uniapp webview h5 通信 window.postMessage 方式 父頁面 <template> <view> <!-- <web-view :webview-styles="webviewStyles" src="https://uniapp.dcloud.io/static/w ...
uniapp webview h5 通信 window.postMessage 方式
父頁面
<template>
<view>
<!-- <web-view :webview-styles="webviewStyles" src="https://uniapp.dcloud.io/static/web-view.html"></web-view> -->
<button style="position: absolute;bottom: 20px;z-index: 90000;" @click="evalJs">發送消息</button>
<view style="padding-top: 20px;">
<web-view ref="webview" class="webview" src="/static/123.html"></web-view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
onLoad() {
},
methods: {
// 調用 webview 內部邏輯
evalJs: function() {
// console.log(12);
//通過視窗的 origin 屬性來指定哪些視窗能接收到消息事件,其值可以是字元串"*"(表示無限制)或者一個 URI。在發送消息的時候,如果目標視窗的協議、主機地址或埠這三者的任意一項不匹配 targetOrigin 提供的值,那麼消息就不會被髮送;只有三者完全匹配,消息才會被髮送。這個機制用來控制消息可以發送到哪些視窗;
//window.frames[0] 註意視窗
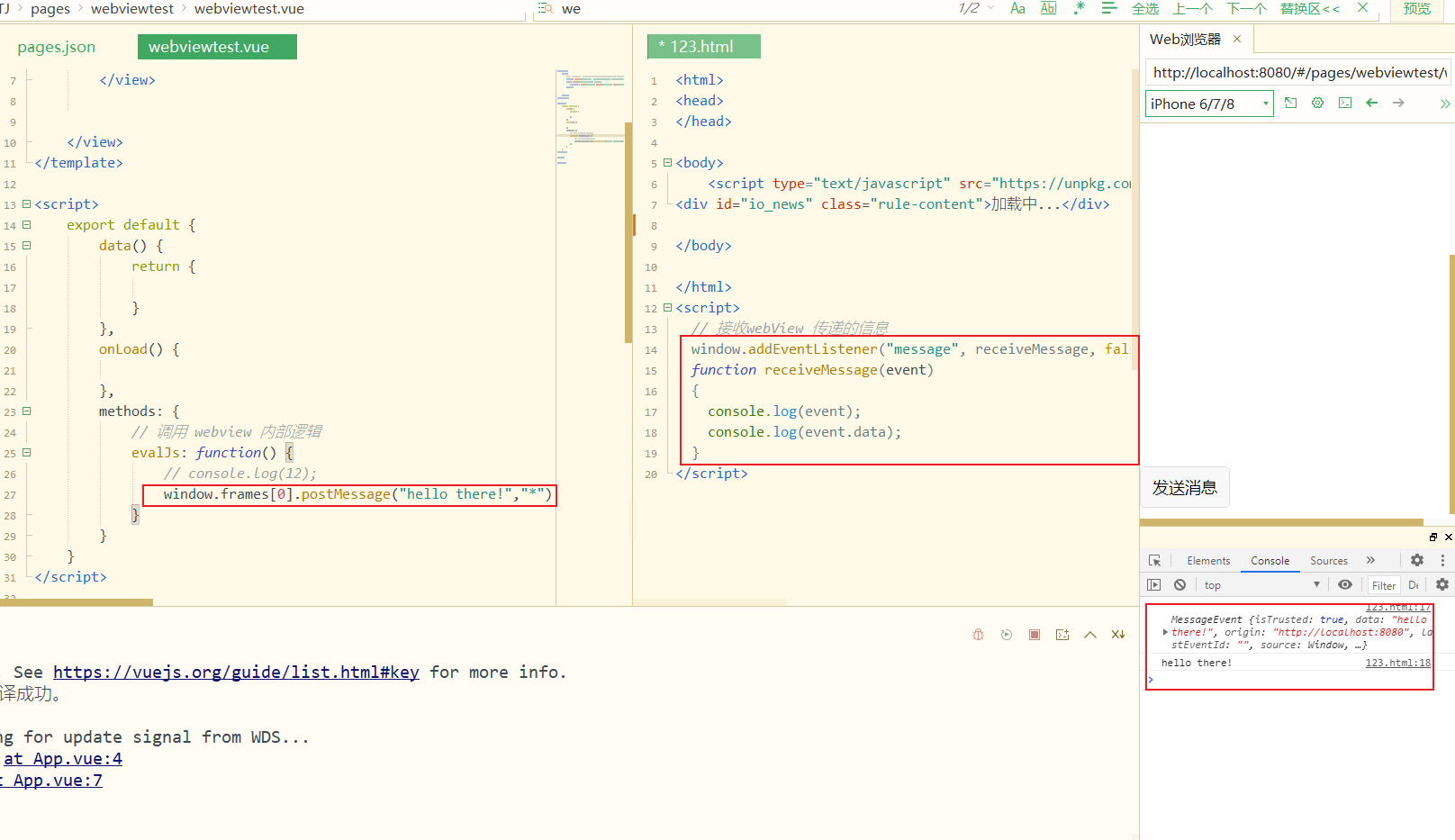
window.frames[0].postMessage("hello there!","*")
}
}
}
</script>
<style>
</style>
子頁面
<html>
<head>
</head>
<body>
<script type="text/javascript" src="https://unpkg.com/@dcloudio/[email protected]/index.js"></script>
<div id="io_news" class="rule-content">載入中...</div>
</body>
</html>
<script>
// 接收webView 傳遞的信息
window.addEventListener("message", receiveMessage, false);
function receiveMessage(event)
{
console.log(event);
console.log(event.data);
}
</script>
<script>
//監聽消息反饋
window.addEventListener('message', (event) => {
console.log("子組件收到消息:"+JSON.stringify(event.data) + ',' + event.origin)
event.source.postMessage('回覆:123456',event.origin)
}, false);
</script>

window.postMessage 【window.postMessage - Web API 介面參考 | MDN (mozilla.org)】
