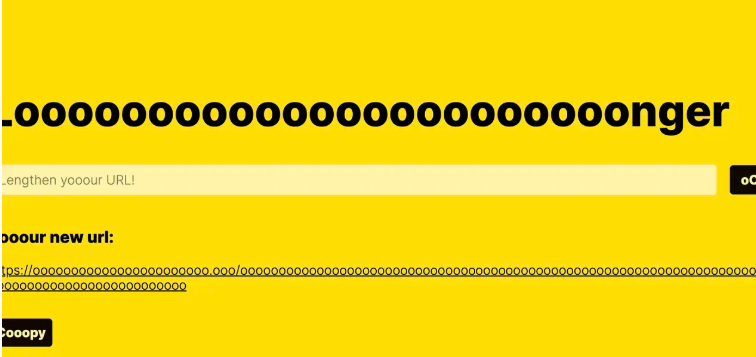
這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助 發現一個很有創意的小工具網站,如封面圖所示功能很簡單,就是將一個URL地址轉換為都是 ooooooooo 的樣子,通過轉換後的地址訪問可以轉換回到原始地址,簡單流程如下圖所示。轉換的邏輯有點像短鏈平臺一樣,只不過這個是將你的URL地址變的 ...
這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助

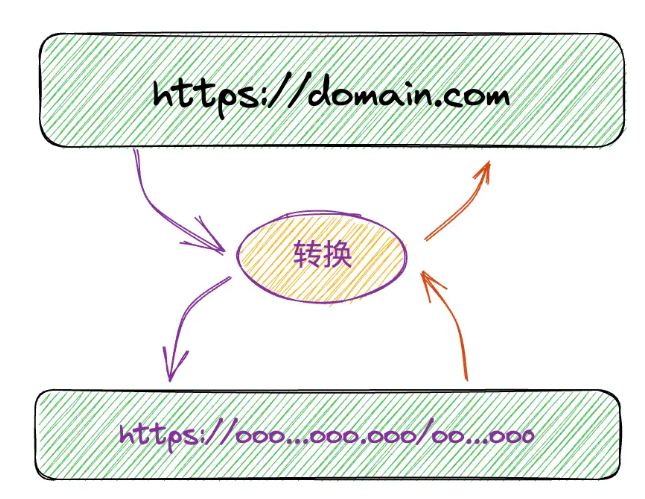
ooooooooo 的樣子,通過轉換後的地址訪問可以轉換回到原始地址,簡單流程如下圖所示。轉換的邏輯有點像短鏈平臺一樣,只不過這個是將你的URL地址變的很長長長長,但是看著都是 ooooooooo,很好奇是如何實現的,所以查閱了源碼,本文解讀其核心實現邏輯,很有趣且巧妙的實現了這個功能。

前置知識點
在正式開始前,先瞭解一些需要學習的知識點。因為涉及到兩個地址其實也就是字元串之間的轉換,會用到一些編碼和解碼的能力。
將字元轉為utf8數組,轉換後的每個字元都有一個特定的唯一數值,比如 http 轉換後的 utf8 格式數組即是 [104, 116, 116, 112]。
toUTF8Array(str) {
var utf8 = [];
for (var i = 0; i < str.length; i++) {
var charcode = str.charCodeAt(i);
if (charcode < 0x80) utf8.push(charcode);
else if (charcode < 0x800) {
utf8.push(0xc0 | (charcode >> 6),
0x80 | (charcode & 0x3f));
}
else if (charcode < 0xd800 || charcode >= 0xe000) {
utf8.push(0xe0 | (charcode >> 12),
0x80 | ((charcode >> 6) & 0x3f),
0x80 | (charcode & 0x3f));
}
else {
i++;
charcode = ((charcode & 0x3ff) << 10) | (str.charCodeAt(i) & 0x3ff)
utf8.push(0xf0 | (charcode >> 18),
0x80 | ((charcode >> 12) & 0x3f),
0x80 | ((charcode >> 6) & 0x3f),
0x80 | (charcode & 0x3f));
}
}
console.log(utf8, 'utf8');
return utf8;
}
上面是編碼,對應下麵的則是解碼,將utf8數組轉換為字元串,比如 [99, 111, 109] 轉換後的 utf8 格式數組即是 com。
Utf8ArrayToStr(array) {
var out, i, len, c;
var char2, char3;
out = "";
len = array.length;
i = 0;
while (i < len) {
c = array[i++];
switch (c >> 4) {
case 0: case 1: case 2: case 3: case 4: case 5: case 6: case 7:
// 0xxxxxxx
out += String.fromCharCode(c);
break;
case 12: case 13:
// 110x xxxx 10xx xxxx
char2 = array[i++];
out += String.fromCharCode(((c & 0x1F) << 6) | (char2 & 0x3F));
break;
case 14:
// 1110 xxxx 10xx xxxx 10xx xxxx
char2 = array[i++];
char3 = array[i++];
out += String.fromCharCode(((c & 0x0F) << 12) |
((char2 & 0x3F) << 6) |
((char3 & 0x3F) << 0));
