這裡介紹的是Win平臺的安裝方法,其他平臺請至Github>Puppeteer. 首先要安裝node.js 可以看我這篇的開頭>【Angular】學習筆記-環境部署、項目建立相關 1.新建項目目錄 2.打開gitbush(常用的Terminal都可以) 3.鍵入 npm i puppeteer 4. ...
這裡介紹的是Win平臺的安裝方法,其他平臺請至Github>Puppeteer.
首先要安裝node.js 可以看我這篇的開頭>【Angular】學習筆記-環境部署、項目建立相關
1.新建項目目錄
2.打開gitbush(常用的Terminal都可以)
3.鍵入
npm i puppeteer

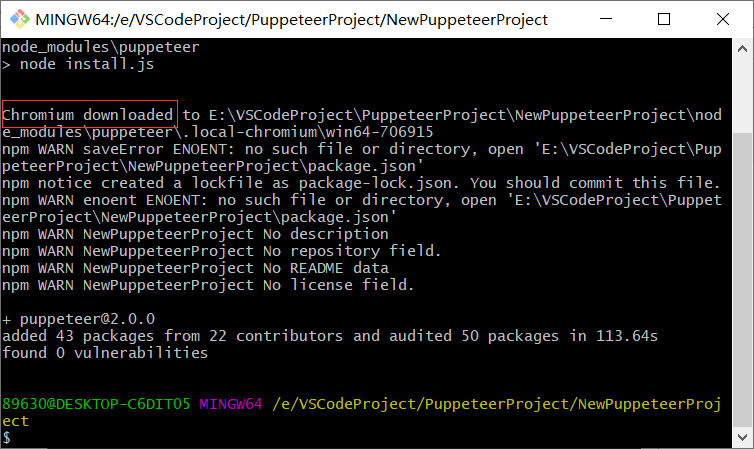
4.等。。。。。。待安裝

ps:安裝會帶一個Chromium 還是挺大的。。

到這裡基本上就算安裝完成了。
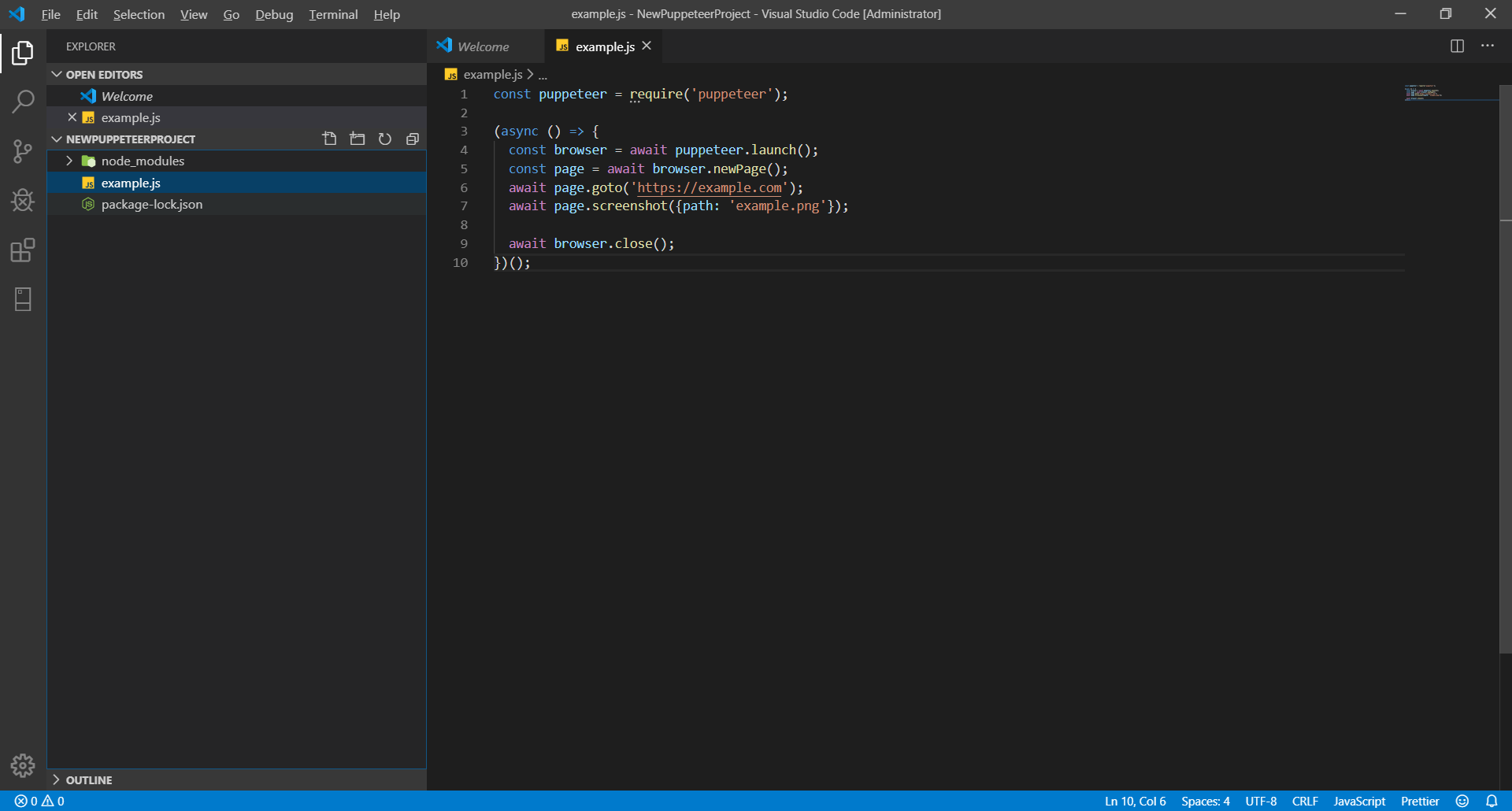
官方慄子:

const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('https://example.com');
await page.screenshot({path: 'example.png'});
await browser.close();
})();
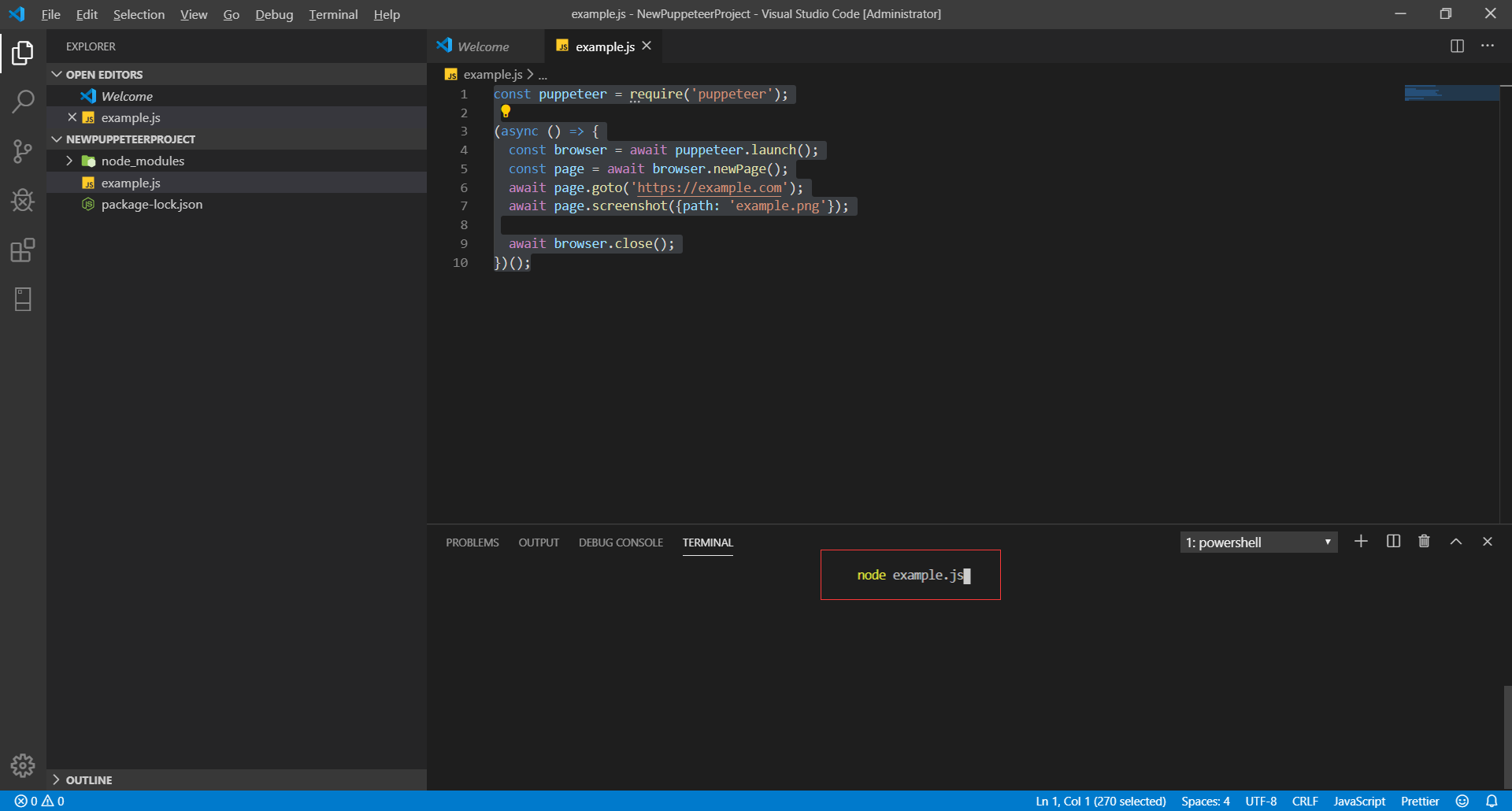
使用,打開Terminal

// node 文件名.js node example.js
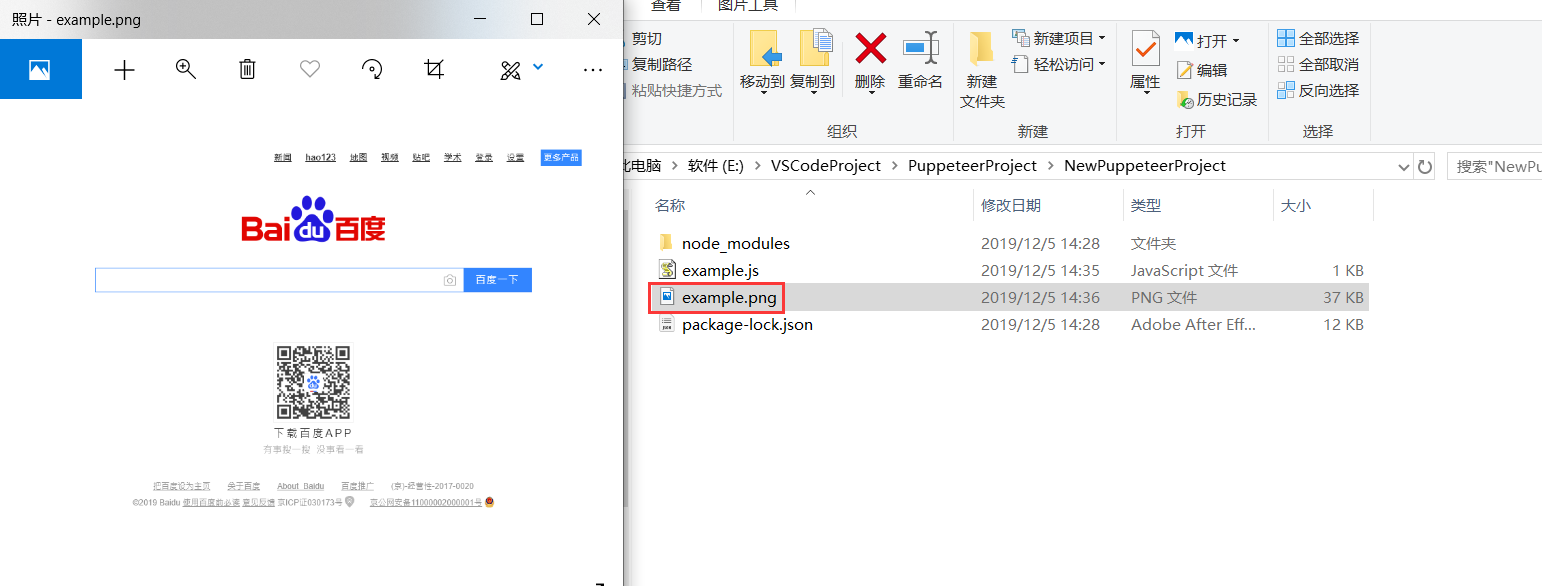
這裡以百度為例。
運行程式後自動截圖保存到當前根目錄下。

一些常用的方法:
const browser = await puppeteer.launch(); // 啟動一個瀏覽器實例 const page = await browser.newPage(); // 新建一個網頁(page) await page.setUserAgent(); // 設定UA(不同UA會有不同的效果),用來模擬不同設備對網頁的瀏覽。 await page.goto(); // 跳轉到指定地址。 await page.close(); // 關閉此page //======================================= // 獲取網頁中的一些元素或者是控制項 const testSelector = await page.waitForSelector(); // 等待指定的selector載入出來。 await testSelector.type(); // 假如是輸入框,則可以利用type鍵入關鍵字。 