很多小伙伴都喜歡小游戲源碼,想學一手Python做小游戲,問我做游戲難不難,要怎麼做,接下來我就介紹一下,如何用Python做游戲。 游戲演示 2048小游戲 表白彈窗 貪吃蛇 五子棋 俄羅斯方塊 超多小游戲,讓你一個爽個夠! 用PyGame做游戲非常簡單,我們今天第一篇文章,讓大家實現一個可以在地 ...
很多小伙伴都喜歡小游戲源碼,想學一手Python做小游戲,問我做游戲難不難,要怎麼做,接下來我就介紹一下,如何用Python做游戲。
游戲演示
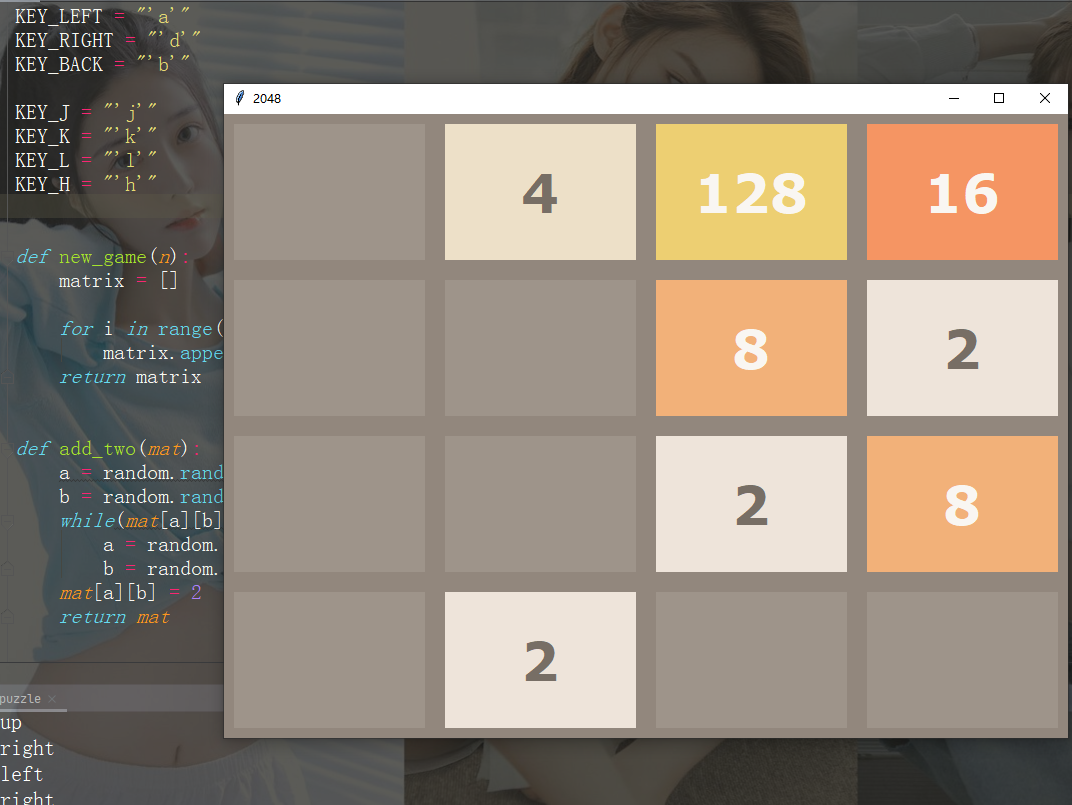
2048小游戲

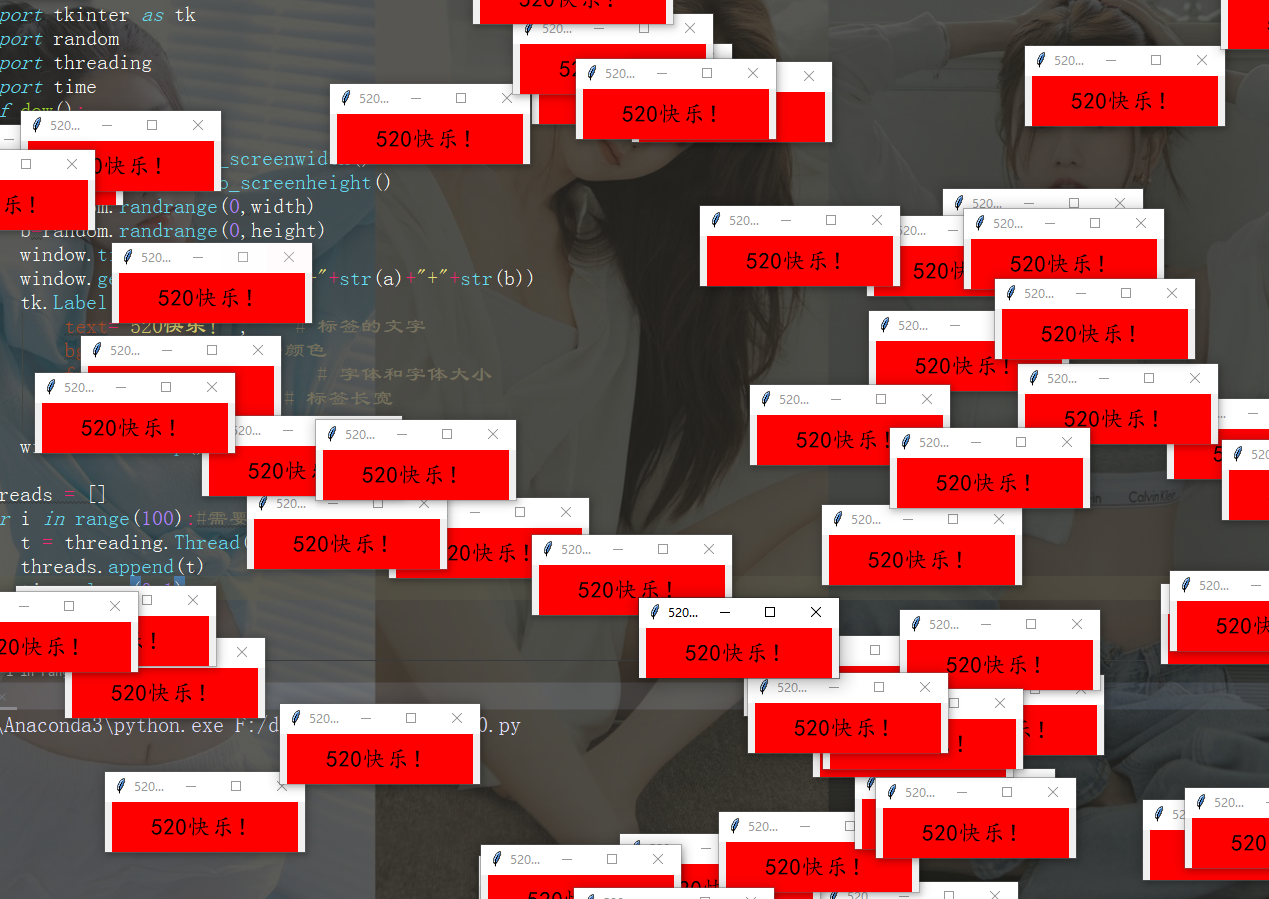
表白彈窗

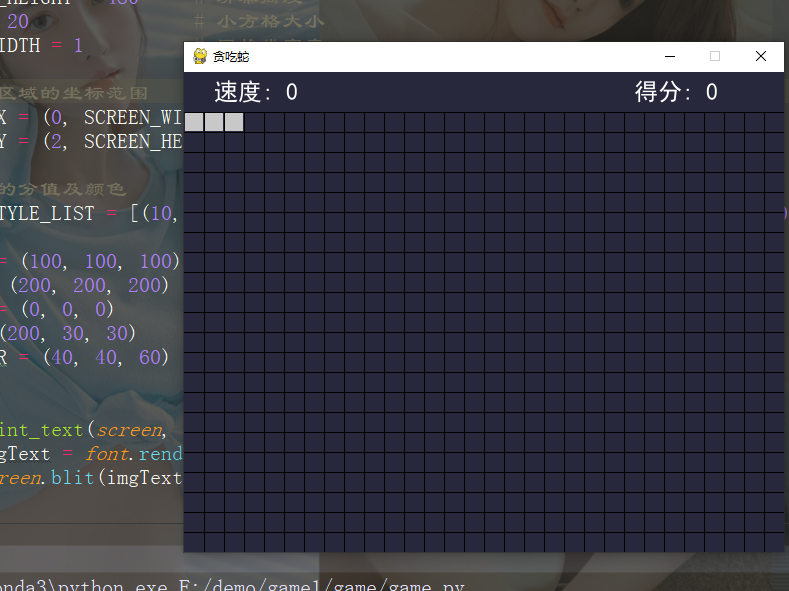
貪吃蛇

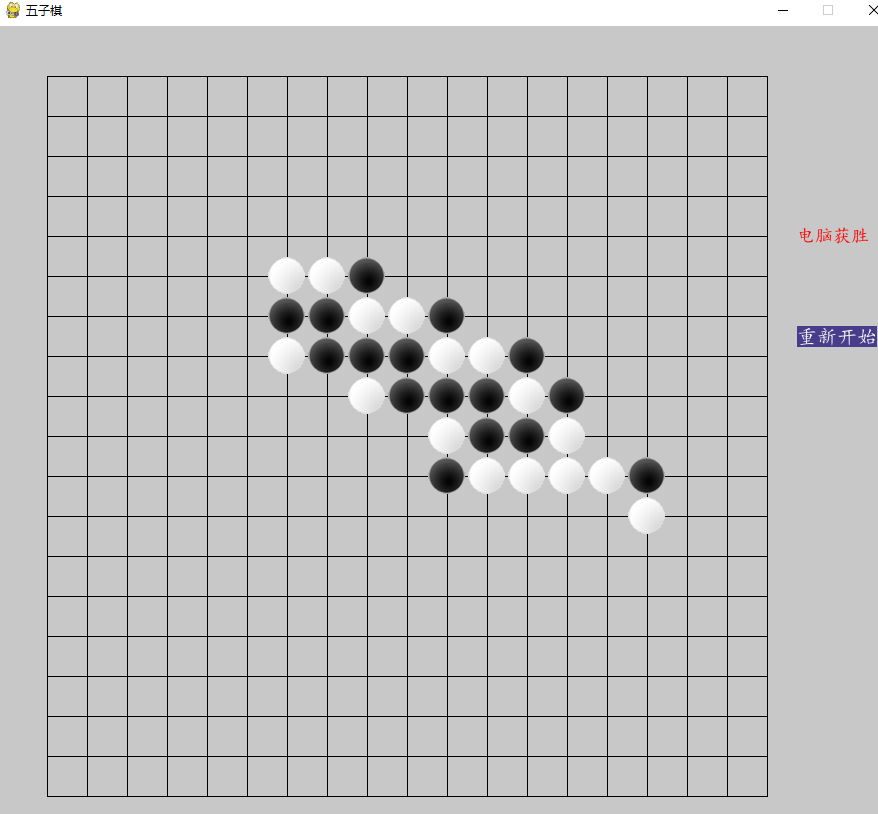
五子棋

俄羅斯方塊

超多小游戲,讓你一個爽個夠!



用PyGame做游戲非常簡單,我們今天第一篇文章,讓大家實現一個可以在地圖上移動的小豬。
基本框架
首先,無論你是做什麼游戲,別管三七二十一,先把下麵這段代碼複製粘貼到你的編輯器裡面。所有游戲都需要這幾行代碼:
import pygame # 以上游戲源碼可以加群279199867或者 WeChat :Python10010 獲取哦 def main(): pygame.init() pygame.display.set_caption('未聞Code:青南做的游戲') # 游戲標題 win = pygame.display.set_mode((800, 600)) # 視窗尺寸,寬800高600 running = True while running: for event in pygame.event.get(): if event.type == pygame.QUIT: # 點擊左上角或者右上角的x關閉視窗時,停止程式 running = False main()
運行效果

載入素材
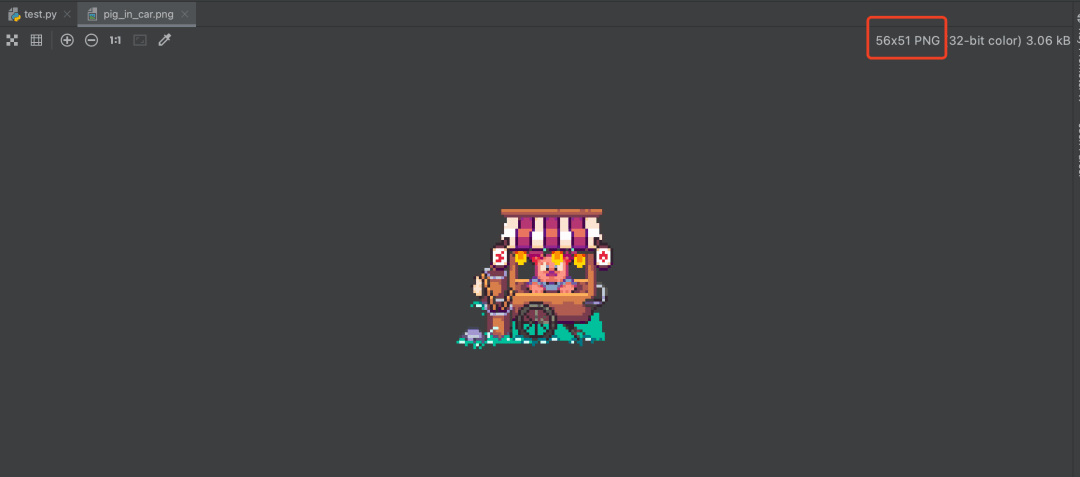
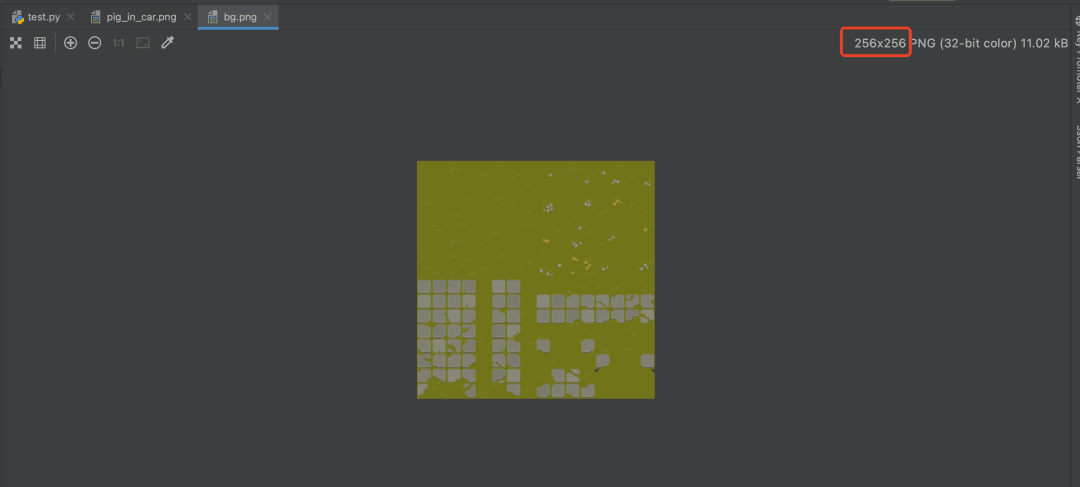
現在,我們隨便找兩張圖片,一張作為背景,一張作為主角。尺寸不用太在意,差不多就可以了,因為我們可以用代碼動態調整。下麵兩張圖是我隨便找的素材,大家註意圖中紅框框住的地方,是這兩張圖片的尺寸。


我們使用如下代碼載入圖片:
img_surf = pygame.image.load('圖片地址').convert_alpha()
其中的.convert_alpha()是保留 png 圖片的透明背景。如果你載入的圖片不 png 圖片,可以把convert_alpha()改成convert()。
如果要修改圖片尺寸,使用如下代碼:
img_surf = pygame.transform.scale(img_surf, (寬, 高))
要把圖片顯示在視窗中,使用下麵兩行代碼:
win.blit(素材對象, (素材左上角的橫坐標, 素材左上角的縱坐標))
pygame.display.flip()
完整代碼
import pygame def main(): pygame.init() pygame.display.set_caption('未聞Code:青南做的游戲') # 游戲標題 win = pygame.display.set_mode((800, 600)) # 視窗尺寸 bg_small = pygame.image.load('bg.png').convert_alpha() bg_big = pygame.transform.scale(bg_small, (800, 600)) pig = pygame.image.load('pig_in_car.png').convert_alpha() running = True while running: for event in pygame.event.get(): if event.type == pygame.QUIT: # 點擊左上角或者右上角的x關閉視窗時,停止程式 running = False win.blit(bg_big, (0, 0)) # 背景圖最先載入,坐標是(left, top) win.blit(pig, (200, 300)) pygame.display.flip() main()
運行效果

需要註意的是,win.blit和pygame.display.flip()都要放到while迴圈裡面。其中win.blit的第一個參數是我們剛剛載入的素材對象。第二個參數是一個元組,標記這個圖片左上角在畫布上面的坐標。整個畫布左上角對應坐標(0, 0)。由於背景圖的尺寸也是(800, 600),所以背景圖的左上角放到(0, 0),就剛好可以鋪滿整個畫布。
哪裡找素材?
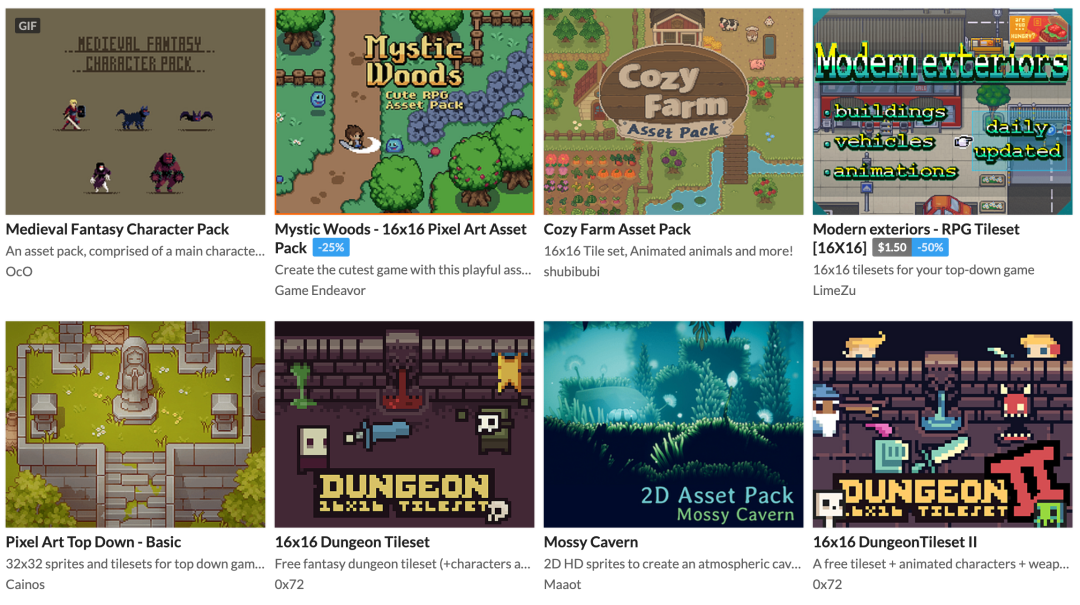
我們做的是一個像素風格的游戲,可以到itch.io上面找素材:

這個網站提高了大量的游戲素材,並且絕大部分素材,在個人非商業用途的情況下是免費的。你找到自己喜歡的素材以後,就可以直接下載,整個過程你甚至都不需要登錄(比國內的垃圾素材網站可良心多了)。
怎麼我的素材長這樣?
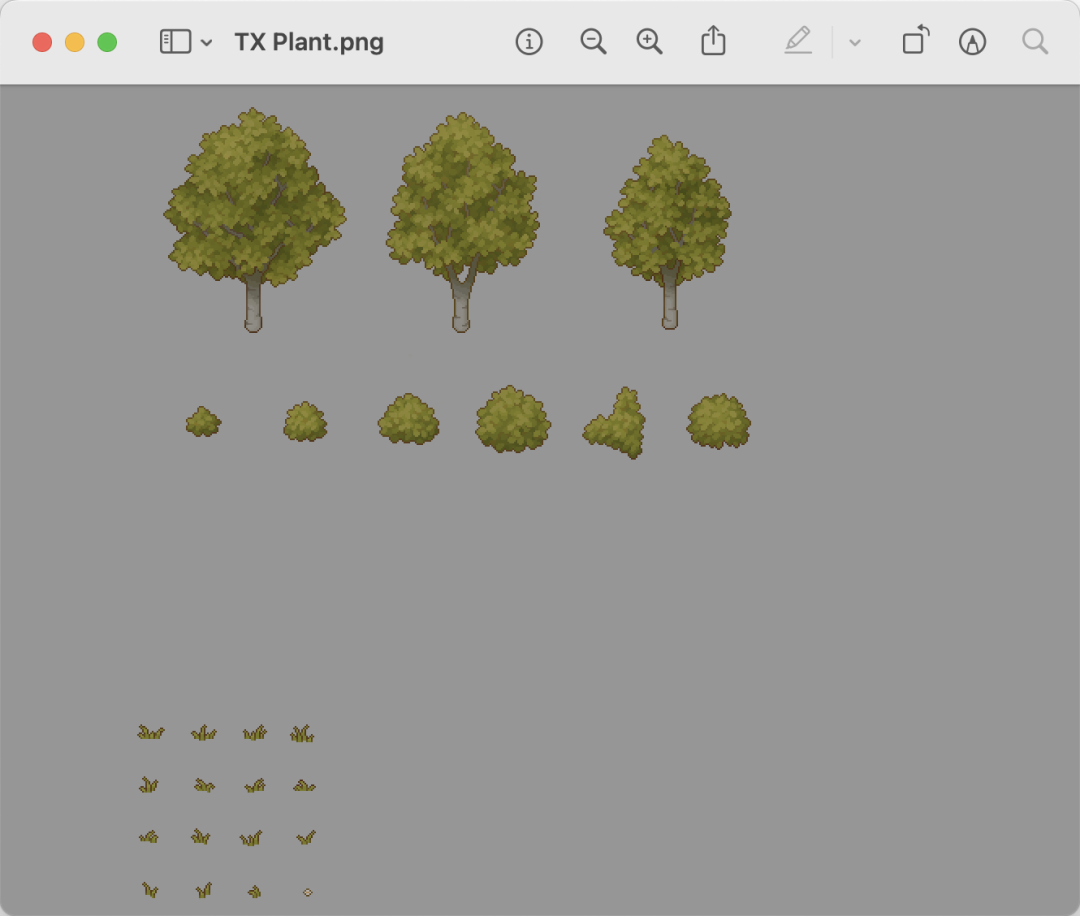
你下載了素材以後,可能會發現一件非常奇怪的事情,怎麼素材全部畫在一張圖上?


實際上,這就是業界慣例,做素材的人會把每一類素材排列到一張圖片上,你要用的時候,需要自己去裁剪。例如所有植物放在一張圖上,所有雕像放在一張圖上,地基貼圖也放在一張圖上。
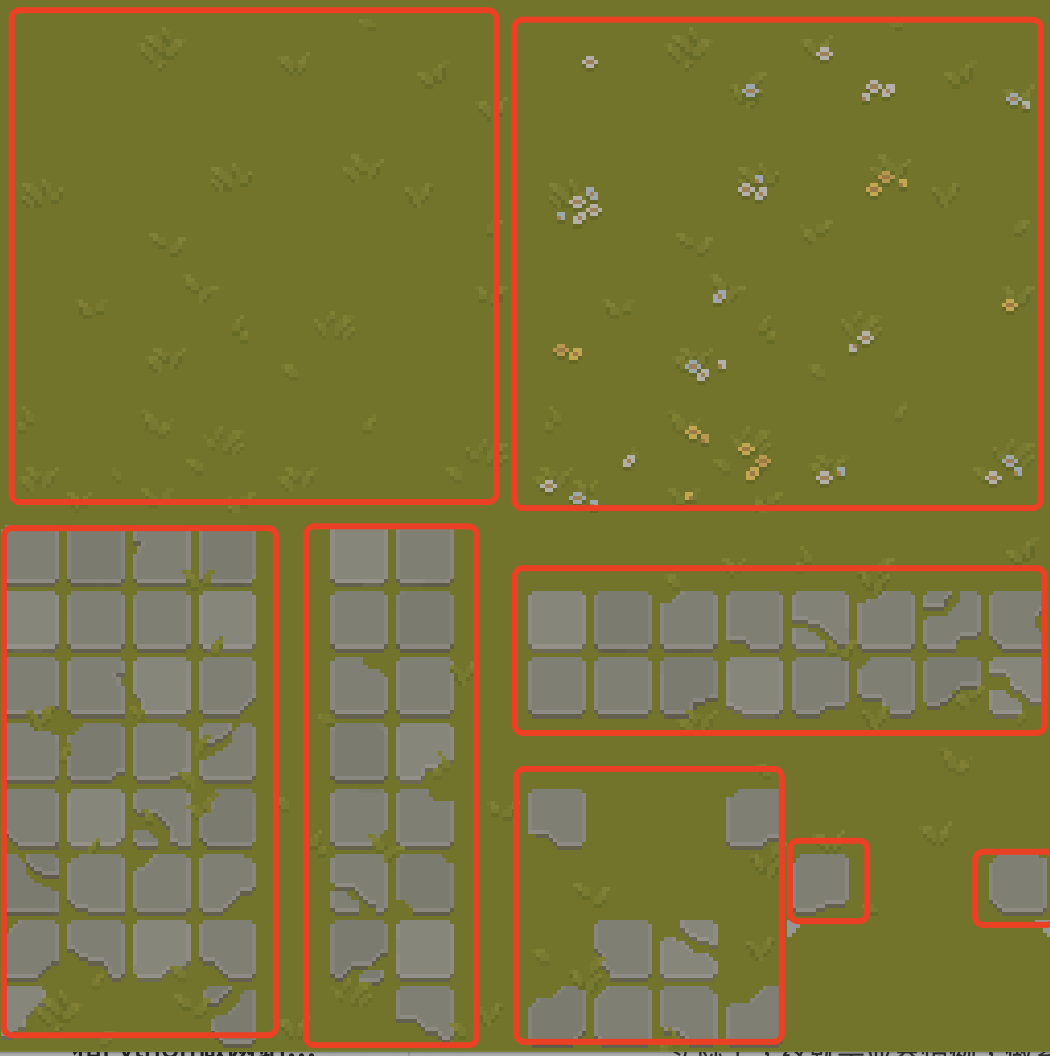
上面我們演示用的背景圖,初看起來是一張綠色的圖,但是它實際上包含了多個地基元素,請註意我用紅框框住的部分:

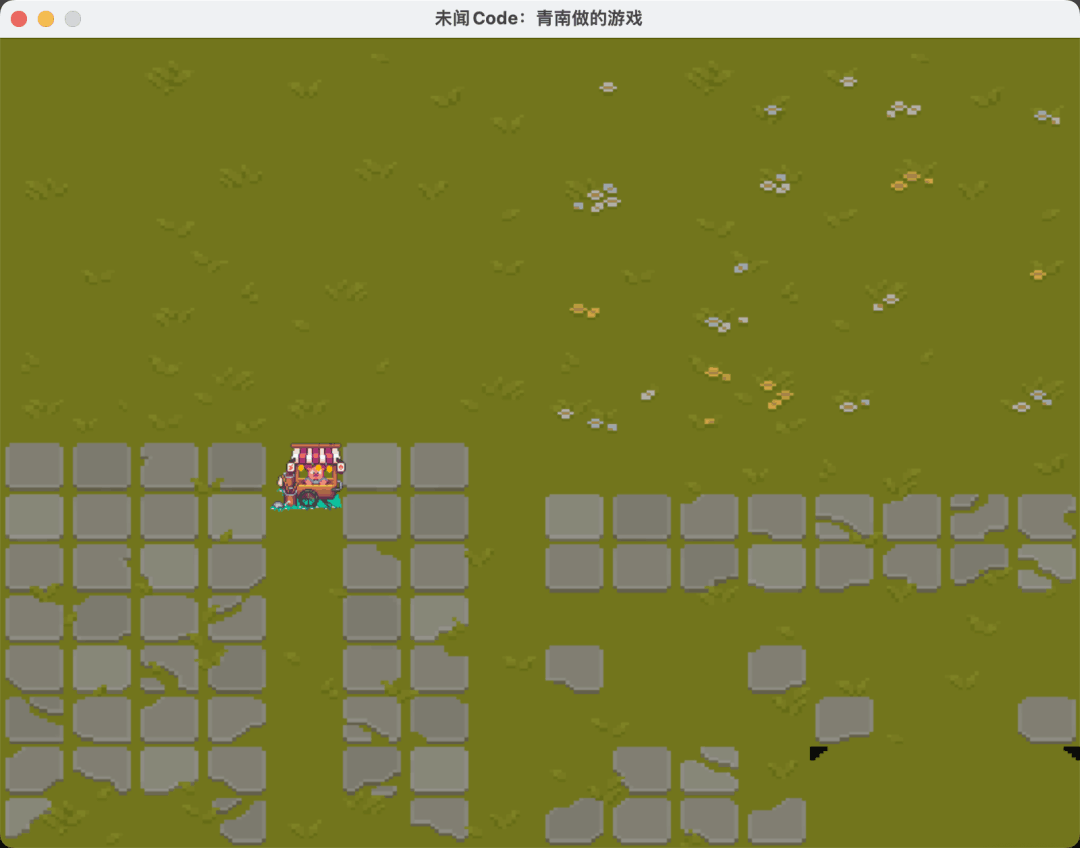
在正式游戲中,我們要把每一個基本元素拆出來,重新組合起來使用。重組的時候,有些元素要複製多份重覆使用,有些元素要旋轉縮放。最終組合成下麵這樣看起來好看的地圖:

一般來說,像素風格的素材,尺寸大多是16x16,32x32,64x64,128x128。素材作者正常情況下會提供裁剪說明。如果沒有提供的話,你也可以肉眼觀察,然後猜一猜。
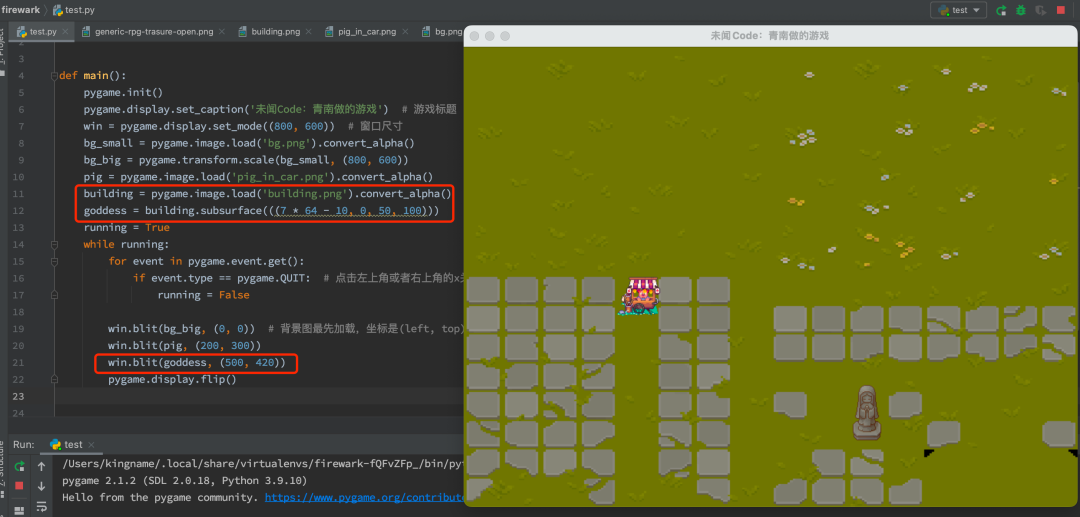
例如我要從雕像素材裡面剪切出紅框框住的女神像:

那麼,我可以這樣寫代碼:
img_surf = pygame.image.load('雕像素材.png').convert_alpha() goddess= img_surf.subsurface(( 女神像左上角的橫坐標 , 女神像左上角的縱坐標, 女神像的寬, 女神像的高))
運行效果如下圖所示:

可能有同學問:為什麼女神的坐標是這樣的呢?我只能說,這個坐標是我試了很多次,試出來的。
使用小精靈來管理對象
除了背景圖,我們添加的每一個元素都是一個對象,例如上面的小豬和女神像。原則上來講,上面的代碼就足夠讓你把游戲做得漂亮了,想加什麼東西,就不停載入圖片素材,然後放到合適的位置就可以了。
但我們可以使用面向對象的設計方法,讓代碼更容易維護,也更簡單。PyGame 裡面,有一個類叫做Sprite,我們可以為每一個對象實現一個類,繼承Sprite,然後把對象的素材設置成.surf屬性,把對象的位置設置為.rect屬性。例如上面的代碼,我們修改一下:
import pygame class Bg(pygame.sprite.Sprite): def __init__(self): super(Bg, self).__init__() bg_small = pygame.image.load('bg.png').convert_alpha() grass_land = bg_small.subsurface((0, 0, 128, 128)) self.surf = pygame.transform.scale(grass_land, (800, 600)) self.rect = self.surf.get_rect(left=0, top=0) # 左上角定位 class Pig(pygame.sprite.Sprite): def __init__(self): super(Pig, self).__init__() self.surf = pygame.image.load('pig_in_car.png').convert_alpha() self.rect = self.surf.get_rect(center=(400, 300)) # 中心定位 class Goddess(pygame.sprite.Sprite): def __init__(self): super(Goddess, self).