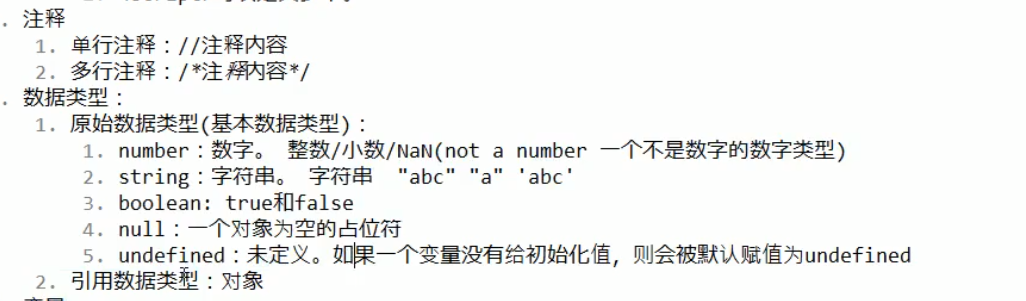
2.0 註釋與數據類型

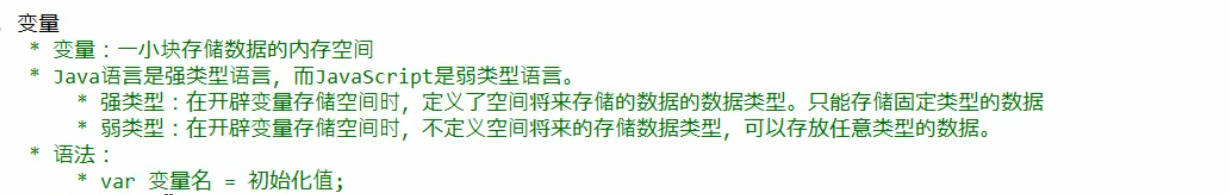
3.0 變數

4.0 運算符
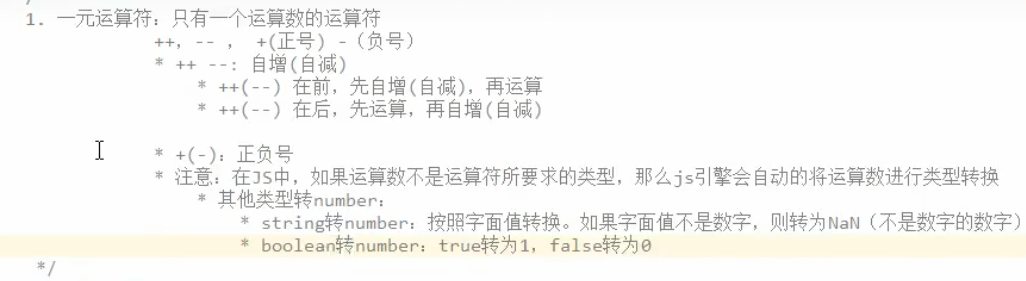
(1)一元運算符

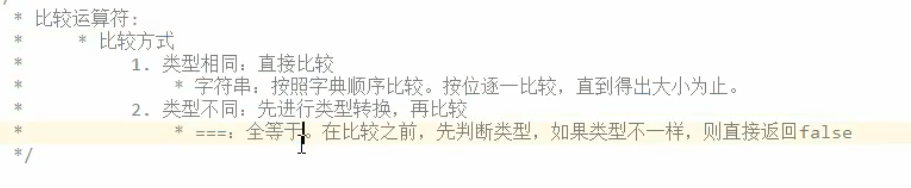
(2)比較運算符

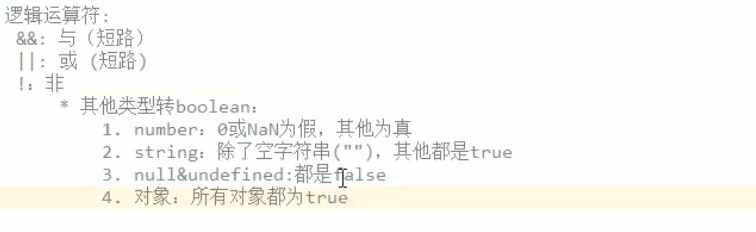
(3)邏輯運算符

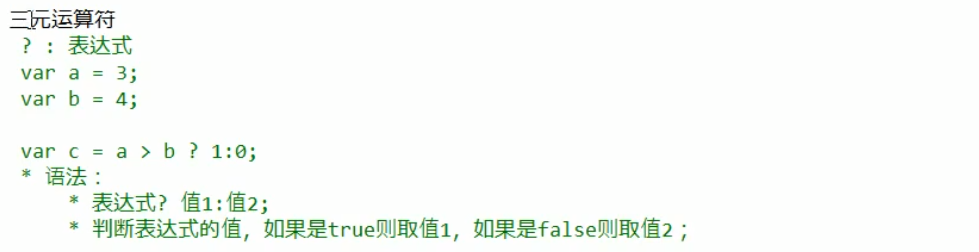
(4)三元運算符

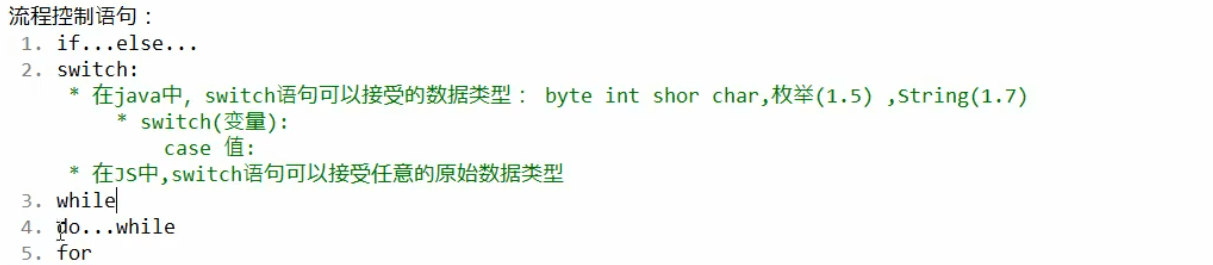
5.流程式控制制語句

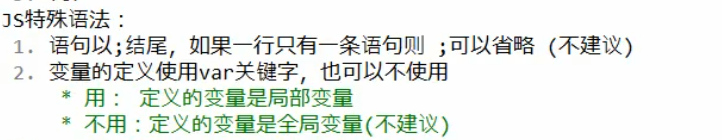
6.JS特殊語法

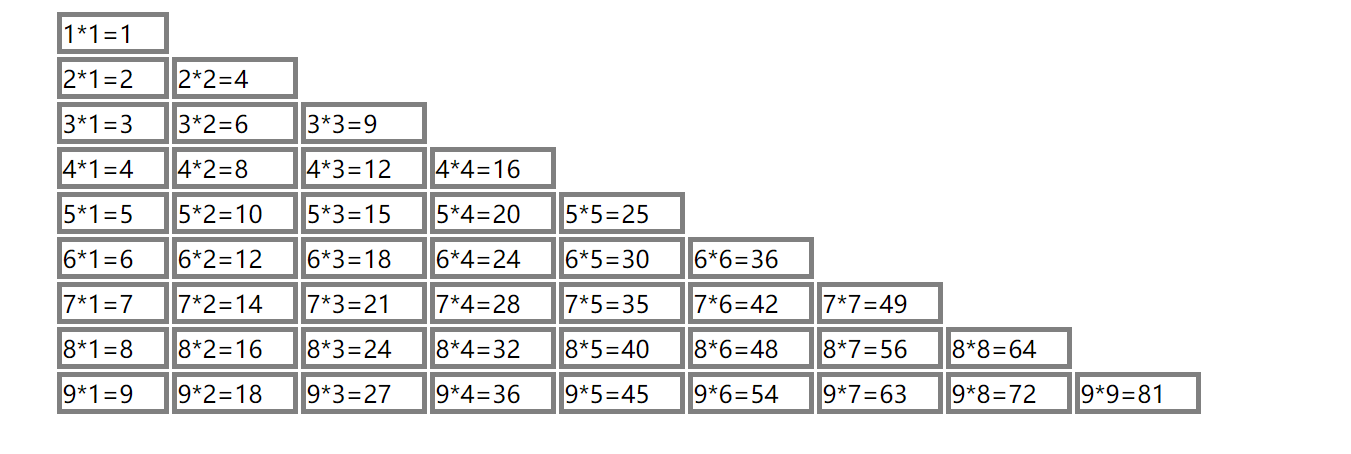
練習:在頁面上列印一個99乘法表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>99乘法表</title>
<style>
td{
border: 3px solid gray;
}
</style>
<script>
document.write("<table align='center'>");
for(var i=1;i<=9;i++)
{
document.write("<tr>");
for (var j=1;j<=i;j++)
{
document.write("<td>");
document.write(i+"*"+j+"="+(i*j)+" "+" "+" "+" ");
document.write("</td>");
}
document.write("</tr>");
}
</script>
</head>
<body>
</body>
</html>