window.postMessage() 方法可以安全地實現跨源通信。通常,對於兩個不同頁面的腳本,只有當執行它們的頁面位於具有相同的協議(通常為 https),埠號(443 為 https 的預設值),以及主機 (兩個頁面的模數 Document.domain設置為相同的值) 時,這兩個腳本才能相互通信。window.postMessage() 方法提供了一種受控機制來規避此限制,只要正確的使用,這種方法就很安全。
從廣義上講,一個視窗可以獲得對另一個視窗的引用(比如 targetWindow = window.opener),然後在視窗上調用 targetWindow.postMessage() 方法分發一個 MessageEvent 消息。接收消息的視窗可以根據需要自由處理此事件 (en-US)。傳遞給 window.postMessage() 的參數(比如 message )將通過消息事件對象暴露給接收消息的視窗。
語法
otherWindow.postMessage(message, targetOrigin, [transfer]);
Copy to Clipboard
-
otherWindow其他視窗的一個引用,比如 iframe 的 contentWindow 屬性、執行window.open返回的視窗對象、或者是命名過或數值索引的window.frames (en-US)。
-
message將要發送到其他 window 的數據。它將會被結構化克隆演算法 (en-US)序列化。這意味著你可以不受什麼限制的將數據對象安全的傳送給目標視窗而無需自己序列化。[1]
-
targetOrigin通過視窗的 origin 屬性來指定哪些視窗能接收到消息事件,其值可以是字元串"*"(表示無限制)或者一個 URI。在發送消息的時候,如果目標視窗的協議、主機地址或埠這三者的任意一項不匹配 targetOrigin 提供的值,那麼消息就不會被髮送;只有三者完全匹配,消息才會被髮送。這個機制用來控制消息可以發送到哪些視窗;例如,當用 postMessage 傳送密碼時,這個參數就顯得尤為重要,必須保證它的值與這條包含密碼的信息的預期接受者的 origin 屬性完全一致,來防止密碼被惡意的第三方截獲。如果你明確的知道消息應該發送到哪個視窗,那麼請始終提供一個有確切值的 targetOrigin,而不是 *。不提供確切的目標將導致數據泄露到任何對數據感興趣的惡意站點。
-
transfer可選是一串和 message 同時傳遞的
Transferable對象。這些對象的所有權將被轉移給消息的接收方,而發送一方將不再保有所有權。
The dispatched event
執行如下代碼,其他 window 可以監聽分發的 message:
window.addEventListener("message", receiveMessage, false);
function receiveMessage(event)
{
// For Chrome, the origin property is in the event.originalEvent
// object.
// 這裡不准確,chrome 沒有這個屬性
// var origin = event.origin || event.originalEvent.origin;
var origin = event.origin
if (origin !== "http://example.org:8080")
return;
// ...
}
Copy to Clipboard
message 的屬性有:
-
data從其他 window 中傳遞過來的對象。
-
origin調用
postMessage時消息發送方視窗的 origin . 這個字元串由 協議、“



