簡介 CSRF(Cross-site request forgery跨站請求偽造,也被稱為“One Click Attack”或者Session Riding,通常縮寫為CSRF或者XSRF,是一種對網站的惡意利用。儘管聽起來像跨站腳本(XSS),但它與XSS非常不同,並且攻擊方式幾乎相左。XSS利 ...
簡介
CSRF(Cross-site request forgery跨站請求偽造,也被稱為“One Click Attack”或者Session Riding,通常縮寫為CSRF或者XSRF,是一種對網站的惡意利用。儘管聽起來像跨站腳本(XSS),但它與XSS非常不同,並且攻擊方式幾乎相左。XSS利用站點內的信任用戶,而CSRF則通過偽裝來自受信任用戶的請求來利用受信任的網站。與XSS攻擊相比,CSRF攻擊往往不大流行(因此對其進行防範的資源也相當稀少)和難以防範,所以被認為比XSS更具危險性。
場景
某程式員大神God在某線上銀行Online Bank給他的朋友Friend轉賬。


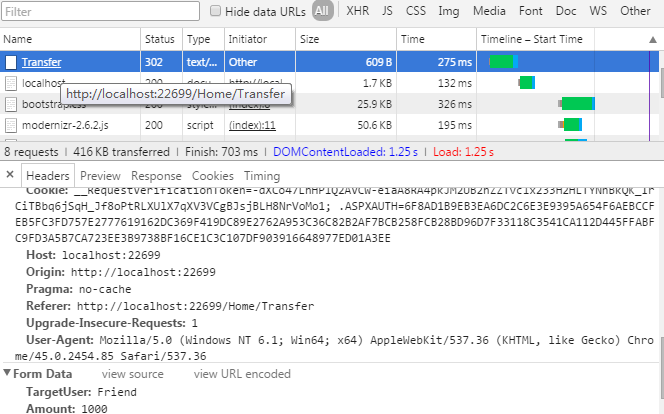
轉賬後,出於好奇,大神God查看了網站的源文件,以及捕獲到轉賬的請求。


大神God發現,這個網站沒有做防止CSRF的措施,而且他自己也有一個有一定訪問量的網站,於是,他計劃在自己的網站上內嵌一個隱藏的Iframe偽造請求(每10s發送一次),來等待魚兒Fish上鉤,給自己轉賬。
網站源碼:
1 <html>
2 <head>
3 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
4 <title></title>
5 </head>
6 <body>
7 <div>
8 我是一個內容豐富的網站,你不會關閉我!
9 </div>
10
11 <iframe name="frame" src="invalid.html" sandbox="allow-same-origin allow-scripts allow-forms" style="display: none; width: 800px; height: 1000px;"> </iframe>
12 <script type="text/javascript">
13 setTimeout("self.location.reload();", 10000);
14 </script>
15 </body>
16 </html>
偽造請求源碼:
1 <html>
2 <head>
3 <title></title>
4 </head>
5 <body>
6 <form id="theForm" action="http://localhost:22699/Home/Transfer" method="post">
7 <input class="form-control" id="TargetUser" name="TargetUser" placeholder="用戶名" type="text" value="God" />
8 <input class="form-control" id="Amount" name="Amount" placeholder="轉賬金額" type="text" value="100" />
9 </form>
10
11 <script type="text/javascript">
12 document.getElementById('theForm').submit();
13 </script>
14 </body>
15 </html>

魚兒Fish打開了大神God的網站,在上面瀏覽豐富多彩的內容。此時偽造請求的結果是這樣的(為了演示效果,去掉了隱藏):

因為魚兒Fish沒有登陸,所以,偽造請求一直無法執行,一直跳轉回登錄頁面。
然後魚兒Fish想起了要登錄線上銀行Online Bank查詢內容,於是他登錄了Online Bank。
此時偽造請求的結果是這樣的(為了演示效果,去掉了隱藏):

魚兒Fish每10秒會給大神God轉賬100元。

防止CSRF
CSRF能成功是因為同一個瀏覽器會共用Cookies,也就是說,通過許可權認證和驗證是無法防止CSRF的。那麼應該怎樣防止CSRF呢?其實防止CSRF的方法很簡單,只要確保請求是自己的站點發出的就可以了。那怎麼確保請求是發自於自己的站點呢?ASP.NET以Token的形式來判斷請求。
我們需要在我們的頁面生成一個Token,發請求的時候把Token帶上。處理請求的時候需要驗證Cookies+Token。


此時偽造請求的結果是這樣的(為了演示效果,去掉了隱藏):