await testSelector.click(); // 假如是按鈕,則可以click。 // 執行自己寫的js代碼 await page.evaluate(); // 小慄子(執行scroll) 頁面滾動效果 await page.evaluate(_ => { window.scrollBy(0, window.innerHeight); }); // 類似的有等待selector後執行js代碼 await page.$eval(selector, ele => ele.innerHTML); // 獲取指定(單個)selector內的HTML字元串 await page.$$eval(selector, ele => ele.map(a => a.getAttribute("href").trim())); // 獲取多個selector內"href"的內容。(結果是數組,可以遍歷出每個結果) //======================================= // 登陸驗證相關 // 一般的網站會使用 Cookie/localStorage等保存登陸的信息到本地,那麼我們不必每次都模擬登陸操作(避免反覆登陸觸發驗證機制。) // setCookie, 如Youtube就是使用的cookie登陸 await page.setCookie(); // localStorage,localStorage能存儲更多的信息(localStorage是屬於JS的方法,所以需在page.evaluate()內執行) await page.evaluate(() => { localStorage.setItem(key, value); }); // PS:兩種方法都有小坑。 // setCookie必須在page新建之前。 // localStorage.setItem() 對指定網站必須先goto=>然後set=>然後再goto
自己寫的小慄子:Github地址>puppeteer_youtube_Autoresponder
const puppeteer = require("puppeteer");
const log = console.log;
///selector///
// video_title
var video_title_selector = "#video-title";
// 頂
var like_btn_selector = "#like-button";
// 踩
var dislike_btn_selector = "#dislike-button";
// // 回覆按鈕
var reply_btn_selector = "#reply-button-end";
// 輸入框
