編寫如下的函數: function drawHexagon(x,y,L) { ctx.beginPath(); ctx.moveTo(x-sqrt3/2*L,y-L/2); ctx.lineTo(x-sqrt3/2*L,y+L/2); ctx.lineTo(x,y+L); ctx.lineTo(x+ ...
編寫如下的函數:
function drawHexagon(x,y,L)
{
ctx.beginPath();
ctx.moveTo(x-sqrt3/2*L,y-L/2);
ctx.lineTo(x-sqrt3/2*L,y+L/2);
ctx.lineTo(x,y+L);
ctx.lineTo(x+sqrt3/2*L,y+L/2);
ctx.lineTo(x+sqrt3/2*L,y-L/2);
ctx.lineTo(x,y-L);
ctx.closePath();
ctx.fillStyle = "#00FFFF";
ctx.fill();
}
函數中sqrt3的值為Math.sqrt(3)。該函數的功能是:以坐標(x,y)為中心點,繪製一個邊長為L的正六邊形併進行填充,如圖1所示。

圖1 正六邊形
編寫如下的調用語句:
var x=250;
var y=250;
var L=200;
drawHexagon(x,y-2*L/3,L/3);
drawHexagon(x,y,L/3);
drawHexagon(x,y+2*L/3,L/3);
drawHexagon(x-sqrt3/3*L,y+L/3,L/3);
drawHexagon(x-sqrt3/3*L,y-L/3,L/3);
drawHexagon(x+sqrt3/3*L,y+L/3,L/3);
drawHexagon(x+sqrt3/3*L,y-L/3,L/3);
可以繪製出如圖2所示的7個小正六邊形,這7個小正六邊形正好填充在以(x,y)為中心邊長為L的大正六邊形中。

圖2 7個正六邊形組成的圖案
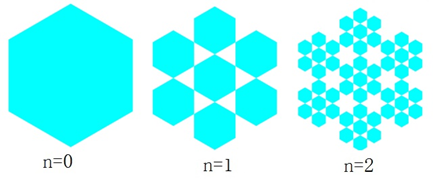
Hexaflake分形圖案的構造過程是:以(x,y)為中心點繪製一個邊長為L的正六邊形併進行顏色填充;在這個正六邊形中找到7個點,以這7個點為中心分別繪製7個邊長為L/3的正六邊形併進行顏色填充,替換掉原來邊長為L的正六邊形;重覆以上操作直至達到要求的層數,可以繪製出Hexaflake分形圖案,如圖3所示。

圖3 Hexaflake分形圖案的生成
Hexaflake分形採用遞歸過程易於實現,編寫如下的HTML代碼。
<!DOCTYPE html>
<head>
<title>Hexaflake分形</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="500" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var maxdepth =4;
var sqrt3=Math.sqrt(3);
function drawHexagon(x,y,L)
{
ctx.beginPath();
ctx.moveTo(x-sqrt3/2*L,y-L/2);
ctx.lineTo(x-sqrt3/2*L,y+L/2);
ctx.lineTo(x,y+L);
ctx.lineTo(x+sqrt3/2*L,y+L/2);
ctx.lineTo(x+sqrt3/2*L,y-L/2);
ctx.lineTo(x,y-L);
ctx.closePath();
ctx.fillStyle = "#00FFFF";
ctx.fill();
}
function drawHexaflake(n,x,y,L)
{
if(n>0)
{
drawHexaflake(n-1,x,y-2*L/3,L/3);
drawHexaflake(n-1,x,y,L/3);
drawHexaflake(n-1,x,y+2*L/3,L/3);
drawHexaflake(n-1,x-sqrt3/3*L,y+L/3,L/3);
drawHexaflake(n-1,x-sqrt3/3*L,y-L/3,L/3);
drawHexaflake(n-1,x+sqrt3/3*L,y+L/3,L/3);
drawHexaflake(n-1,x+sqrt3/3*L,y-L/3,L/3);
}
else
drawHexagon(x,y,L);
}
drawHexaflake(maxdepth,250,250,200);
</script>
</body>
</html>
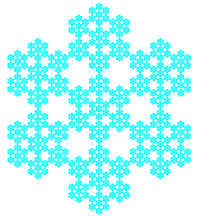
在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在瀏覽器視窗中繪製出的Hexaflake分形圖案,如圖4所示。

圖4 遞歸深度maxdepth =4的Hexaflake分形
執行語句: ctx.fillStyle="black";
ctx.fillRect(0,0,500,500);
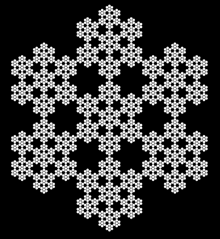
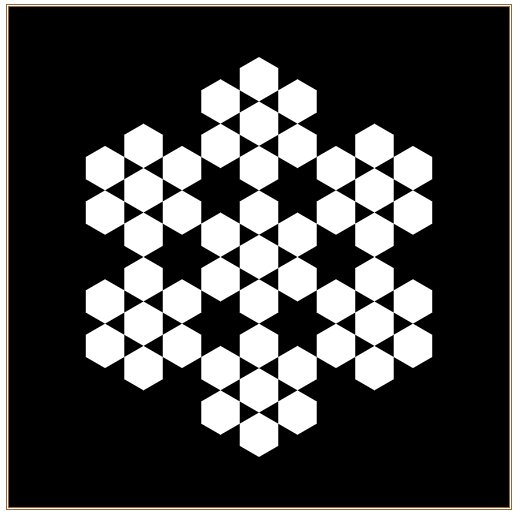
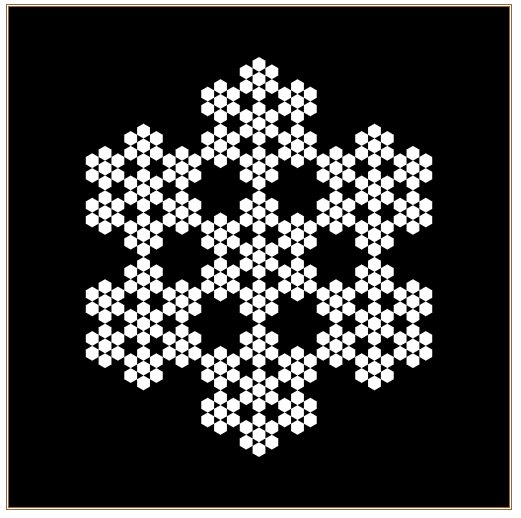
將屏幕背景設置為黑色,將繪製的正六邊形用白色填充,則在瀏覽器視窗中繪製出的Hexaflake分形圖案像雪花兒一樣,如圖5所示。

圖5 像雪花一樣的Hexaflake分形
將Hexaflake分形的生成過程進行動態展示,編寫如下的HTML文件。
<!DOCTYPE html>
<head>
<title>Hexaflake分形</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="500" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var depth =0;
var sqrt3=Math.sqrt(3);
function drawHexagon(x,y,L)
{
ctx.beginPath();
ctx.moveTo(x-sqrt3/2*L,y-L/2);
ctx.lineTo(x-sqrt3/2*L,y+L/2);
ctx.lineTo(x,y+L);
ctx.lineTo(x+sqrt3/2*L,y+L/2);
ctx.lineTo(x+sqrt3/2*L,y-L/2);
ctx.lineTo(x,y-L);
ctx.closePath();
ctx.fillStyle = "#FFFFFF";
ctx.fill();
}
function drawHexaflake(n,x,y,L)
{
if(n>0)
{
drawHexaflake(n-1,x,y-2*L/3,L/3);
drawHexaflake(n-1,x,y,L/3);
drawHexaflake(n-1,x,y+2*L/3,L/3);
drawHexaflake(n-1,x-sqrt3/3*L,y+L/3,L/3);
drawHexaflake(n-1,x-sqrt3/3*L,y-L/3,L/3);
drawHexaflake(n-1,x+sqrt3/3*L,y+L/3,L/3);
drawHexaflake(n-1,x+sqrt3/3*L,y-L/3,L/3);
}
else
drawHexagon(x,y,L);
}
function go()
{
ctx.fillStyle = "#000000";
ctx.fillRect(0,0,500,500);
drawHexaflake(depth,250,250,200);
depth++;
if (depth>4)
{
depth=0;
}
}
window.setInterval('go()',1500);
</script>
</body>
</html>
在瀏覽器中打開包含這段HTML代碼的html文件,在瀏覽器視窗中呈現出如圖6所示的Hexaflake分形動態生成效果。

圖6 Hexaflake分形圖案動態生成