JavaScript之對象篇
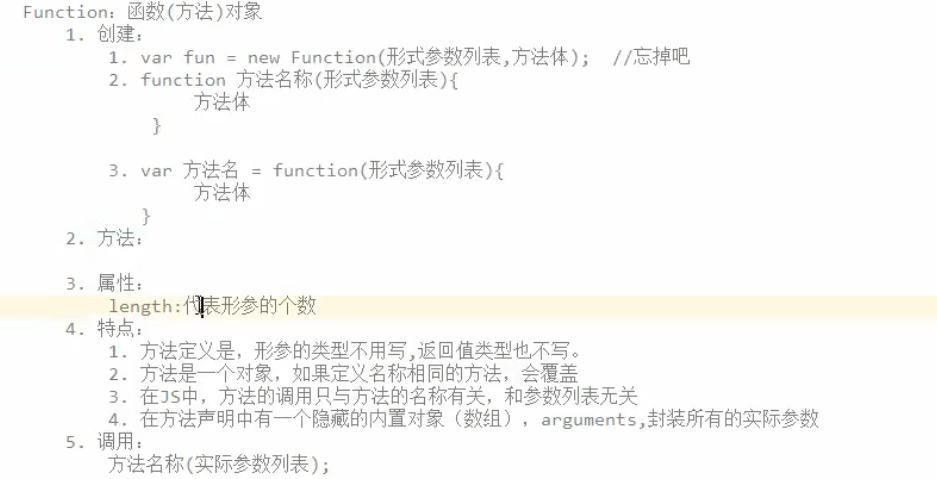
1.0 function對象

2.0 Array

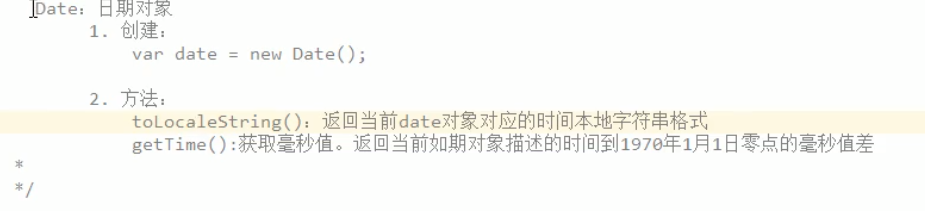
3.0 date

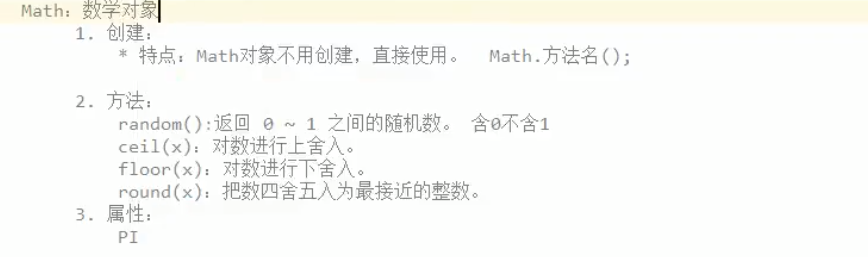