var contenteditorbox_selector = "#contenteditable-root";
//評論確定按鈕
var reply_sub_btn_selector = "#submit-button";
///selector///
//自定評論內容
var reply_content = "";
//Main
(async () => {
const browser = await puppeteer.launch({ headless: false });
const page = await browser.newPage();
// 設置UA
await page.setUserAgent(
"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/77.0.3865.120 Safari/537.36"
);
// 這裡使用cookie來登陸youtube賬戶
await page.setCookie();
await page.goto("https://www.youtube.com");
// search_input
const search_input = await page.waitForSelector("#search");
// type
await search_input.type("puppeteer"); // 這裡鍵入需要查詢的關鍵字 如"puppeteer"
// search_btn
const search_btn = await page.waitForSelector(
"#search-icon-legacy > yt-icon"
);
// search_btn_click
await search_btn.click();
await page.waitForSelector("#video-title");
await page.waitForSelector(video_title_selector);
var video_href = await page.$$eval(video_title_selector, ele =>
ele.map(a => a.getAttribute("href").trim())
);
for (let index = 0; index <= video_href.length; index++) {
// 打開新頁面
const tempPage = await browser.newPage();
// 重新設定UA
await tempPage.setUserAgent(
"Opera/9.80 (Windows NT 6.0) Presto/2.12.388 Version/12.14"
);
await tempPage.goto("https://www.youtube.com" + video_href[index]);
await tempPage.waitFor(2000);
// 頁面向下滾動
await tempPage.evaluate(_ => {
window.scrollBy(0, window.innerHeight);
});
await tempPage.waitFor(2000);
// const video_title = await tempPage.waitForSelector("#eow-title");
// await video_title.click();
var m = 2;
var nomorecomment = false;
var attempcount = 0;
while (true) {
try {
// 頁面向下滾動
await tempPage.evaluate(_ => {
window.scrollBy(0, window.innerHeight);
});
await tempPage.waitFor(2000);
//
log(m);
try {
const reply_btn = await tempPage.waitForSelector(
`#comment-section-renderer-items > section:nth-child(${m}) > div.comment-renderer.vve-check-visible.vve-check-hidden > div.comment-renderer-content > div.comment-renderer-footer > div.comment-action-buttons-toolbar > button`,
{ timeout: 500 }
);
await reply_btn.click();
// 評論
const reply_combox = await tempPage.waitForSelector(
"#comment-simplebox > div.comment-simplebox-frame > div.comment-simplebox-text"
);
// 輸入評論
await reply_combox.type(reply_content);
await tempPage.waitFor(800);
// 確認評論
const confirm_btn = await tempPage.waitForSelector(
