一,效果圖。 二,代碼。 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CSS 偽類</title> <style> a:link { color: #FF0000; } /* unvisited link */ a:visi ...
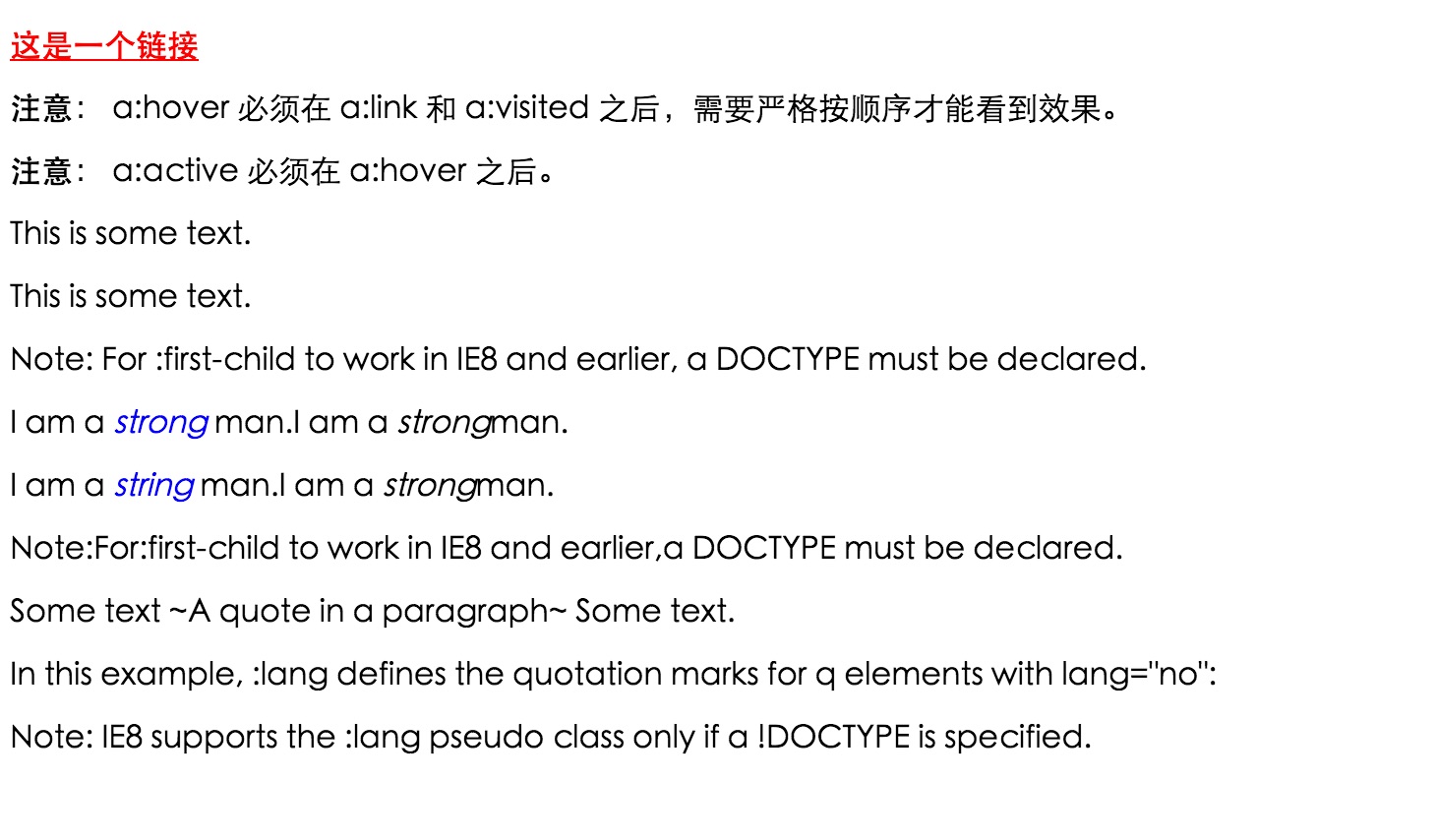
一,效果圖。

二,代碼。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS 偽類</title>
<style>
a:link {
color: #FF0000;
}
/* unvisited link */
a:visited {
color: #00FF00;
}
/* visited link */
a:hover {
color: #FF00FF;
}
/* mouse over link */
a:active {
color: #0000FF;
}
/* selected link */
p:first-child {
color: blue;
}
p>i:first-child {
color: blue;
}
q:lang(no) {
quotes: "~" "~";
}
</style>
</head>
<body>
<p><b><a href="/css/" target="_blank">這是一個鏈接</a></b></p>
<p><b>註意:</b> a:hover 必須在 a:link 和 a:visited 之後,需要嚴格按順序才能看到效果。</p>
<p><b>註意:</b> a:active 必須在 a:hover 之後。</p>
<p>This is some text.</p>
<p>This is some text.</p>
<p><b>Note:</b> For :first-child to work in IE8 and earlier, a DOCTYPE must be declared.</p>
<p>I am a <i>strong</i> man.I am a <i>strong</i>man.</p>
<p>I am a <i>string</i> man.I am a <i>strong</i>man.</p>
<p><b>Note:</b>For:first-child to work in IE8 and earlier,a DOCTYPE must be declared.</p>
<p>Some text
<q lang="no">A quote in a paragraph</q> Some text.</p>
<p>In this example, :lang defines the quotation marks for q elements with lang="no":</p>
<p><b>Note:</b> IE8 supports the :lang pseudo class only if a !DOCTYPE is specified.</p>
</body>
</html>

參考資料:《菜鳥教程》



