作者:阿翔 如果你已經閱讀過 《京喜前端自動化測試之路(一)》,可跳過前言部分閱讀。 前言 京喜(原京東拼購)項目,作為京東戰略級業務,擁有千萬級別的流量入口。為了保障線上業務的穩定運行,每月例行開展前端容災演習,主要包含小程式及 H5 版本,要求各頁面各模塊在異常情況下進行適當的降級處理,不能出現 ...

作者:阿翔
如果你已經閱讀過 《京喜前端自動化測試之路(一)》,可跳過前言部分閱讀。
前言
京喜(原京東拼購)項目,作為京東戰略級業務,擁有千萬級別的流量入口。為了保障線上業務的穩定運行,每月例行開展前端容災演習,主要包含小程式及 H5 版本,要求各頁面各模塊在異常情況下進行適當的降級處理,不能出現空窗、樣式錯亂、不合理的錯誤提示等體驗問題。
容災演習是一項長期持續的工作,且涉及頁面功能及場景多,人工的切換場景模擬異常導致演習效率較低,因此想通過開發自動化測試工具來提升演習效率,讓容災演習工作隨時可以輕鬆開展。由於京喜 H5 和小程式場景差異比較大,自動化測試分 H5 和小程式兩部分進行。前期已經分享過 H5 的自動化測試方案 —— 京喜前端自動化測試之路(一),本文則主要講述小程式版的自動化測試方案。
綜上所述,我們希望京喜小程式自動化測試工具可以提供以下功能:
- 訪問目標頁面,對頁面進行截圖;
- 模擬用戶點擊、滑動頁面操作;
- 網路攔截、模擬異常情況(介面響應碼 500、介面返回數據異常);
- 操作緩存數據(模擬有無緩存的場景等)。
小程式自動化 SDK
聊到小程式的自動化工具,微信官方為開發者提供了一套小程式自動化 SDK —— miniprogram-automator , 我們不需要關註技術選型,可直接使用。
小程式自動化 SDK 為開發者提供了一套通過外部腳本操控小程式的方案,從而實現小程式自動化測試的目的。
如果你之前使用過 Selenium WebDriver 或者 Puppeteer,那你可以很容易快速上手。小程式自動化 SDK 與它們的工作原理是類似的,主要區別在於控制對象由瀏覽器換成了小程式。
特性
通過該 SDK,你可以做到以下事情:
- 控制小程式跳轉到指定頁面
- 獲取小程式頁面數據
- 獲取小程式頁面元素狀態
- 觸發小程式元素綁定事件
- 往 AppService 註入代碼片段
- 調用 wx 對象上任意介面
- ...
示例
