<!doctype html><html><head><meta charset="utf-8"><title>無標題文檔</title></head><style>#div1{position:relative;}#div1 div{width:50px;height:50px;position: ...
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>無標題文檔</title>
</head>
<style>
#div1{position:relative;}
#div1 div{width:50px;height:50px;position:absolute;font-size:30px;color:#fff;text-align:center;line-height:50px;}
</style>
<body>
<script>
window.onload = function()
{
var oBtn = document.getElementById('btn1');
var oDiv = document.getElementById('div1');
var arrColor = ['red','green','blue'];
var str = '';
oBtn.onclick = function()
{
for(var i=0;i<100;i++)
{
//left
//0*60 1*60 2*60
//0*60 1*60 2*60
//top
//0 0 0 0 0 0 (0-9)/10 不大於1的小數
//1*60 60 60 (10-19)/10 不大於 2 的小數
//2*60
//3*60
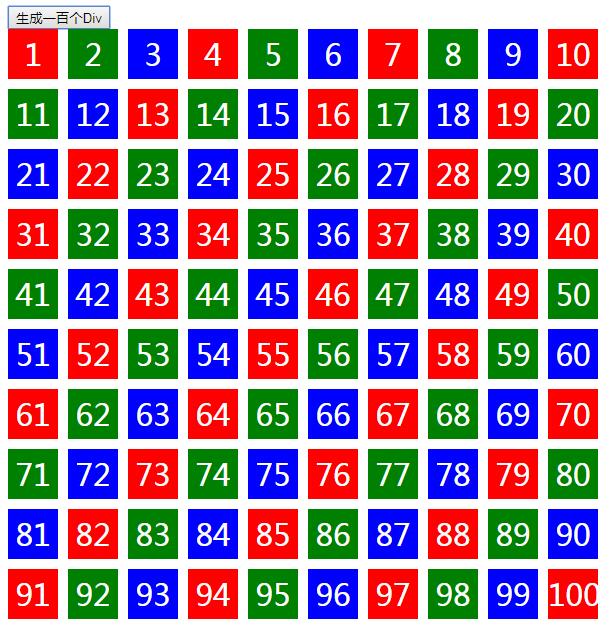
str += '<div style="left:'+(i%10*60)+'px;top:'+(Math.floor((i/10))*60)+'px;background:'+arrColor[i%arrColor.length]+';">'+(i+1)+'</div>';
};
oDiv.innerHTML = str;
};
}
</script>
<input type="button" id="btn1" value="生成一百個Div" >
<div id="div1">
</div>
</body>
</html>