前言 在上一篇,我們已經成功在開發機上部署了Deploy項目,下麵我們繼續在開發機上安裝Envoy 兩台應用伺服器的IP 192.168.10.12 192.168.10.18 【高可用架構】系列鏈接: "待部署的架構介紹" 演示 安裝envoy 全局安裝envoy,你也可以安裝在當前項目下 在項目 ...
前言
在上一篇,我們已經成功在開發機上部署了Deploy項目,下麵我們繼續在開發機上安裝Envoy
兩台應用伺服器的IP
192.168.10.12
192.168.10.18
【高可用架構】系列鏈接:待部署的架構介紹
演示
安裝envoy
全局安裝envoy,你也可以安裝在當前項目下
composer global require laravel/envoy在項目的根目錄下創建Envoy.blade.php文件,首先我們先來測試一下Envoy是否可以正常工作
# vi Envoy.blade.php
@servers(['app-1' => '[email protected]', 'app-2' => '[email protected]']) # 定義多個APP伺服器
@task('deploy', ['on' => ['app-1', 'app-2']])
cd /var/www #項目所在地
ls -la
@endtask運行Envoy
envoy run deploy
發現沒有envoy命令,這主要是開發機沒有配置composer環境變數,大家如果按照【Linux系統】來部署環境,就不會出現這個問題。
設置composer環境變數
# vi ~/.bashrc
PATH=$PATH:/root/.config/composer/vendor/bin保存後,執行source ~/.bashrc,使其生效
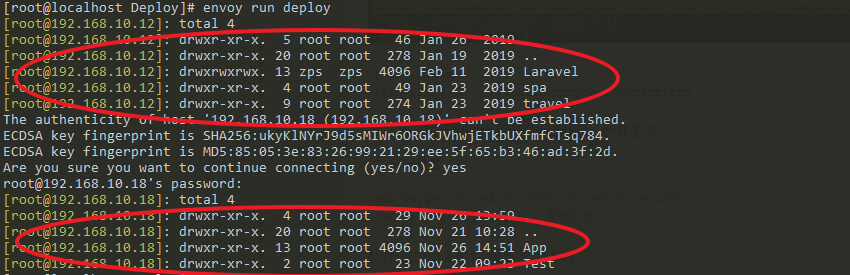
再執行envoy命令

執行成功,可以正常訪問兩台APP伺服器,中途可能需要輸入密碼,先正常輸入,我們後面去解決。
部署項目
在部署項目之前,修改下.gitignore文件
.env #這行去掉添加初始化任務
# vi Envoy.blade.php
@task('init', ['on' => ['app-1', 'app-2']])
mkdir -p /var/www/ #統一項目地址
cd /var/www/
git clone [email protected]:SexyPhoenix/Deploy.git #部署的github項目,在github項目中複製鏈接
cd Deploy
composer install --no-dev
chmod -R 0777 storage
@endtask執行任務
envoy run init運行成功
更新項目
在開發機上修改Deploy/resources/views/welcome.blade.php文件84行
伺服器IP:{{ $server_ip }}提交修改
git add .
git commit -m 'fix IP name'
git push修改deploy任務
# vi Envoy.blade.php
@task('deploy', ['on' => ['app-1', 'app-2']])
cd /var/www/Deploy
git pull origin master
@endtask執行任務
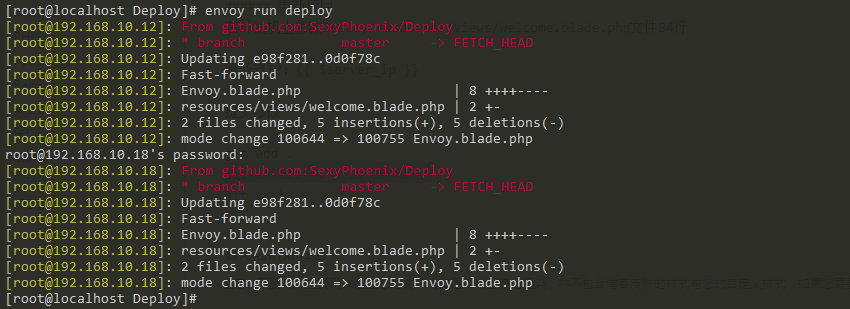
envoy run deploy兩台APP伺服器更新成功

免密碼登錄
在執行任務的時候總是要求輸入密碼,現在來解決一下這個問題
在開發機上執行下麵命令
ssh-copy-id -i ~/.ssh/id_rsa.pub [email protected] # 這裡只有18機要求密碼這個原理就是將開發機上的公鑰註冊到18機的authorized_keys裡面