const automator = require('miniprogram-automator')
automator
.launch({
cliPath: '/Applications/wechatwebdevtools.app/Contents/MacOS/cli', // 工具 cli 位置(絕對路徑)
projectPath: 'path/to/project', // 項目文件地址(絕對路徑)
})
.then(async miniProgram => {
const page = await miniProgram.reLaunch('/pages/index/index')
await page.waitFor(500)
const element = await page.$('.banner')
console.log(await element.attribute('class'))
await element.tap()
await miniProgram.close()
})
綜上所述,我們選擇使用官方維護的 SDK —— miniprogram-automator 開發小程式的自動化測試工具,通過 SDK 提供的一系列 API ,實現訪問目標頁面、模擬異常場景、生成截圖的過程自動化。最後再通過人工比對截圖,判斷頁面降級處理是否符合預預期、用戶體驗是否友好。
實現方案
原來的容災演習過程:
小程式的通信方式改成 HTTPS ,通過 Whistle 對介面返回進行修改來模擬異常情況,驗證各頁面各模塊的降級處理符合預期。
現階段的容災演習自動化方案:
我們將容災演習過程分為自動化流程和人工操作兩部分。
自動化流程:
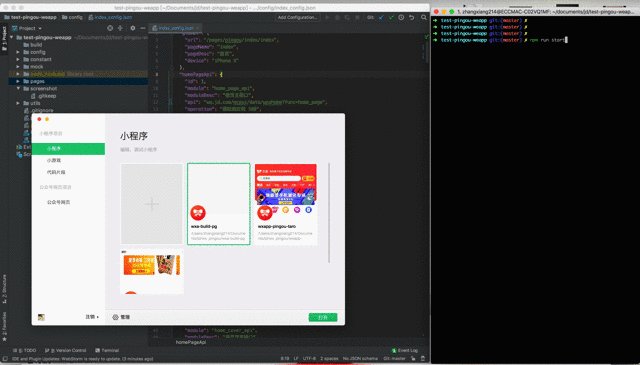
- 啟動微信開發者工具(開發版);
- 訪問目標頁面,模擬用戶點擊、滑動等行為;
- 模擬異常場景:攔截網路請求,修改介面返回數據(介面返回 500、異常數據等);
- 生成截圖。
人工操作:
自動化腳本執行完畢後,人工比對各個場景的截圖,判斷是否符合預期。
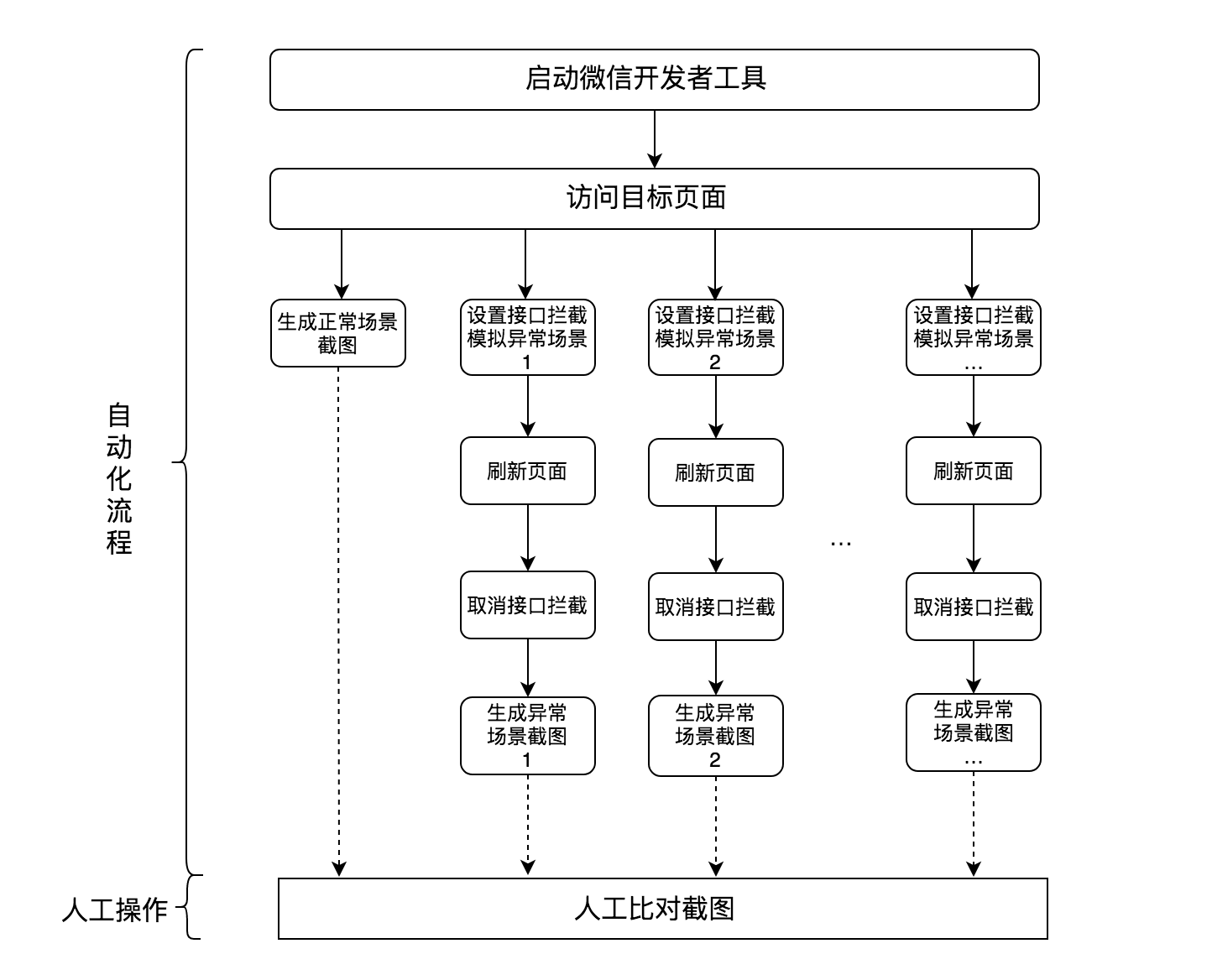
方案流程圖:

開發實錄
快速創建測試用例
為了提高測試腳本的可維護性、擴展性,我們將測試用例的信息都配置到 JSON 文件中,這樣編寫測試腳本的時候,我們只需關註測試流程的實現。