$.ajax
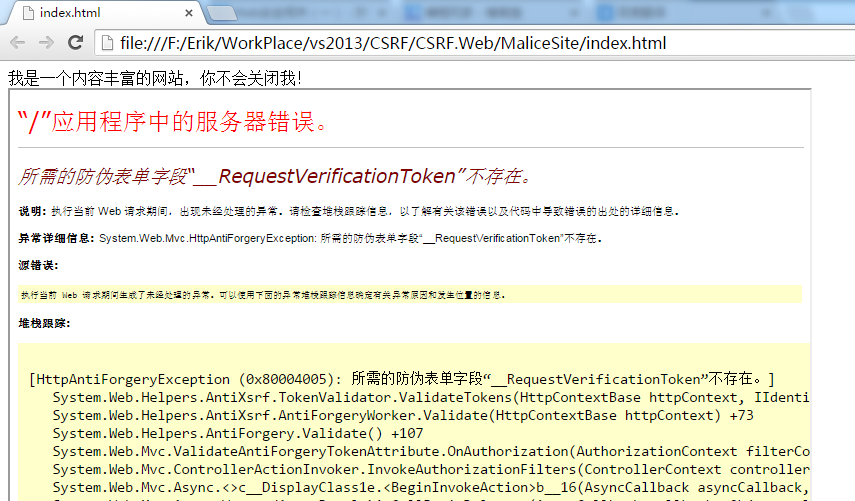
如果我的請求不是通過Form提交,而是通過Ajax來提交,會怎樣呢?結果是驗證不通過。

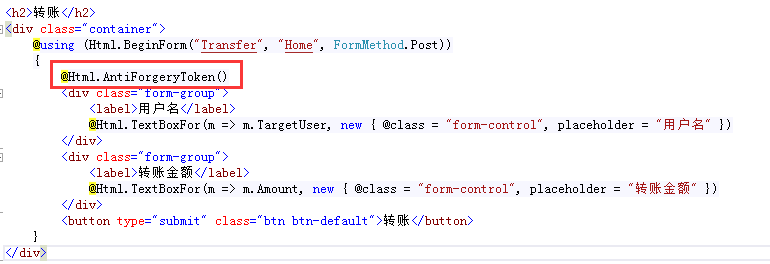
為什麼會這樣子?我們回頭看看加了@Html.AntiForgeryToken()後頁面和請求的變化。
1. 頁面多了一個隱藏域,name為__RequestVerificationToken。

2. 請求中也多了一個欄位__RequestVerificationToken。

原來要加這麼個欄位,我也加一個不就可以了!

啊!為什麼還是不行...逼我放大招,研究源碼去!

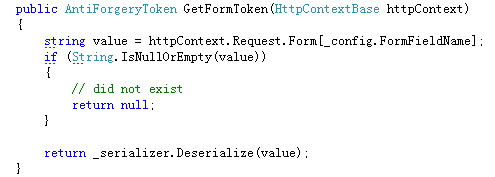
噢!原來token要從Form裡面取。但是ajax中,Form裡面並沒有東西。那token怎麼辦呢?我把token放到碗里,不對,是放到header里。
js代碼:
1 $(function () {
2 var token = $('@Html.AntiForgeryToken()').val();
3
4 $('#btnSubmit').click(function () {
5 var targetUser = $('#TargetUser').val();
6 var amount = $('#Amount').val();
7 var data = { 'targetUser': targetUser, 'amount': amount };
8 return $.ajax({
9 url: '@Url.Action("Transfer2", "Home")',
10 type: 'POST',
11 data: JSON.stringify(data),
12 contentType: 'application/json',
13 dataType: 'json',
14 traditional: 'true',
15 beforeSend: function (xhr) {
16 xhr.setRequestHeader('__RequestVerificationToken', token);
17 },
18 success:function() {
19 window.location = '@Url.Action("Index", "Home")';
20 }
21 });
22 });
23 });
在服務端,參考ValidateAntiForgeryTokenAttribute,編寫一個AjaxValidateAntiForgeryTokenAttribute:
1 [AttributeUsage(AttributeTargets.Class | AttributeTargets.Method)]
2 public class AjaxValidateAntiForgeryTokenAttribute : FilterAttribute, IAuthorizationFilter
3 {
4 public void OnAuthorization(AuthorizationContext filterContext)
5 {
6 if (filterContext == null)
7 {
8 throw new ArgumentNullException("filterContext");
9 }
10
11 var request = filterContext.HttpContext.Request;
12
13 var antiForgeryCookie = request.Cookies[AntiForgeryConfig.CookieName];
14 var cookieValue = antiForgeryCookie != null ? antiForgeryCookie.Value : null;
15 var formToken = request.Headers["__RequestVerificationToken"];
16 AntiForgery.Validate(cookieValue, formToken);
17 }
18 }
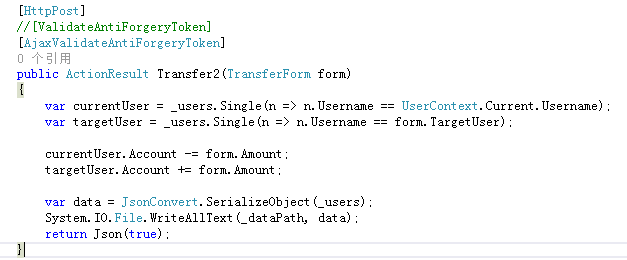
然後調用時把ValidateAntiForgeryToken替換成AjaxValidateAntiForgeryToken。

