通常大家開發大部分是本地git push 提交,伺服器上git pull 手動更新。git 可以使用webhook實現自動部署。webhook是倉庫平臺的一個鉤子事件,通過hook 鉤子監聽代碼,回調通知(通知地址就是你在各個git倉庫平臺中填寫的webhook地址,一般在你的某個項目倉庫如mypr ...
通常大家開發大部分是本地git push 提交,伺服器上git pull 手動更新。git 可以使用webhook實現自動部署。
webhook是倉庫平臺的一個鉤子事件,通過hook 鉤子監聽代碼,回調通知(通知地址就是你在各個git倉庫平臺中填寫的webhook地址,
一般在你的某個項目倉庫如myproject.git裡面的設置中)倉庫平臺填寫的地址。
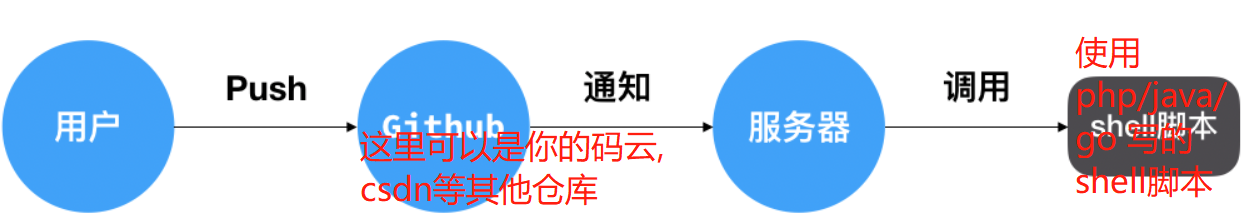
其實原理流程就是:
所以自動部署主要實現方式就是:
- 修改代碼 push
- github(其他倉庫平臺)發送請求給你的網站伺服器
- 網站伺服器收到更新請求,執行自動部署腳本
- 自動部署腳本執行代碼拉取,打包,修改文件等動作完成網站的更新部署
1. 下載github-webhook工具:
wget http://img.sgfoot.com/github-webhook1.4.1.linux-amd64.tar.gz
2. 運行github-webhook 安裝
tar -zxvf github-webhook1.4.1.linux-amd64.tar.gz cp github-webhook /usr/bin/ chmod u+x /usr/bin/github-webhook
3.運行方式
預設埠: 2020,可以更改, http的路由: /web-hook 有效訪問地址: http://ip:2020/web-hook -b 是shell腳本路徑參數 -s 是github webhook設置的密碼
參數說明:
# 非後臺運行 github-webhook -b [shell腳本路徑] -s [github webhook設置的密碼] # 後臺運行 nohup github-webhook -b [shell腳本路徑] -s [github webhook設置的密碼] & # 定嚮日志輸出 nohup github-webhook -b ~/sh/你的腳本.sh -s hook密碼 >> ~/logs/webhook.log 2>&1 &
特性介紹
- 直接運行二進位文件
- 自定義腳本路徑
- 自定義密碼
- 自定義埠. 0 ~ 65535
- 安靜模式
GLOBAL OPTIONS: --bash value, -b value Execute the script path. eg: /home/hook.sh --port value, -p value http port (default: 2020) --secret value, -s value github hook secret --quiet, -q quiet operation (default: false) --verbose, --vv print verbose (default: false) --help, -h show help (default: false) --version, -v print the version (default: false) 翻譯: GLOBAL OPTIONS: --bash value, -b value Execute the script path. eg: /home/hook.sh 自定義腳本 --port value, -p value http port (default: 2020) 自定義埠,預設6666 --secret value, -s value github hook secret 自定義密碼, 不允許為空 --verbose, --vv print verbose (default: false) 列印更多詳細信息 --quiet, -q quiet operation (default: false) 安靜模式,預設關閉. -q 開啟,不輸出任何信息 --help, -h show help (default: false) --version, -v print the version (default: false)
上面介紹基本參數使用。好了,言歸正傳:
部署腳本編寫,該 shell 腳本的主要目的是從 github 拉取代碼,腳本內容很簡單,只做了目錄的簡要判斷,
代碼目錄存在則更新,不存在則克隆倉庫,工作目錄和倉庫名稱、地址請換成大家自己的。
cd ~/
mkdir sh
vim webhook.sh
webhook.sh:
#!/bin/bash cd /www/wwwroot/Golang/src if [ ! -d "easy-gin" ]; then git clone https://github.com/fantasylxh/easy-gin fi cd easy-gin git pull
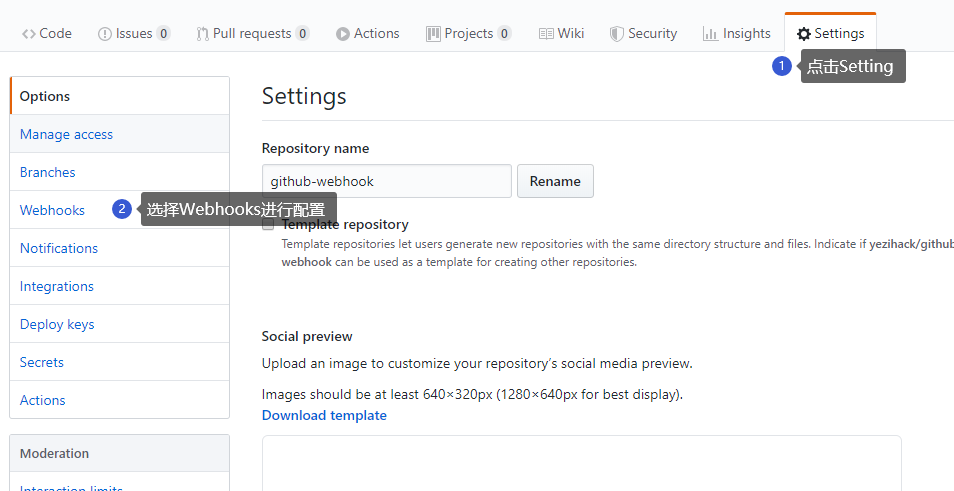
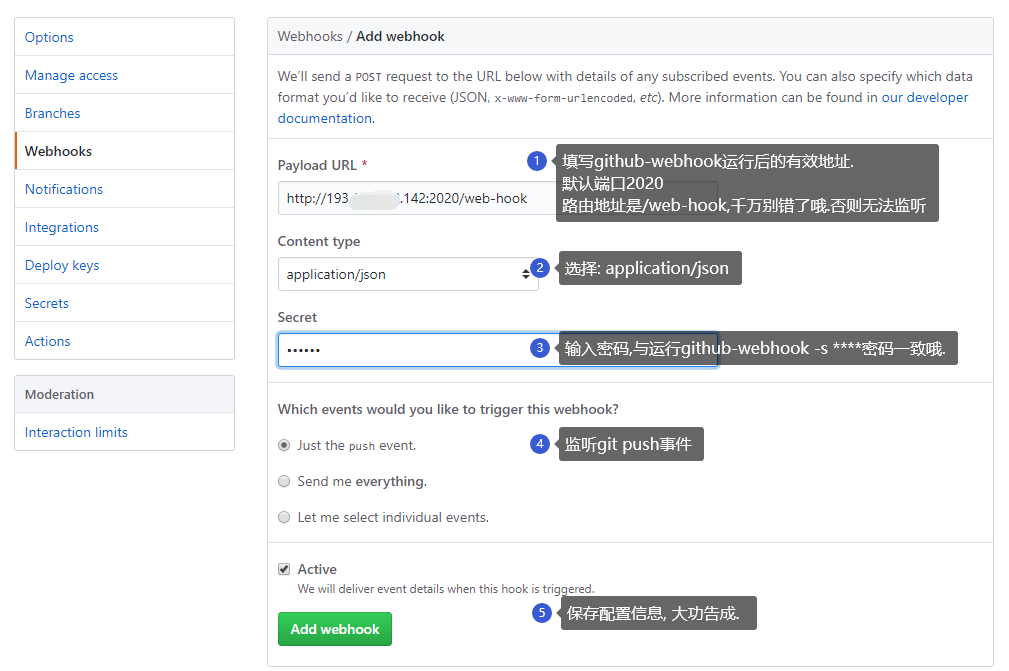
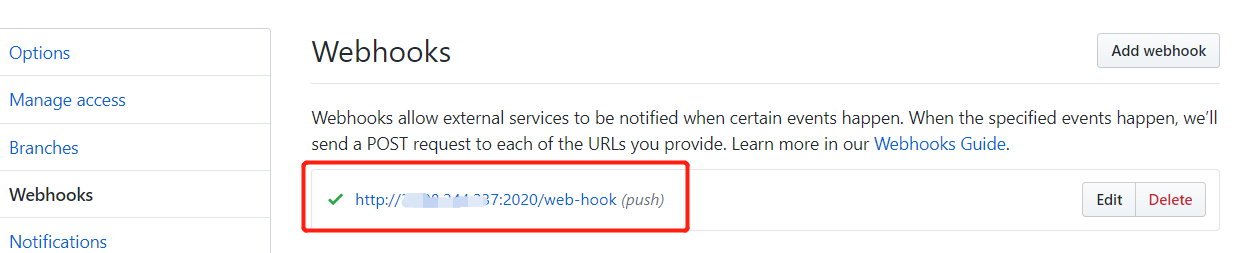
配置github webhook
- 填寫你伺服器的地址, http://ip:2020/web-hook
- 設置的密碼必須與伺服器運行
github-webhook -s設置的密碼一致.



github-webhook -b ~/sh/webhook.sh -s webhook123 >> ~/logs/webhook.log 2>&1 &

註意:這的webhook123 是我githup中webhook設置滴密碼。
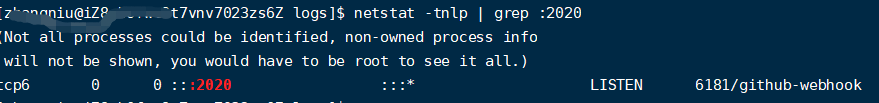
確認githup webhook連接是否正常:

測試webhook是否生效
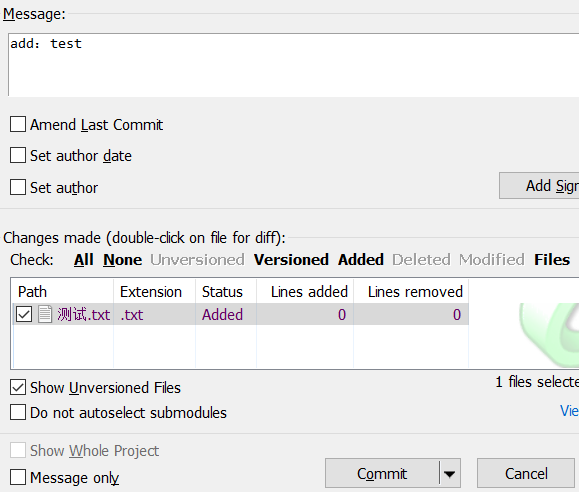
git push後, 就可以看到github推送的信息,比如本地我新增push一個文件:
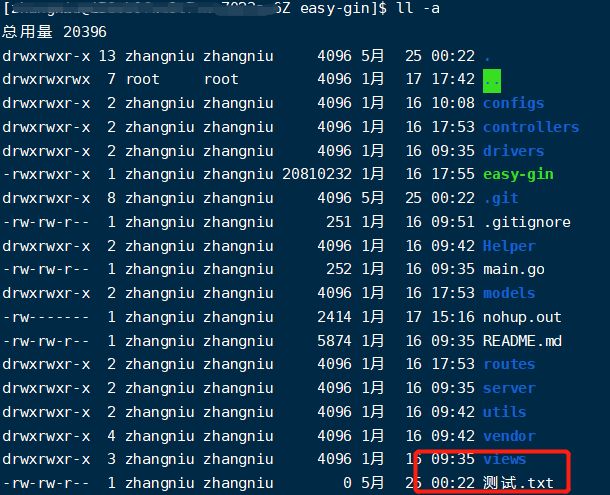
執行Commit->push 之後,我們再看伺服器代碼是否自動更新:

到此:webhook 通訊正常。 sh腳本沒有驗證當前分支,只做了簡單的pull,可以帶上-f 強制更新,有興趣的博友可以完善下sh。
歡迎拍磚留言。