"#comment-simplebox > div.comment-simplebox-controls > div.comment-simplebox-buttons > button.yt-uix-button.yt-uix-button-size-default.yt-uix-button-primary.yt-uix-button-empty.comment-simplebox-submit.yt-uix-sessionlink"
);
await confirm_btn.click();
attempcount = 0;
} catch (error) {
attempcount++;
log(">>>>>>>index<<<<<<<", m);
if (attempcount > 6) {
await tempPage.close();
break;
}
}
// 點贊
// await tempPage.$eval(
// `#comment-section-renderer-items > section:nth-child(${m}) > div.comment-renderer.vve-check-visible.vve-check-hidden > div.comment-renderer-content > div.comment-renderer-footer > div.comment-action-buttons-toolbar > span:nth-child(4) > button.yt-uix-button.yt-uix-button-size-default.yt-uix-button-default.yt-uix-button-empty.yt-uix-button-has-icon.no-icon-markup.comment-action-buttons-renderer-thumb.yt-uix-sessionlink.sprite-comment-actions.sprite-like.i-a-v-sprite-like`,
// ele => ele.setAttribute("aria-checked", "true")
// );
m++;
await tempPage.waitFor(3000);
//
//測試
//
try {
if (nomorecomment == false) {
const loadmore = await tempPage.waitForSelector(
"#comment-section-renderer > button > span > span.load-more-text"
);
await loadmore.click();
}
} catch (error) {
nomorecomment = true;
}
} catch (e) {
console.error(e);
}
}
}
})();
請合理利用,我一不小心就被封號了