測試用例 JSON 數據配置包括公用數據(global)和私有數據:
公用數據(global):各測試用例都需要用到的數據,如:模擬訪問的目標頁面地址、名字、描述、設備類型等。
私有數據: 各測試用例特定的數據,如測試模塊信息、api 地址、測試場景、預期結果、截圖名字等數據。
{
"global": {
"url": "/pages/index/index",
"pageName": "index",
"pageDesc": "首頁",
"device": "iPhone X"
},
"homePageApi": {
"id": 1,
"module": "home_page_api",
"moduleDesc": "首頁主介面",
"api": "https://xxx",
"operation": "模擬響應碼 500",
"expectRules": [
"1. 有緩存數據,顯示容災兜底數據",
"2. 請求容災介面,顯示容災兜底數據",
"3. 容災介面異常,顯示信異常息、刷新按鈕",
"4. 恢復網路,點擊刷新按鈕,顯示正常數據"
],
"screenshot": [
{
"name": "normal",
"desc": "正常場景"
},
{
"name": "500_cache",
"desc": "有緩存-主介面返回500"
},
{
"name": "500_no_cache",
"desc": "無緩存-主介面返回500-容災兜底數據"
},
{
"name": "500_no_cache_500_disaster",
"desc": "無緩存-主介面返回500-容災兜底介面返回500"
},
{
"name": "500_no_cache_recover",
"desc": "無緩存-返回500-恢復網路"
}
]
},
…
}
編寫測試腳本
我們以京喜首頁主介面的測試用例為例子,通過模擬主介面返回 500 響應碼的異常場景,驗證主介面的異常處理機制是否完善、用戶體驗是否友好。
預期效果:
- 主介面異常,有緩存數據,顯示緩存數據
- 主介面異常,無緩存數據,則請求容災介面,顯示容災兜底數據
- 主介面、容災介面異常,無緩存數據,顯示信異常息、刷新按鈕
- 恢復網路,點擊刷新按鈕,顯示正常數據
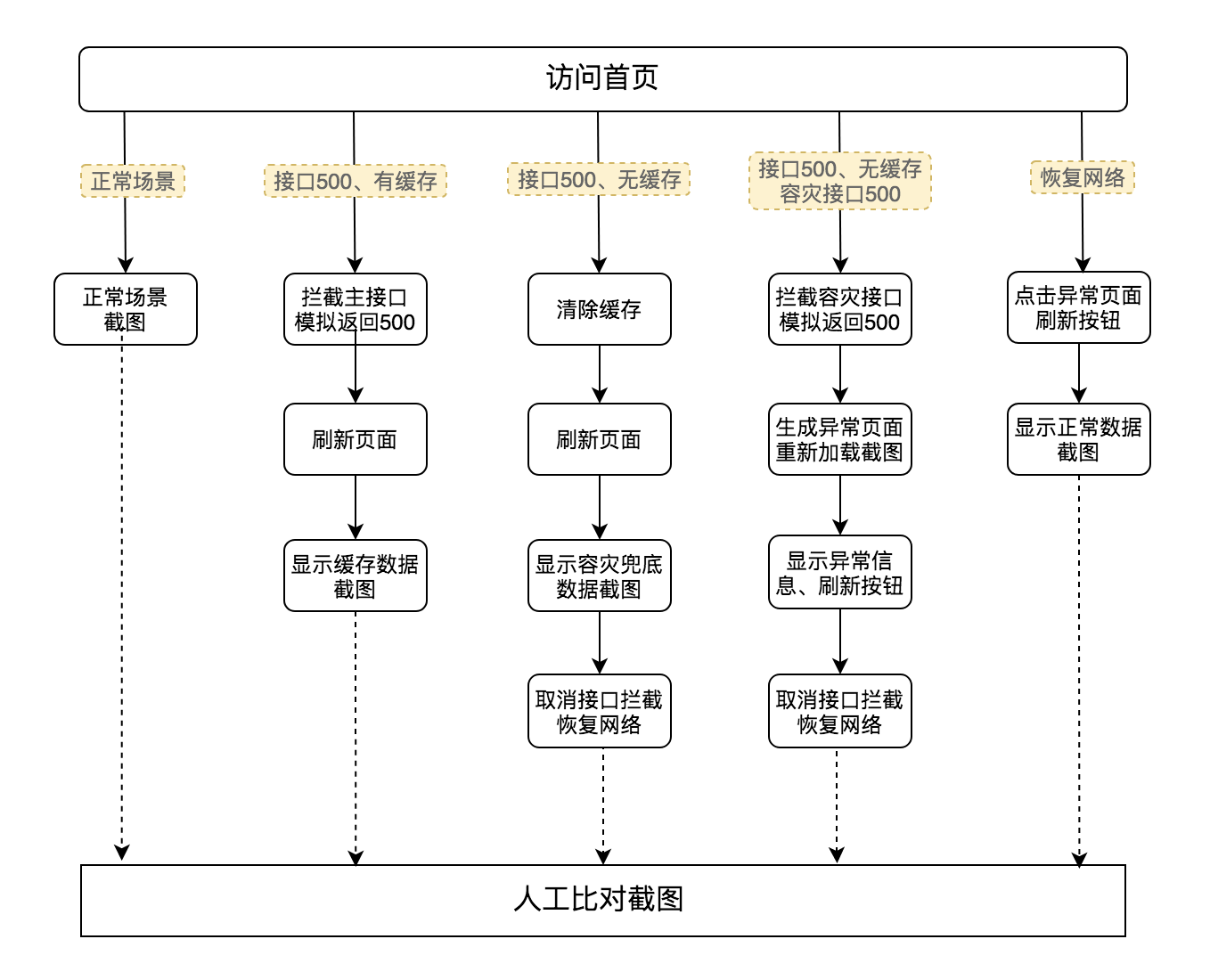