4.0 math

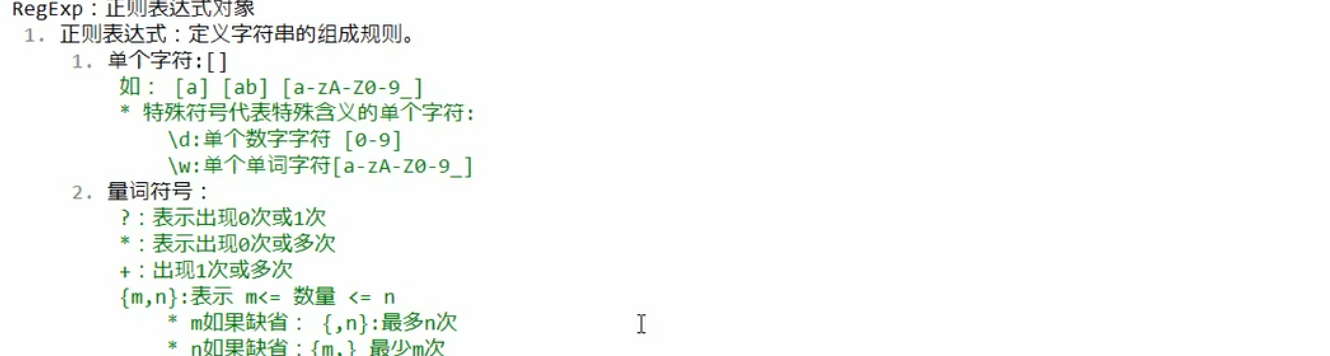
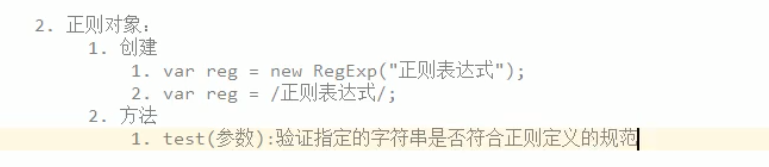
5.0 正則表達式對象RegExp


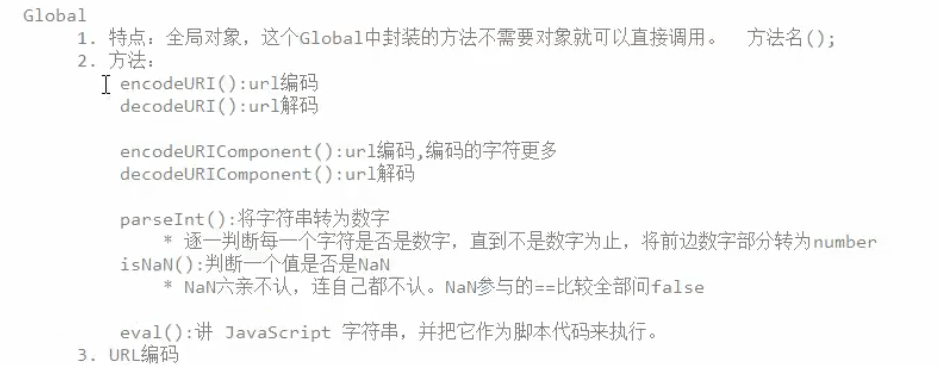
6.0 Global對象