此系列使用Asp.net構建前後端分離的博客網站。 創建一個asp.net項目 我們這裡使用的是空模板,把Https配置去掉(安全先不配置) 構建webapi介面有很多方法,在這裡我們選擇最簡單的2種方式進行搭建。 1.WebForm 創建一個webForm 打開窗體的伺服器邏輯代碼文件 添加如下方 ...
此系列使用Asp.net構建前後端分離的博客網站。
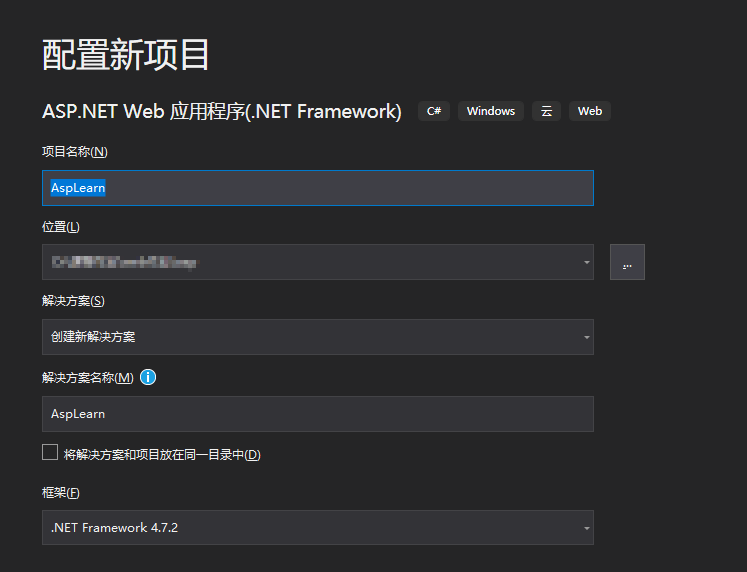
創建一個asp.net項目


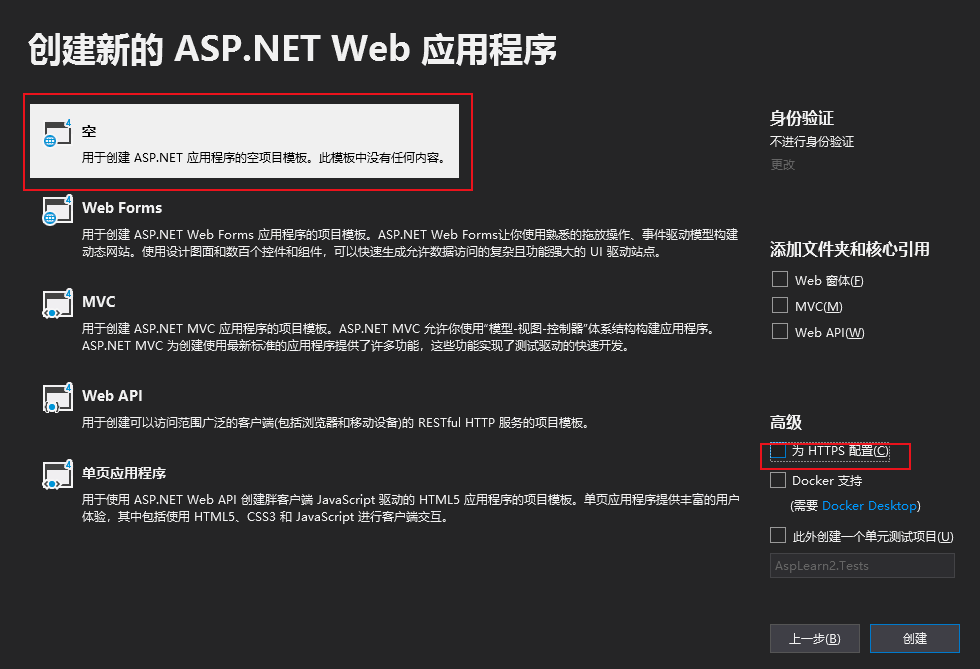
我們這裡使用的是空模板,把Https配置去掉(安全先不配置)
構建webapi介面有很多方法,在這裡我們選擇最簡單的2種方式進行搭建。
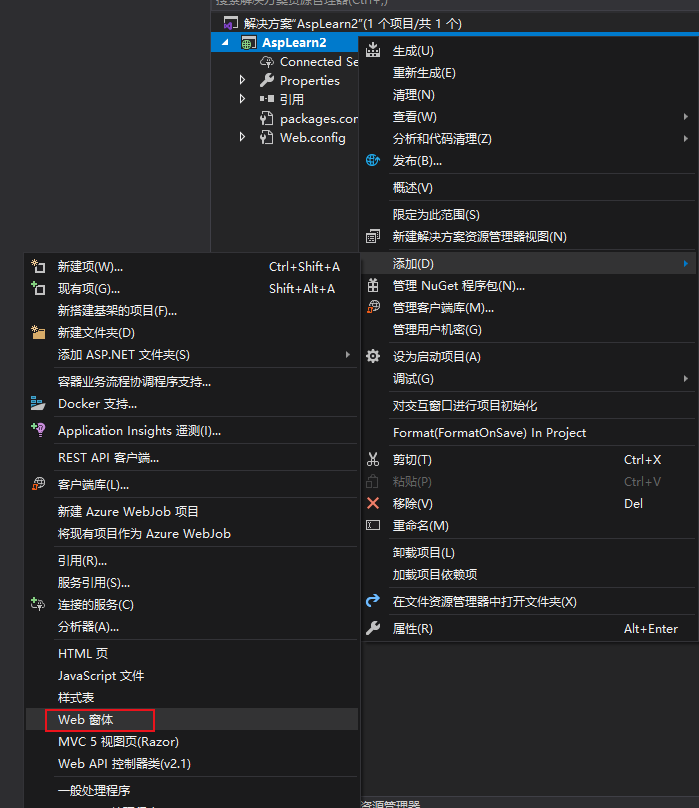
1.WebForm
創建一個webForm

打開窗體的伺服器邏輯代碼文件
添加如下方法
【註意:其方法必須添加WebMethod特性,並設置為靜態的】