測試流程:

場景實現:
根據測試流程以及配置的測試用例信息,編寫測試腳本,模擬測試用例場景:
- 訪問頁面
const miniProgram = await automator.launch({
cliPath: '/Applications/wechatwebdevtools.app/Contents/MacOS/cli', // 開發者工具命令行工具(絕對路徑)
projectPath: 'jx_project', // 項目地址(絕對路徑)
})
await miniProgram.reLaunch('/pages/index/index')
- 生成截圖
await miniProgram.screenshot({
path: 'jx_weapp_index_home_page_500.png'
})
- 模擬異常數據
const getMockData = (url, mockType, mockValue) => {
const result = {
data: 'test',
cookies: [],
header: {},
statusCode: 200,
}
switch (mockType) {
case 'data':
result.data = getMockResponse(url, mockValue) // 修改返回數據
break
case 'cookies':
result.cookies = mockValue // 修改返回數據
break
case 'header':
result.header = mockValue // 修改返迴響應頭
break
case 'statusCode':
result.statusCode = mockValue // 修改返迴響應頭
break
}
return {
rule: url,
result
}
}
// 修改本地存儲數據
const mockValue = {
data: {
modules: [{
tpl:'3000',
content: []
}]
}
}
const mockData = [
getMockData(api1, 'statusCode', 500), // 模擬介面返回 500
getMockData(api2, 'data', mockValue) // 模擬介面返回異常數據
...
