wxml內容: <view class="container"> <navigator class="search"> <icon type="search" size="13"></icon>搜索 </navigator> <view class="banner_box"> <swiper cla ...
wxml內容:
<view class="container"> <navigator class="search"> <icon type="search" size="13"></icon>搜索 </navigator> <view class="banner_box"> <swiper class="banner" indicator-dots="true" indicator-color="rbag(255,255,255,0.3)" indicator-active-color="#42bd56" autoplay="true"
circular="true" style="height:{{swiperHeight}}"> <block wx:for="{{bannerData}}"> //從'indicator-dots'開始分別是設置輪播圖的圓點,圓點顏色,輪播到某圖時圓點的顏色,自動播放,圓點出現,swiperHeight:圖片的高度
<swiper-item> <navigator> <image mode="widthFix" src="{{item.banner_img}}" bindload="imgLoad"></image> //bindload:圖片載入後觸發的時間 ,這裡要設置mode="widthFix"
</navigator> </swiper-item> </block> </swiper> </view> </view>
js內容:
//獲取應用實例 const app = getApp() Page({ data: { bannerData: [{ id: 1, banner_img: "https://img3.doubanio.com/view/photo/l/public/p2563815623.webp" }, { id: 2, banner_img: "https://img3.doubanio.com/view/photo/l/public/p2564461744.webp" }, { id: 3, banner_img: "https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2563630521.webp" } ], swiperHeight:0 }, onLoad: function () { }, imgLoad:function(e){ console.log(e.detail); var winWidth=wx.getSystemInfoSync().windowWidth //獲取屏幕寬度 var imgWidth=e.detail.width; //圖片寬度 var imgHeight = e.detail.height; //圖片寬度 this.setData({ swiperHeight: winWidth*imgHeight/imgWidth+'px' }) } })
css內容:
/*搜索*/
.search{
width: 90vw;
height: 60rpx;
line-height: 60rpx;
text-align: center;
margin: 30rpx auto;
background-color: #f7f7f7;
color: #bbb;
}
.search icon{
margin-right: 12rpx;
}
.banner navigator{
width: 100%;
height: 100%;
}
.banner image{
width: 100%;
height: 100%;
}
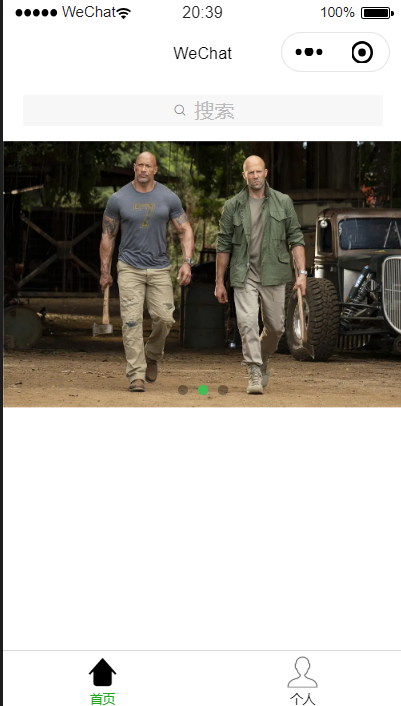
結果: