場景 Ubuntu Server 上使用Docker Compose 部署Nexus(圖文教程): https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/101111611 在上面已經實現部署Nexus後,初次登錄的預設賬戶密碼: adm ...
場景
Ubuntu Server 上使用Docker Compose 部署Nexus(圖文教程):
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/101111611
在上面已經實現部署Nexus後,初次登錄的預設賬戶密碼:
admin
admin123
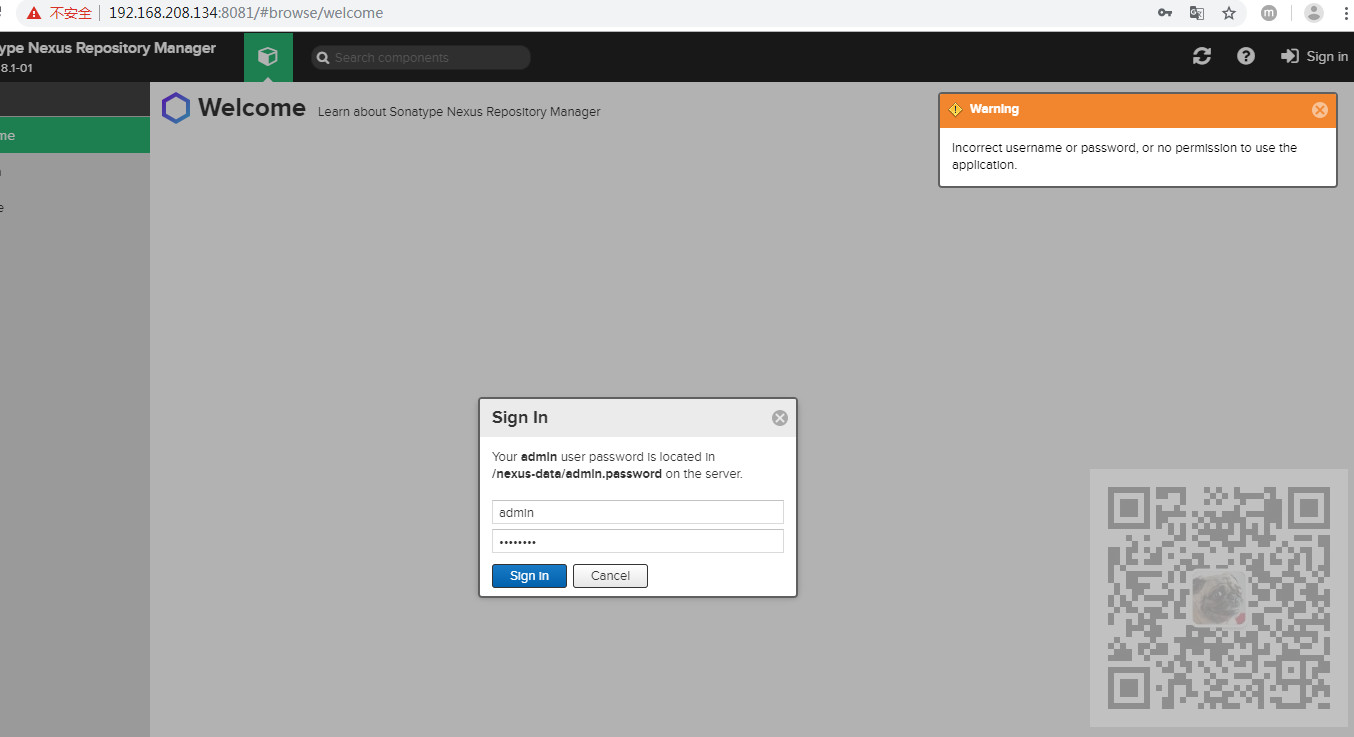
但是在進行登錄時卻提示

密碼不正確後者沒許可權,根據提示密碼文件的位置在nexus-data/admin.password下。
因為上面在docker-compose.yml文件中配置的數據捲為:
- /usr/local/docker/nexus/nexus-data:/nexus-data
但是在進入目錄下卻沒有任何數據。
註:
博客:
https://blog.csdn.net/badao_liumang_qizhi
關註公眾號
霸道的程式猿
獲取編程相關電子書、教程推送與免費下載。
實現
首先檢查docker-compose.yml文件中配置的代碼是否正確。
參考代碼:
version: '3' services: nexus: restart: always image: sonatype/nexus3 container_name: nexus3 ports: - 8081:8081 volumes: - /usr/local/docker/nexus/nexus-data:/nexus-data
其次是給數據捲中配置的nexus-data是否有相應的許可權。
進入nexus-data目錄下看到是沒有任何文件的,說明是不正常的。
需要先停掉服務。
docker-compose down
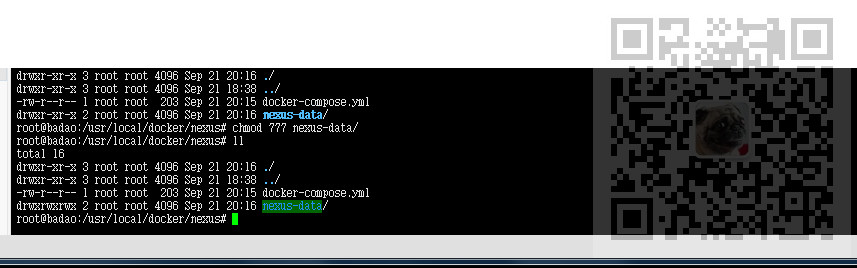
授予所有許可權代碼:
chmod 777 nexus-data/
這裡授予了所有許可權

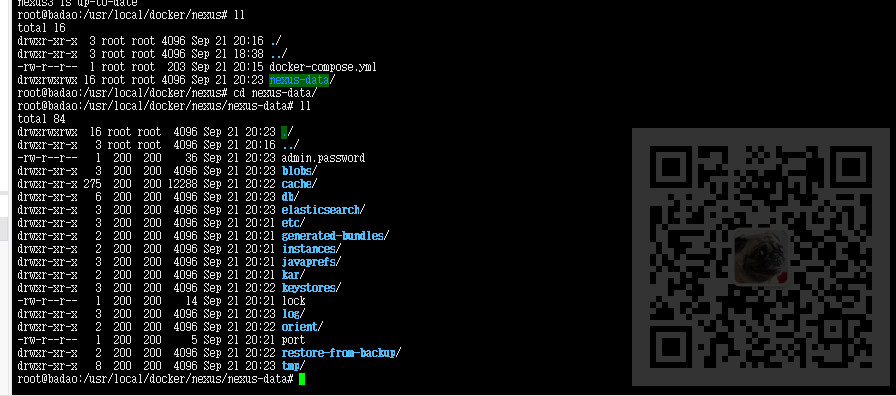
授權之後再看已經有了文件。

但是登錄時仍然提示密碼不正確。
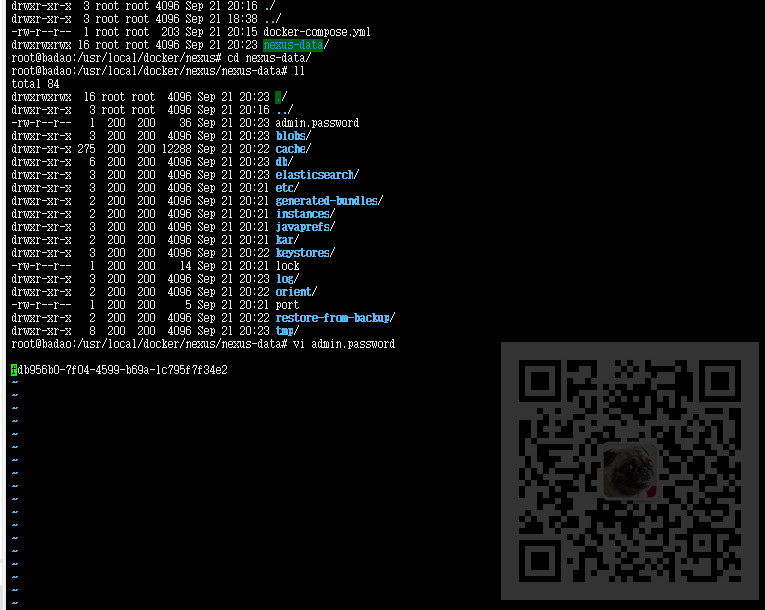
那麼就根據其提示來到密碼所在位置,查看密碼。

可以看到密碼為一串長串。
這不是加密的密碼,就是隨機生成的密碼。因為在3.17版本後改成隨機的密碼了,不再是admin123了。將這串密碼複製出來。
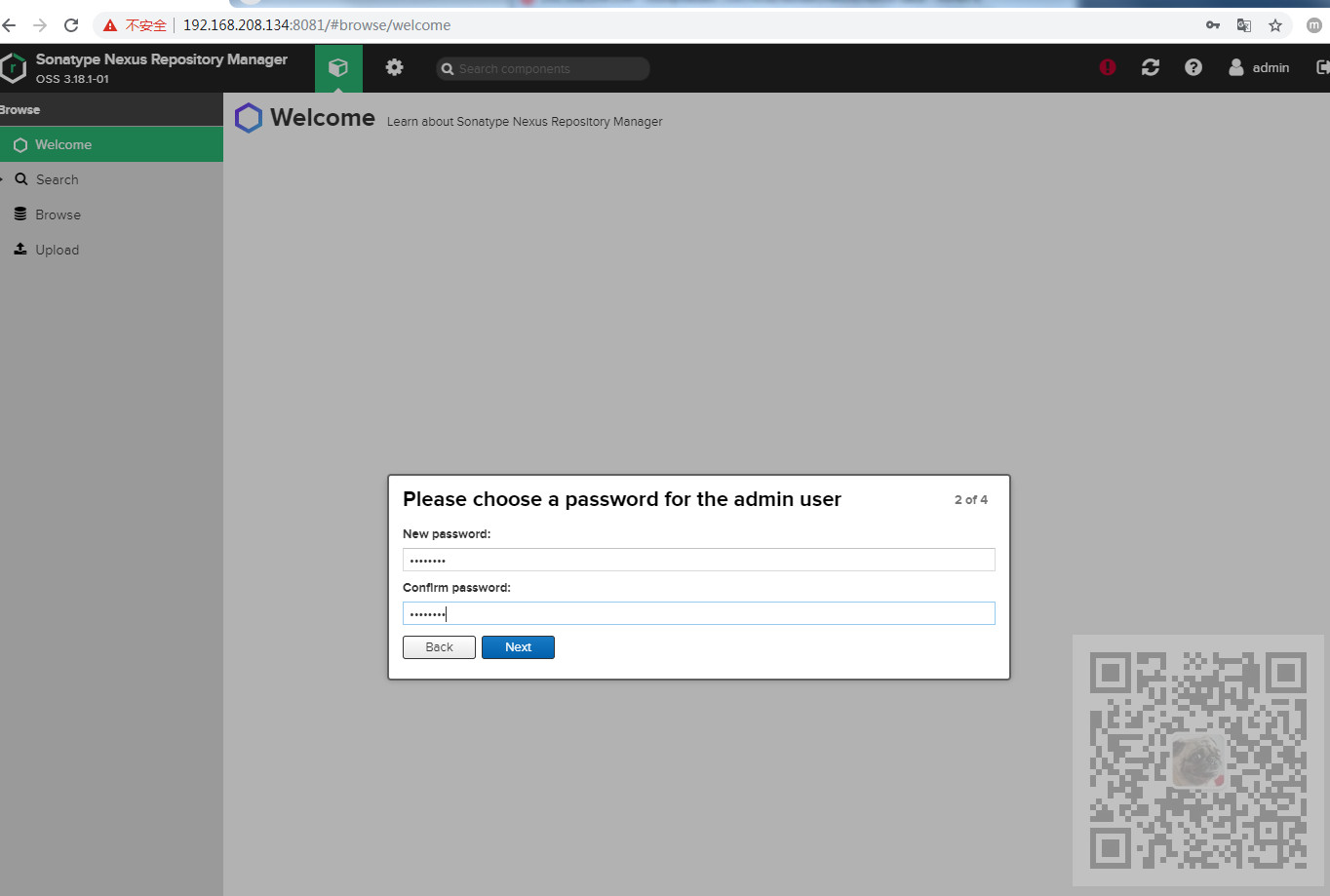
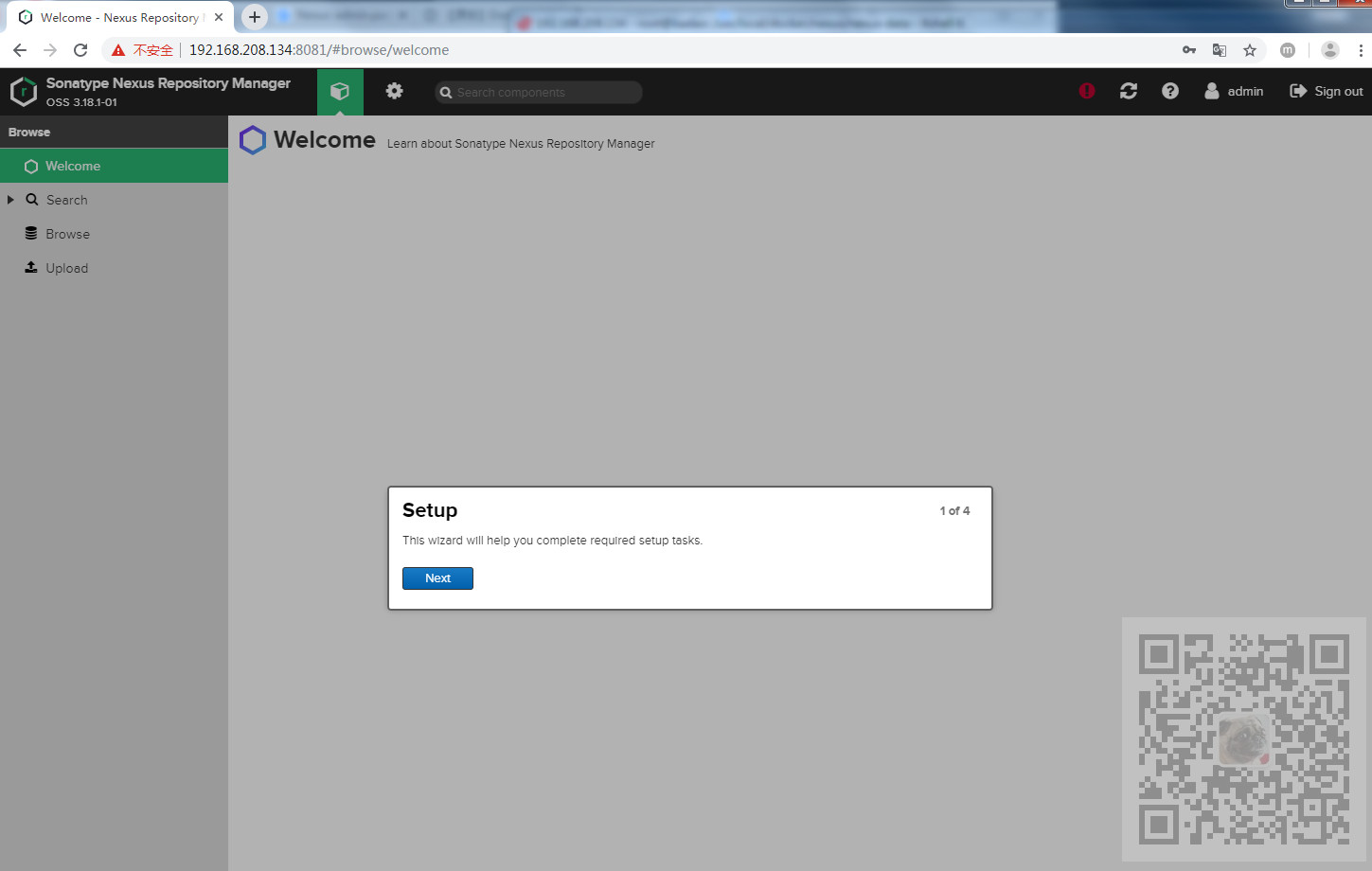
登錄成功。

然後會提示你修改密碼。這裡還是改為admin123