]
- 攔截介面請求,修改返回數據
const interceptAPI = async (miniProgram, url, mockData) => {
try {
await miniProgram.mockWxMethod(
'request',
function(obj, data) { // 處理返回函數
for (let i = 0, len = data.length; i < len; i++) {
const item = data[i]
// 命中規則的返回 mockData
if (obj.url.indexOf(item.rule) > -1) {
return item.result
}
}
// 沒命中規則的真實訪問後臺
return new Promise(resolve => {
obj.success = res => resolve(res)
obj.fail = res => resolve(res)
/ origin 指向原始方法
this.origin(obj)
})
},
mockData, // 傳入 mock 數據
)
} catch (e) {
console.error(`攔截【${url}】API報錯`)
console.error(e)
}
}
await interceptAPI(interceptAPI, url, mockData)
miniProgram.mockWxMethod:覆蓋 wx 對象上指定方法的調用結果。利用該 API,可以覆蓋 wx.request API,攔截網路請求,修改返回數據。- 目前是本地存儲一份介面返回的 JSON 數據,通過修改本地的 JSON 數據生成 mockData。若需要修改介面實時返回的數據,可在
obj.success中獲取實時數據並修改。
- 清除緩存
try {
await miniProgram.callWxMethod('clearStorage')
} catch (e) {
await console.log(`清除緩存報錯: `)
await console.log(e)
}
- 點擊刷新按鈕
const page = await miniProgram.currentPage()
const $refreshBtn = await page.$('.page-error__refresh-btn') // 同 WXSS,僅支持部分 CSS 選擇器
await $refreshBtn.tap()
- 取消攔截,恢復網路
const cancelInterceptAPI = async (miniProgram) => {
try {
await miniProgram.restoreWxMethod('request') // 重置 wx.request ,消除 mockWxMethod 調用的影響。
} catch (e) {
console.error(`取消攔截【${url}】API報錯`)
console.error(e)
}
}
await cancelInterceptAPI(miniProgram)