[WebMethod] public static string SayHello() { return "Hello,Asp.Net"; }
導入JQuery,之後將使用ajax請求後端伺服器
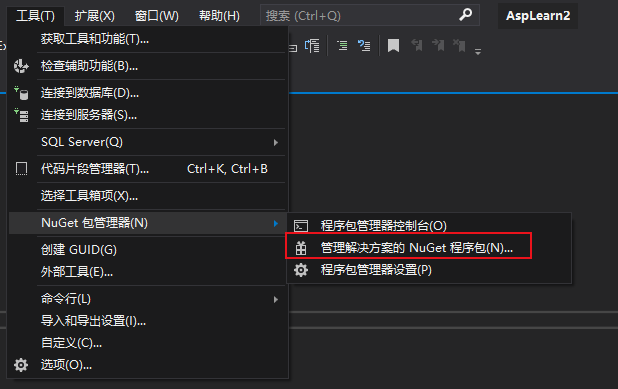
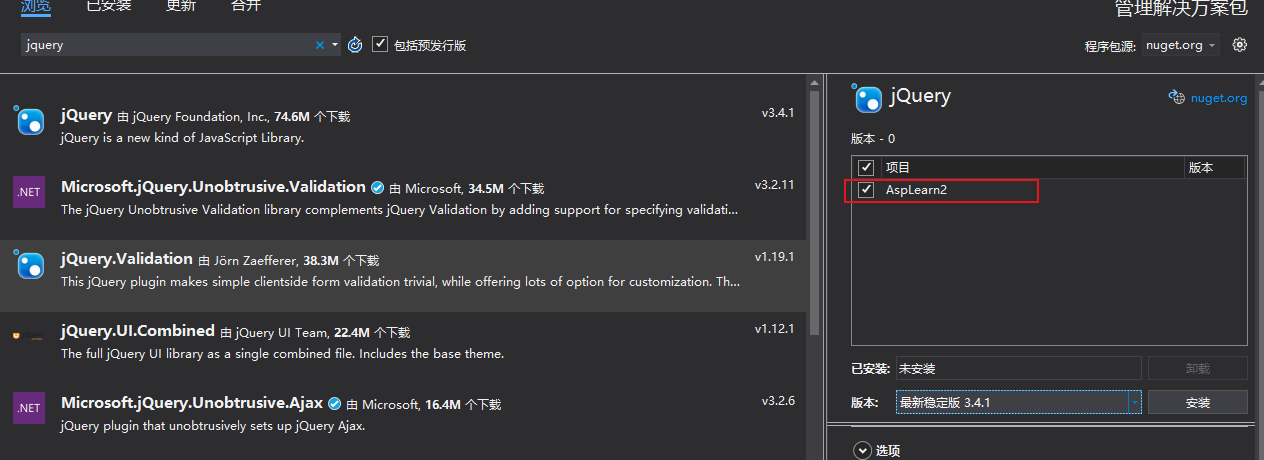
在這裡我使用nuget安裝


編寫前端頁面通過ajax請求
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>首頁</title> 6 </head> 7 <body> 8 <button id="click">點我</button> 9 </body> 10 </html> 11 12 <script src="Scripts/jquery-3.4.1.min.js"></script> 13 <script type="text/javascript"> 14 15 //入口 16 $(document).ready(function () { 17 18 //綁定事件 19 $('#click').click(function () { 20 //ajax 21 $.ajax({ 22 url: "Home.aspx/SayHello", 23 type: "post", 24 contentType: 'application/json; charset=utf-8', 25 dataType: "json", 26 success: function (res) { 27 28 alert(res.d); 29 }, 30 error: function () { 31 alert('請求失敗'); 32 } 33 }); 34 }); 35 }); 36 </script>
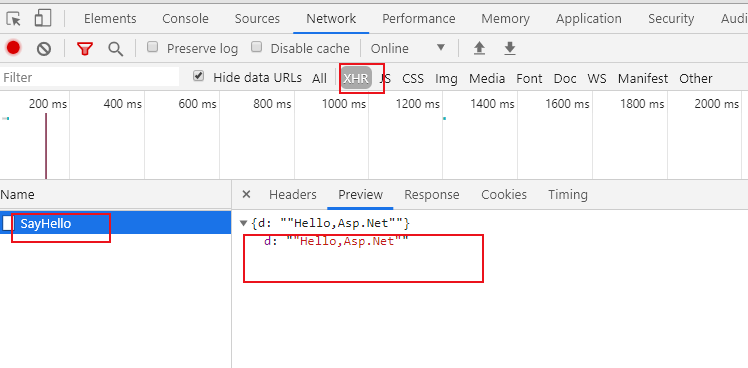
在瀏覽器中我們看到,已經取得了後端的數據

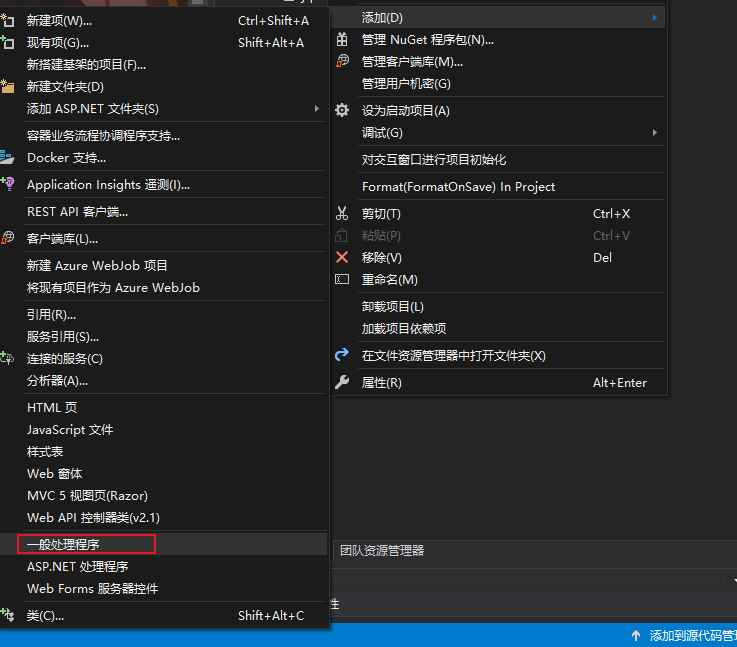
2.使用一般處理程式
創建一個一般處理程式