break;
}
}
return out;
}
將 Number 對象以 4 進位的形式表示為字元串,toString 用的比較多,但是裡面傳入參數的場景比較少,這個參數 radix 是一個可選的參數,用於指定轉換的進位數,範圍為 2 ~ 36,如果未傳入該參數,則預設使用 10 進位。
n.toString(4)
在字元串左側填充指定字元,直到字元串達到指定長度。基本語法為 str.padStart(targetLength [, padString])。
- targetLength:必需,指定期望字元串的最小長度,如果當前字元串小於這個長度,則會在左側使用 padString 進行填充,直到字元串達到指定長度。
- padString:可選,指定用於填充字元串的字元,預設為 " "(空格)。
str.padStart(4, '0')
URL 編碼/解碼
下麵正式開始URL編碼的邏輯,核心的邏輯如下:
- 轉換為utf8數組
- 轉換為4進位並左側補0到4位數
- 分割轉換為字元串數組
- 映射到o的不同形式
- 再次拼接為字元串,即轉換完成後的URL
// 獲取utf8數組
let unversioned = this.toUTF8Array(url)
// 轉換為base 4字元串
// padstart非常重要!否則會丟失前導0
.map(n => n.toString(4).padStart(4, "0"))
// 轉換為字元數組
.join("").split("")
// 映射到o的不同形式
.map(x => this.enc[parseInt(x)])
// 連接成單個字元串
.join("")
上面有兩個關鍵點解釋一下,首先映射到o的不同形式這個是什麼意思呢?其實轉換後的o並不是一種“o”,而是4種,只不過我們肉眼看到的效果很像,通過 encodeURI 轉換後的字元可以看出來。encodeURI('o-ο-о-ᴏ')
// o-%CE%BF-%D0%BE-%E1%B4%8F
這裡其實也解釋了為什麼上面為什麼是轉換為4進位和左側補0到四位數。因為上面代碼定義的 this.enc 如下,因為總共只有四種“o”,4進位只會產生0,1,2,3,這樣就可以將轉換後的utf8字元一一對應上這幾種特殊的“o”。
enc = ["o", "ο", "о", "ᴏ"]
最後的效果舉例轉換 http 這個字元:
- 轉換為utf8數組:
[ 104, 116, 116, 112 ] - 轉換為4進位並左側補0到4位數:
['1220', '1310', '1310', '1300'] - 分割轉換為字元串數組:
['1', '2', '2', '0', '1', '3', '1', '0', '1', '3', '1', '0', '1', '3', '0', '0'] - 映射到o的不同形式:
[ 'ο', 'о', 'о', 'o', 'ο', 'ᴏ', 'ο', 'o', 'ο', 'ᴏ', 'ο', 'o', 'ο', 'ᴏ', 'o', 'o' ] - 再次拼接為字元串,即轉換完成後的URL:
οооoοᴏοoοᴏοoοᴏoo
到此整個轉換編碼的過程就結束了,看完後是不是覺得設計的很不錯,編碼完後就是解碼,解碼就是將上面的過程倒序來一遍,恢復到最原始的URL地址。這裡要註意一點的是每次解析4個字元且parseInt以4進位的方式進行解析。
// 獲取url的base 4字元串表示
let b4str = ooo.split("").map(x => this.dec[x]).join("")
let utf8arr = []
// 每次解析4個字元
// 記住添加前導0的填充
for (let i = 0; i < b4str.length; i += 4)
utf8arr.push(parseInt(b4str.substring(i, i + 4), 4))
// 返回解碼後的字元串
return this.Utf8ArrayToStr(utf8arr)
到此就核心實現代碼就分享結束了,看完是不是感覺並沒有很複雜,基於此設計或許可以延伸出其他的字元效果,有興趣的也可以試試看。將轉碼後的地址分享給你的朋友們一定會帶來不一樣的驚喜。
下麵是我轉換的一個AI小工具地址,點擊看看效果吧~
ooooooooooooooooooooooo.ooo/ooooοооoοᴏο…