啟動自動化測試
由於第一階段的測試工具尚未平臺化,先通過在終端輸入命令行,運行腳本的方式,啟動自動化測試。
在項目的 package.json 文件中,使用 scripts 欄位定義腳本命令:
"scripts": {
"start": "node pages/index/index.js"
},
運行環境:
- 安裝 Node.js 並且版本大於 8.0
- 基礎庫版本為 2.7.3 及以上
- 開發者工具版本為 1.02.1907232 及以上
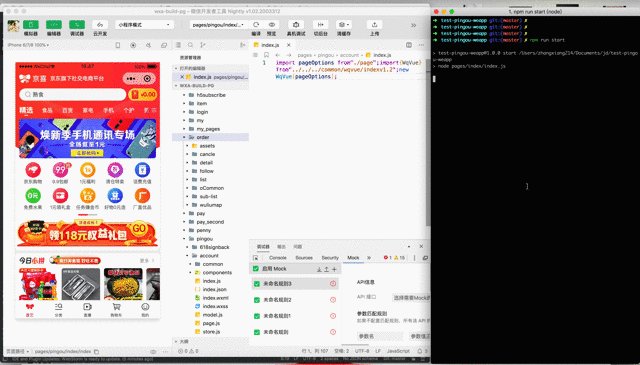
運行:
在終端切入到項目根目錄路徑,輸入以下命令行,就可以啟動測試工具,運行測試腳本。
$ npm run start
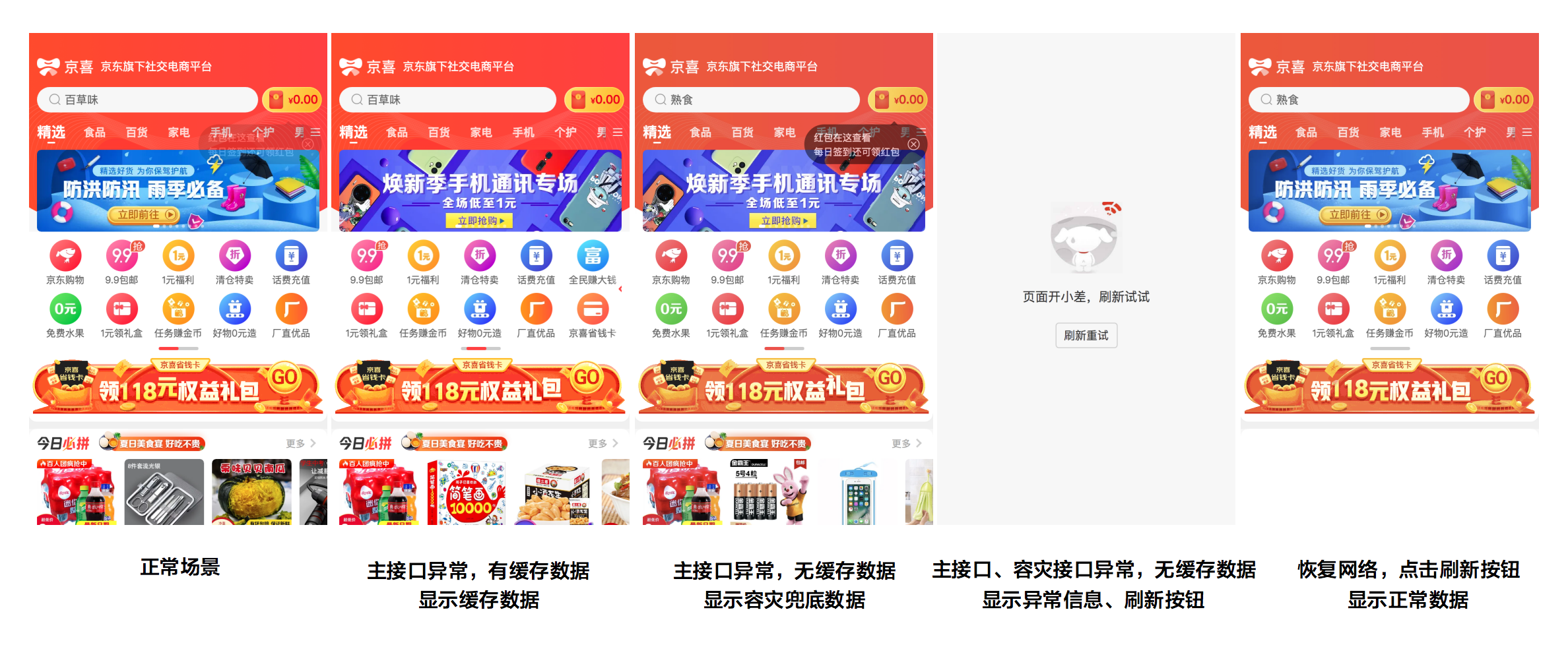
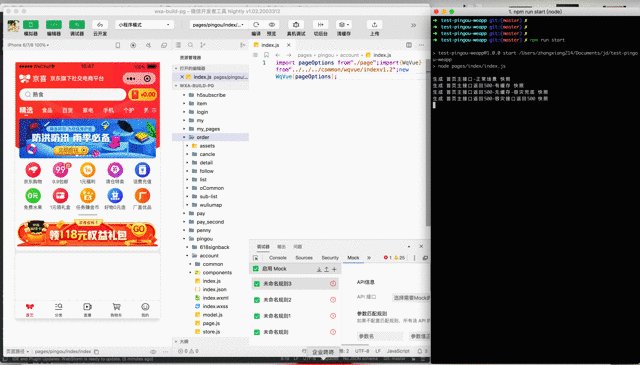
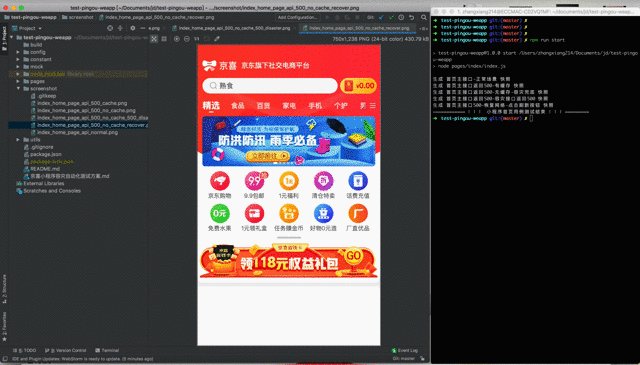
測試結果
人工比對截圖結果:

運行腳本示例:

使用 SDK,你必須知道 Shadow DOM
當我們想控制小程式頁面時,需獲取頁面實例 page,利用 page 提供的方法控制頁面內的元素。
比如,當我們想點擊頁面中搜索框時,我們一般會這麼做:
const page = await miniProgram.currentPage()
const $searchBar = await page.$('search-bar')
await $searchBar.tap()
但這樣真的可行嗎?答案是:
試試就知道了。
運行這段測試腳本後生成的截圖:

我們得到的結果是:根本沒有觸發點擊事件。
Shadow DOM:
它是 HTML 的一個規範,它允許在文檔( document )渲染時插入一顆DOM元素子樹,但是這個子樹不在主 DOM 樹中。
它允許瀏覽器開發者封裝自己的 HTML 標簽、css 樣式和特定的 javascript 代碼、同時開發人員也可以創建類似 <input>、<video>、<audio> 等、這樣的自定義的一級標簽。創建這些標簽內容相關的 API,可以被叫做 Web Component。
Shadow DOM 的關鍵所在,它可以將一個隱藏的、獨立的 DOM 附加到一個元素上。
Shadow host:一個常規 DOM 節點,Shadow DOM 會被附加到這個節點上。它是 Shadow DOM 的一個宿主元素。比如:<input />、<audio>、<video>標簽,就是 Shadow DOM 的宿主元素。Shadow tree:Shadow DOM 內部的 DOM 樹。Shadow root:Shadow DOM 的根節點。通過createShadowRoot返回的文檔片段被稱為 shadow-root , 它和它的後代元素,都會對用戶隱藏。
回到我們剛剛的問題:
由於小程式使用了 Shadow DOM,因此我們不能直接通過 page 實例獲取到搜索框真實 DOM。我們看到的頁面中渲染的搜索框,實際上是一個 Shadow DOM。因此,我們必須先獲取到搜索框 Shadow DOM 的宿主元素,並通過宿主元素獲取到搜索框真實的 DOM,最後觸發真實 DOM 的點擊事件。
const page = await miniProgram.currentPage()
const $searchBarShadow = await page.$('search-bar')
const $searchBar = await $searchBarShadow.$('.search-bar')
const { height } = await $searchBar.size()
運行這段測試腳本後生成的截圖:

從截圖可以看到,觸發了搜索框的點擊事件。
更多測試場景實現
1. 下拉刷新
const pullDownRefresh = async (miniProgram) => {
try {
await miniProgram.callWxMethod('startPullDownRefresh')
} catch (e) {
console.error('下拉刷新操作失敗')
console.error(e)
}
}
2. 滾動到指定 DOM
const page = await miniProgram.currentPage() // 獲取頁面實例
const $recommendTabShadow = await page.$('recommend-tab') // 獲取Shadow DOM
const $recommendTab = await $recommendTabShadow.$('.recommend') // 獲取真實 DOM
const { top } = await $recommendTab.offset() // 獲取DOM 定位
await miniProgram.pageScrollTo(top) // 滾動到指定DOM
3. 事件
- 日誌列印;
- 監聽頁面崩潰事件
// 日誌列印時觸發
miniProgram.on('console', msg => {
console.log(msg.type, msg.args)
})
})
// 頁面 JS 出錯時觸發
page.on('error', (e) => {
console.log(e)
})
結語
第一階段的小程式自動化測試之路告一段落。和 H5 自動化測試一樣,容災演習已實現了半自動化,可通過在終端運行測試腳本,模擬異常場景自動生成截圖,再配合人工比對截圖操作,判斷演習結果是否符合預期。目前已投入到每個月的容災演習中使用。
由於 H5 和小程式的差異比較大,第一階段的自動化測試分兩端進行,測試腳本語法也是截然不同,需要同時維護兩套測試工具。為了降低維護成本,提升測試腳本的開發效率,我們正在研發第二階段的自動化測試工具,一套代碼支持兩端測試,目前已經進入內測階段。更多彩蛋,敬請期待第二階段自動化測試工具——多端自動化測試 SDK 。
歡迎關註凹凸實驗室博客:aotu.io
或者關註凹凸實驗室公眾號(AOTULabs),不定時推送文章:




