下麵介紹幾種使用Css實現文字豎向排版的方法: 1.一個句子的豎向排列 如圖: <!DOCTYPE html> <html> <head> <title>test</title> <meta charset="UTF-8"> </head> <style> .one { width: 20px; m ...
下麵介紹幾種使用Css實現文字豎向排版的方法:
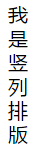
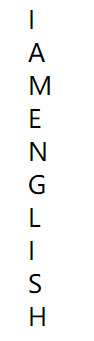
1.一個句子的豎向排列
如圖:


<!DOCTYPE html> <html> <head> <title>test</title> <meta charset="UTF-8"> </head> <style> .one { width: 20px; margin: 0 auto; line-height: 24px; font-size: 20px; } .two { width: 15px; margin: 0 auto; line-height: 24px; font-size: 20px; word-wrap: break-word;/*英文的時候需要加上這句,自動換行*/ } </style> <body> <div class="one">我是豎列排版</div> <div class="two">I AM ENGLISH</div> </body> </html>
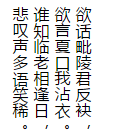
2.多個句子豎向排列(如古詩)
如圖:

<!DOCTYPE html> <html> <head> <title>test</title> <meta charset="UTF-8"> </head> <style> .one { margin: 0 auto; height: 140px; writing-mode: vertical-lr;/*從左向右 從右向左是 writing-mode: vertical-rl;*/ writing-mode: tb-lr;/*IE瀏覽器的從左向右 從右向左是 writing-mode: tb-rl;*/ } </style> <body> <div class="one">欲話毗陵君反袂,欲言夏口我沾衣。誰知臨老相逢日,悲嘆聲多語笑稀。</div> <div class="one">I AM ENGLISH</div> </body> </html>
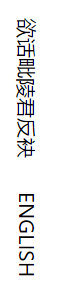
3.字體橫行,整體豎向排版
如圖:

<!DOCTYPE html> <html> <head> <title>test</title> <meta charset="UTF-8"> </head> <style> .one { margin: 150px auto; width: 200px; font-size: 20px; line-height: 24px; transform:rotate(90deg); -ms-transform:rotate(90deg); /* IE 9 */ -moz-transform:rotate(90deg); /* Firefox */ -webkit-transform:rotate(90deg); /* Safari 和 Chrome */ -o-transform:rotate(90deg); /* Opera */ } </style> <body> <div class="one">欲話毗陵君反袂</div> <div class="one">ENGLISH</div> </body> </html>



