angular核心特性 很多開發者已經做過非常多的項目,但是當你跟他聊的時候,你很快就會發現他並沒有掌握這門框架的精髓。打幾個比方,當別人提到 Spring 的時候,你的大腦裡面第一個想到一定是 DI、IOC、AOP 這些東西;當別人提到 Hibernate 或者 Mybatis 的時候,你的大腦里 ...
angular核心特性
很多開發者已經做過非常多的項目,但是當你跟他聊的時候,你很快就會發現他並沒有掌握這門框架的精髓。打幾個比方,當別人提到 Spring 的時候,你的大腦裡面第一個想到一定是 DI、IOC、AOP 這些東西;當別人提到 Hibernate 或者 Mybatis 的時候,你的大腦裡面立即會浮現出 ORM 的概念;當別人提到 React 的時候,你想到的應該是 VDom、JSX;當別人提到 jQuery 的時候,你首先想到的應該是$對吧?所以,你可以看到,任何一個成功的框架都有自己獨創的 “概念模型”,或者叫 “核心價值” 也可以。這是框架本身存在的價值,也是你掌握這門框架應該緊扣的主線,而不是上來就陷入到茫茫多的技術細節裡面去

組件(Components)
既然如此,問題就來了,新版本的 Angular 的核心概念是什麼呢?
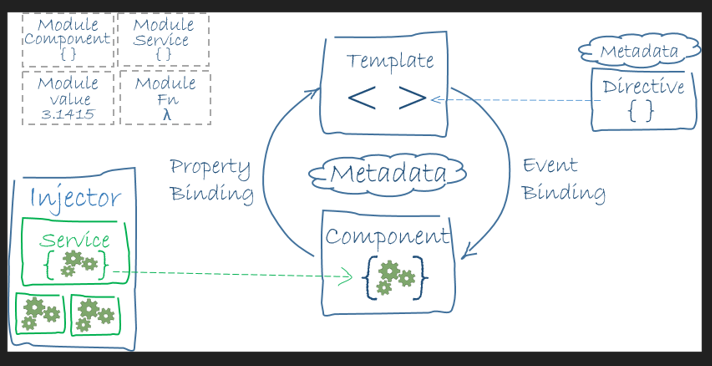
非常簡單,一切都是圍繞著“組件”( Component )的概念展開的:

Component(組件)是整個框架的核心,也是終極目標。“組件化”的意義有2個:
- 第一是分治,因為有了組件之後,我們可以把各種邏輯封裝在組件內部,避免混在一起
- 第二是復用,封裝成組件之後不僅可以在項目內部復用,而且可以沉澱下來跨項目復用
模塊(Modules)

NgModule(模塊)是組織業務代碼的利器,按照你自己的業務場景,把組件、服務、路由打包到模塊裡面,形成一個個的積木塊,然後再用這些積木塊來搭建出高樓大廈。
模板(Templates)
組件是用來封裝對視圖的操作的,而我們的所謂的視圖其實也就是常規的 HTML 模板:
<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h1>
Welcome to {{ title }}!
</h1>
</div>元數據(Metadata)

元數據告訴 Angular 如何處理組件類。
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '你的第一個 Angular 應用';
}數據綁定(Data binding)

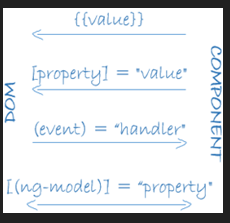
和 Vue.js 一樣,MVVM 思想(數據驅動視圖),通過特殊的 {{}} 語法將數據綁定到 DOM 元素,當數據改變的時候會影響視圖的更新。
指令(Directives)

和 Vue.js 一樣,Angular 擴展了 HTML 語法,增加了一些特殊的屬性指令,例如:
*ngFor迴圈指令*ngIf條件判斷指令[(ngModel)]表單控制項雙向綁定指令- ...
Services(服務)

服務是一個廣義範疇,包括:值、函數,或應用所需的功能。
說白了服務就是針對某個單一或系統功能的封裝,例如在 Angular 核心包裡面,最典型的一個服務就是 Http 服務。
幾乎任何東西都可以是一個服務。 典型的服務是一個類,具有專註的、明確的用途。它應該做一件特定的事情,並把它做好。
例如:
- 日誌服務
- 和服務端介面交互的服務
組件類應保持精簡。組件本身不從伺服器獲得數據、不進行驗證輸入,也不直接往控制台寫日誌。 它們把這些任務委托給服務。
服務仍然是任何 Angular 應用的基礎。組件就是最大的服務消費者。
組件的任務就是提供用戶體驗,僅此而已。它介於視圖(由模板渲染)和應用邏輯(通常包括模型的某些概念)之間。 設計良好的組件為數據綁定提供屬性和方法,把其它瑣事都委托給服務。
Angular 不會強制要求我們遵循這些原則。 即使我們花 3000 行代碼寫了一個“廚房洗碗槽”組件,它也不會抱怨什麼。
依賴註入(Dependency injection)

“依賴註入”是提供類的新實例的一種方式,還負責處理好類所需的全部依賴。大多數依賴都是服務。 Angular 使用依賴註入來提供新組件以及組件所需的服務。
總結
我們學到的這些只是關於 Angular 應用程式的八個主要構造塊的基礎知識:
這是 Angular 應用程式中所有其它東西的基礎,要使用 Angular,以這些作為開端就綽綽有餘了。 但它仍然沒有包含我們需要知道的全部。
這裡是一個簡短的、按字母排序的列表,列出了其它重要的 Angular 特性和服務。
- 動畫
- 表單
- HTTP
- 組件生命周期
- 管道過濾器
- 路由
- 測試