__init__() building = pygame.image.load('building.png').convert_alpha() self.surf = building.subsurface(((7 * 64 - 10, 0, 50, 100))) self.rect = self.surf.get_rect(center=(500, 430)) # 女神像的中心放到畫布(500, 430)的位置 def main(): pygame.init() pygame.display.set_caption('未聞Code:青南做的游戲') # 游戲標題 win = pygame.display.set_mode((800, 600)) # 視窗尺寸 bg = Bg() goddess = Goddess() pig = Pig() all_sprites = [bg, goddess, pig] # 註意添加順序,後添加的對象圖層在先添加的對象的圖層上面 running = True while running: for event in pygame.event.get(): if event.type == pygame.QUIT: # 點擊左上角或者右上角的x關閉視窗時,停止程式 running = False for sprite in all_sprites: win.blit(sprite.surf, sprite.rect) pygame.display.flip() if __name__ == '__main__': main()
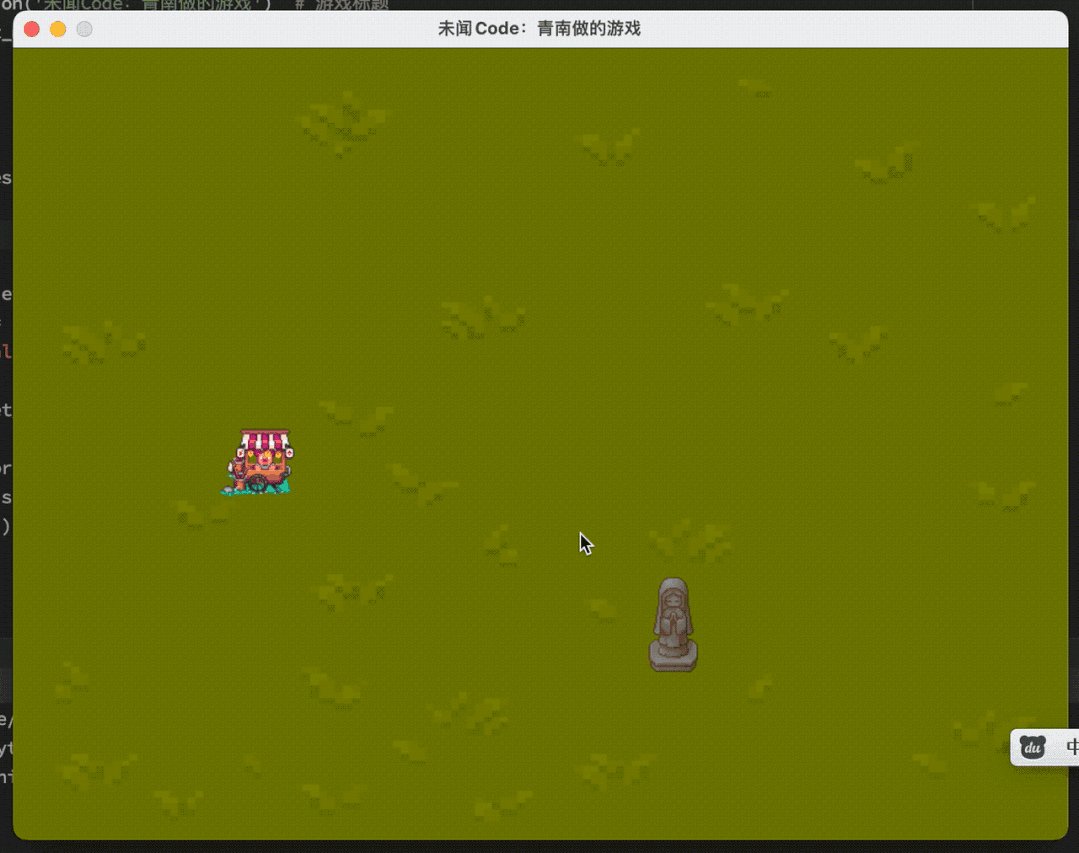
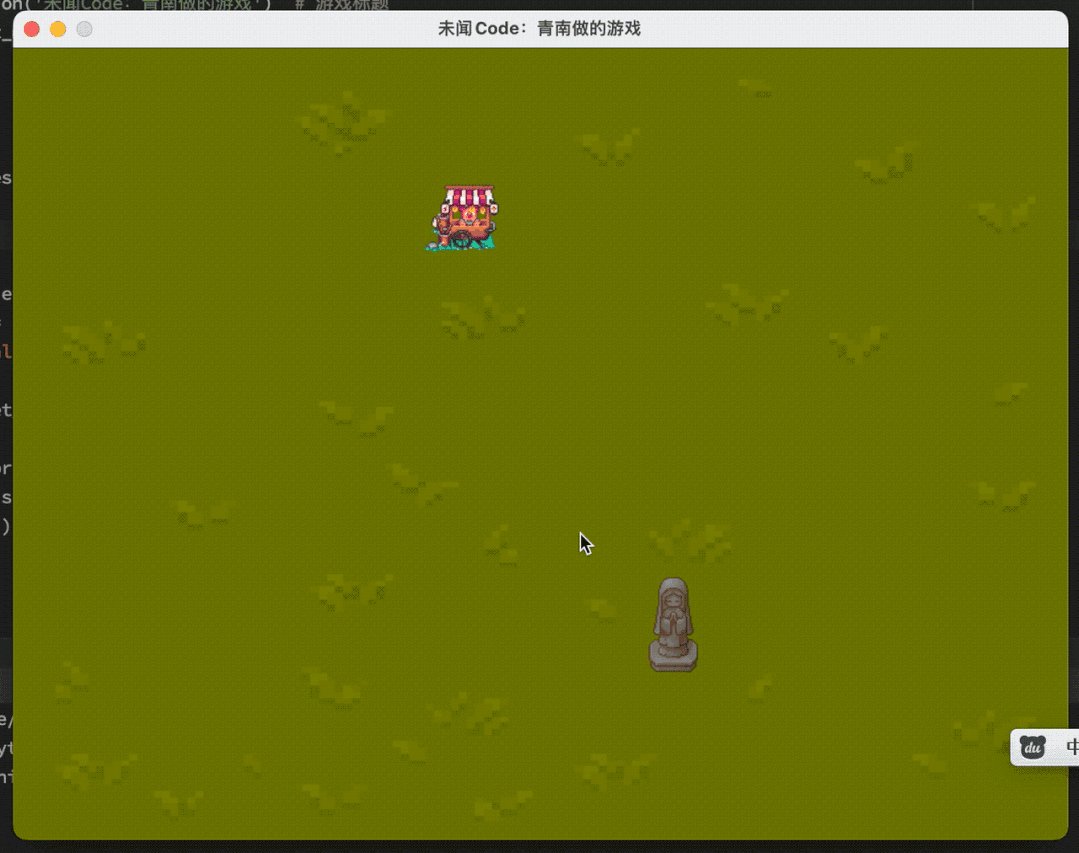
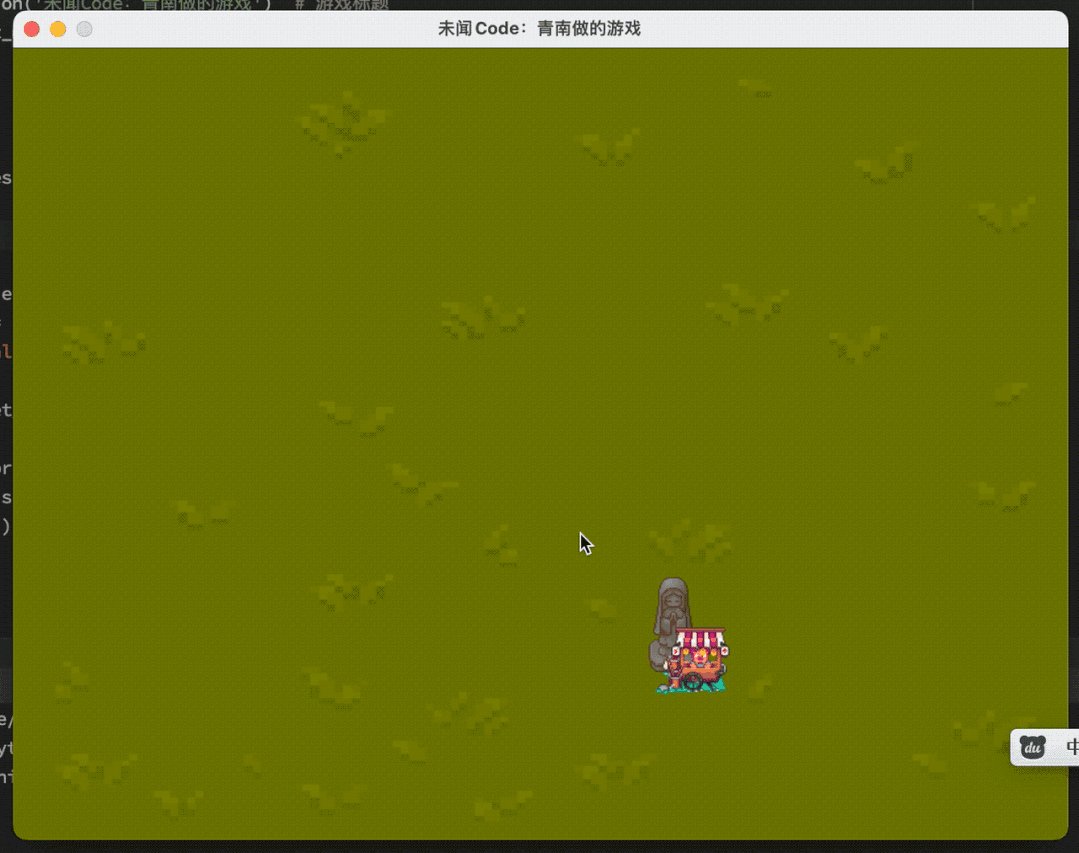
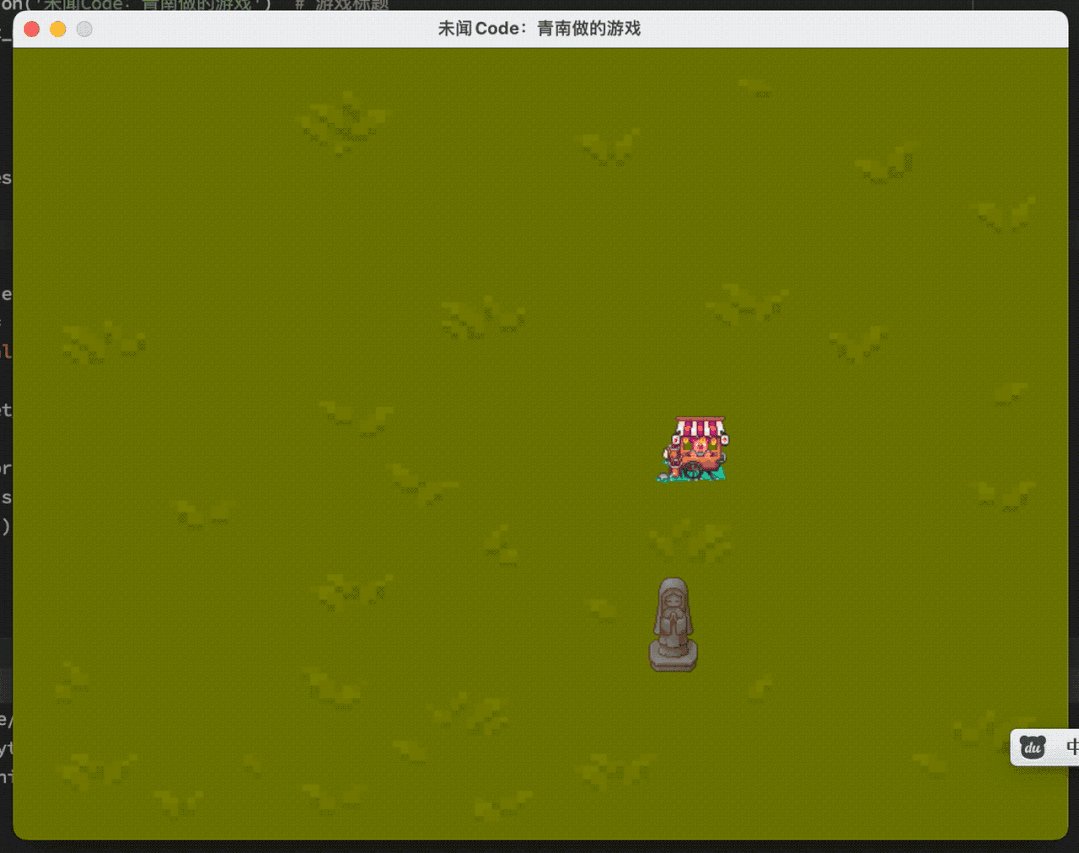
運行效果如下圖所示:

註意代碼中的all_sprites = [bg, goddess, pig],這裡我使用的是列表。後面會有更高級的數據結構SpriteGroup來儲存他們。今天使用列表就足夠了。
素材對象.get_rect()會返回一個坐標定位對象,這個對象有多個屬性,例如.left, .top, .center, .width, .height。在不傳參數的情況下,預設.left=0, .top=0,PyGame會自動根據這個對象的尺寸計算.width,.height和.center。我們可以通過傳入參數的形式主動設定。當你設定左上角的時候,它自動就能算出中心點的坐標;當你傳入中心坐標的時候,它自動就能算出左上角的坐標。
理論上來講,在每個類裡面,素材對象可以用任何名字,不一定要用.surf。坐標定位對象也不一定要用.rect,只要你在win.blit的時候對應起來就可以了。但是如果你統一使用.surf和.rect會給你帶來很多好處。這一點我們到物體碰撞那個地方再講。因此我建議你就使用這兩個名字。
讓小豬動起來
既然是游戲,那肯定要按鍵盤讓主角動起來。否則跟一幅畫有什麼區別呢?大家註意main()函數裡面的while running這個迴圈,如果你在迴圈裡面加上一行代碼:print(111),你會發現當你運行這個游戲的時候,111會一直不停的列印出來。
PyGame 本質上,就是通過win.blit不停地畫圖,由於這個while迴圈每秒要運行很多次,如果每次運行的時候,我們讓win.blit的第二個參數,也就是素材對象的坐標有細微的差異,那麼在人眼看起來,這個素材對象就在運動了。
我們的目標是按住鍵盤的上下左右方向鍵,小豬向 4 個不同的方向移動。在 PyGame 裡面,獲得鍵盤按住不放的鍵,使用如下代碼實現:
keys = pygame.key.get_pressed()
它返回的是一個長得像列表的對象(但不是列表),當我們要判斷某個鍵是否被按下的時候,只需要判斷if keys[想要判斷的鍵],如果返回True,說明被按住了。基於這個原理,我們來寫兩段代碼。首先修改Pig類,新增一個.update方法:
class Pig(pygame.sprite.Sprite): def __init__(self): super(Pig, self).__init__() self.surf = pygame.image.load('pig_in_car.png').convert_alpha() self.rect = self.surf.get_rect(center=(400, 300)) # 中心定位 def update(self, keys): if keys[pygame.K_LEFT]: self.rect.move_ip((-5, 0)) # 橫坐標向左 elif keys[pygame.K_RIGHT]: self.rect.move_ip((5, 0)) # 橫坐標向右 elif keys[pygame.K_UP]: self.rect.move_ip((0, -5)) #縱坐標向上 elif keys[pygame.K_DOWN]: self.rect.move_ip((0, 5)) # 縱坐標向下 # 防止小豬跑到屏幕外面 if self.rect.left < 0: self.rect.left = 0 if self.rect.right > 800: self.rect.right = 800 if self.rect.top < 0: self.rect.top = 0 if self.rect.bottom > 600: self.rect.bottom = 600
.update方法接收一個參數keys,就是我們按鍵返回的長得像列表的對象。然後判斷是哪個方向鍵被按下了。根據被按下的鍵,.rect坐標定位對象修改相應方向的值。rect.move_ip這裡的ip是inplace的簡寫,也就是修改.rect這個屬性自身。它的參數是一個元組,對應橫坐標和縱坐標。橫縱坐標小於 0 表示向左或者向上,大於 0 表示向右或者向下。
原來的main()函數只需要在win.blit之前增加兩行代碼:
keys = pygame.key.get_pressed()
pig.update(keys)
完整代碼如下:
import pygame class Bg(pygame.sprite.Sprite): def __init__(self): super(Bg, self).__init__() bg_small = pygame.image.load('bg.png').convert_alpha() grass_land = bg_small.subsurface((0, 0, 128, 128)) self.surf = pygame.transform.scale(grass_land, (800, 600)) self.rect = self.surf.get_rect(left=0, top=0) # 左上角定位 class Pig(pygame.sprite.Sprite): def __init__(self): super(Pig, self).__init__() self.surf = pygame.image.load('pig_in_car.png').convert_alpha() self.rect = self.surf.get_rect(center=(400, 300)) # 中心定位 def update(self, keys): if keys[pygame.K_LEFT]: self.rect.move_ip((-5, 0)) elif keys[pygame.K_RIGHT]: self.rect.move_ip((5, 0)) elif keys[pygame.K_UP]: self.rect.move_ip((0, -5)) elif keys[pygame.K_DOWN]: self.rect.move_ip((0, 5)) # 防止小豬跑到屏幕外面 if self.rect.left < 0: self.rect.left = 0 if self.rect.right > 800: self.rect.right = 800 if self.rect.top < 0: self.rect.top = 0 if self.rect.bottom > 600: self.rect.bottom = 600 class Goddess(pygame.sprite.Sprite): def __init__(self): super(Goddess, self).__init__() building = pygame.image.load('building.png').convert_alpha() self.surf = building.subsurface(((7 * 64 - 10, 0, 50, 100))) self.rect = self.surf.get_rect(center=(500, 430)) # 女神像的中心放到畫布(500, 430)的位置 def main(): pygame.init() pygame.display.set_caption('未聞Code:青南做的游戲') # 游戲標題 win = pygame.display.set_mode((800, 600)) # 視窗尺寸 bg = Bg() goddess = Goddess() pig = Pig() all_sprites = [bg, goddess, pig] # 註意添加順序,後添加的對象圖層在先添加的對象的圖層上面 running = True while running: for event in pygame.event.get(): if event.type == pygame.QUIT: # 點擊左上角或者右上角的x關閉視窗時,停止程式 running = False keys = pygame.key.get_pressed() pig.update(keys) for sprite in all_sprites: win.blit(sprite.surf, sprite.rect) pygame.display.flip() if __name__ == '__main__': main()
最後的運行效果如下麵這個視頻所示:

總結
PyGame 做游戲真的非常簡單,只要會載入素材,就能做出一個還能看得過去的游戲。今天我們學會了怎麼添加素材,怎麼捕獲鍵盤事件。
PyGame 可以讀取 Gif 圖片,但是你會發現載入進來以後,Gif 不會動。下一篇文章,我們來講講如何讓你控制的角色動起來,例如控制一個小娃娃,移動的時候,它的腳也跟著動。以及對象的碰撞檢測。
最後給大家推薦一些還不錯的視頻,希望對各位有所幫助!