大功告成,好有成就感!
全局處理
如果所有的操作請求都要加一個ValidateAntiForgeryToken或者AjaxValidateAntiForgeryToken,不是挺麻煩嗎?可以在某個地方統一處理嗎?答案是可以的。
ValidateAntiForgeryTokenAttribute繼承IAuthorizationFilter,那就在AuthorizeAttribute里做統一處理吧。
ExtendedAuthorizeAttribute:
1 public class ExtendedAuthorizeAttribute : AuthorizeAttribute
2 {
3 public override void OnAuthorization(AuthorizationContext filterContext)
4 {
5 PreventCsrf(filterContext);
6 base.OnAuthorization(filterContext);
7 GenerateUserContext(filterContext);
8 }
9
10 /// <summary>
11 /// http://www.asp.net/mvc/overview/security/xsrfcsrf-prevention-in-aspnet-mvc-and-web-pages
12 /// </summary>
13 private static void PreventCsrf(AuthorizationContext filterContext)
14 {
15 var request = filterContext.HttpContext.Request;
16
17 if (request.HttpMethod.ToUpper() != "POST")
18 {
19 return;
20 }
21
22 var allowAnonymous = HasAttribute(filterContext, typeof(AllowAnonymousAttribute));
23
24 if (allowAnonymous)
25 {
26 return;
27 }
28
29 var bypass = HasAttribute(filterContext, typeof(BypassCsrfValidationAttribute));
30
31 if (bypass)
32 {
33 return;
34 }
35
36 if (filterContext.HttpContext.Request.IsAjaxRequest())
37 {
38 var antiForgeryCookie = request.Cookies[AntiForgeryConfig.CookieName];
39 var cookieValue = antiForgeryCookie != null ? antiForgeryCookie.Value : null;
40 var formToken = request.Headers["__RequestVerificationToken"];
41 AntiForgery.Validate(cookieValue, formToken);
42 }
43 else
44 {
45 AntiForgery.Validate();
46 }
47 }
48
49 private static bool HasAttribute(AuthorizationContext filterContext, Type attributeType)
50 {
51 return filterContext.ActionDescriptor.IsDefined(attributeType, true) ||
52 filterContext.ActionDescriptor.ControllerDescriptor.IsDefined(attributeType, true);
53 }
54
55 private static void GenerateUserContext(AuthorizationContext filterContext)
56 {
57 var formsIdentity = filterContext.HttpContext.User.Identity as FormsIdentity;
58
59 if (formsIdentity == null || string.IsNullOrWhiteSpace(formsIdentity.Name))
60 {
61 UserContext.Current = null;
62 return;
63 }
64
65 UserContext.Current = new WebUserContext(formsIdentity.Name);
66 }
67 }
然後在FilterConfig註冊一下。

FAQ:
1. BypassCsrfValidationAttribute是什麼鬼?不是有個AllowAnonymousAttribute嗎?
如果有些操作你不需要做CSRF的處理,比如附件上傳,你可以在對應的Controller或Action上添加BypassCsrfValidationAttribute。
AllowAnonymousAttribute不僅會繞過CSRF的處理,還會繞過認證和驗證。BypassCsrfValidationAttribute繞過CSRF但不繞過認證和驗證,
也就是BypassCsrfValidationAttribute作用於那些登錄或授權後的Action。
2. 為什麼只處理POST請求?
我開發的時候有一個原則,查詢都用GET,操作用POST,而對於查詢的請求沒有必要做CSRF的處理。大家可以按自己的需要去安排!
3. 我做了全局處理,然後還在Controller或Action上加了ValidateAntiForgeryToken或者AjaxValidateAntiForgeryToken,會衝突嗎?
不會衝突,只是驗證會做兩次。
源碼下載
為了方便使用,我沒有使用任何資料庫,而是用了一個文件來存儲數據。代碼下載後可以直接運行,無需配置。
下載地址:https://github.com/ErikXu/CSRF
文章轉載自:http://www.cnblogs.com/Erik_Xu/p/5481441.html


