1.屬性選擇器 通過HTML的屬性及屬性值來選擇元素,如<p att= "val" >文本內容</p>,class 即是<p>元素的屬性,val 則是 att 的屬性值 屬性選擇器的書寫格式:元素[屬性名稱 = "屬性值"] {color: red; },等號只是其中一種關係符號 屬性選擇器類型: ...
1.屬性選擇器
通過HTML的屬性及屬性值來選擇元素,如<p att= "val" >文本內容</p>,class 即是<p>元素的屬性,val 則是 att 的屬性值
屬性選擇器的書寫格式:元素[屬性名稱 = "屬性值"] {color: red; },等號只是其中一種關係符號
屬性選擇器類型:
① E [att ] 選擇具有 att屬性的 E元素
② E [att = "val" ] 選擇具有 att屬性且屬性值等於 val的 E元素
③ E [att ~= "val" ] 選擇具有 att屬性,且屬性值列表包含 val屬性值的 E元素
如<p class= "GP CP LP" >文本內容 </p>,屬性選擇器:p [class $= "CP" ] {color: yellow; }
④ E [att ^= "val" ] 選擇具有 att屬性,且屬性值或列表以 val開頭的 E元素
如<p class= "GP CP LP" >文本內容 </p>,屬性選擇器:p [class ^= "GP" ] {color: pink; }
⑤ E [att $= "val" ] 選擇具有 att屬性,且屬性值或列表以 val結尾的 E元素
如<p class= "GP CP LP" >文本內容 </p>,屬性選擇器:p [class $= "LP" ] {color: red; }
⑥ E [att *= "val" ] 選擇具有 att屬性,且屬性值中包含 val字元串的 E元素
如<a href= "mail.163.com" >網易郵箱 </a>,屬性選擇器:a [href *= "163" ] {color: orange; }
⑦ E [att |= "val" ] 選擇具有 att屬性,且屬性值以 val開頭 同時使用“分隔符號連接”的 E元素
如 <div class= "cn-BeiJing">文本內容 </div>,屬性選擇器:div [class |= "cn" ] {color: green; }
2.鏈接偽類選擇器
偽類通過冒號來定義,用於設定元素的狀態變化,使元素看上去更加動態
① E:link,主要用於設置超鏈接 <a>在未被訪問前的樣式(特指 a標簽)
書寫格式:a:link {color: black; },未訪問是<a>的顏色,設置別的元素沒有效果
② E:visited,主要設置超鏈接 <a>在鏈接地址已被訪問過時的樣式(特指 a標簽)
書寫格式:a:visited {color: blue; }
③ E:hover,設置滑鼠懸停在元素上時的樣式,不限於 <a>標簽
書寫格式:p:hover {color: red; }
④ E:active,設置點擊滑鼠時元素的樣式
書寫格式:div:active {color: white; }
對同一個元素使用上述四種選擇器時,設置順序必須按照上述次序
3.結構性偽類選擇器
① E:not (s選擇器),匹配不含有 s選擇器的 E元素,括弧中不需要加引號
書寫格式:div:not ( .s1) {color: blue; },選擇類名中不包含有 s1的 div元素
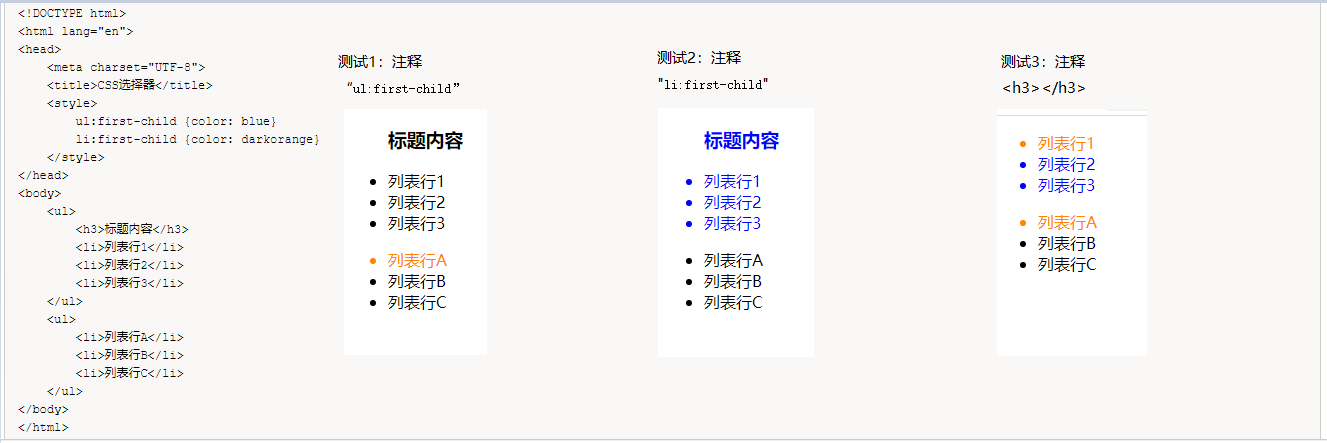
② E:first-child,匹配父元素的第一個子元素E
要使該選擇器生效,E元素必須是某個元素的第一個子元素,一般的元素都是<body>的子元素,所以通常都可以使用該偽類,而body不是子元素,所以不可以使用
語法實例:

③ E:last-child,匹配父元素的最後一個子元素E,用法與“first-child”類似
④ E:only-child,E元素是唯一的子元素時被匹配
⑤ E:empty,匹配沒有任何子元素(並且不包括text節點)的E元素,即空的E元素
⑥ E:checked,匹配界面上處於選中狀態的E元素,多用於input type 為 radio 與 CheckBox 時
測試代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS選擇器</title>
<style>
/*ul:first-child {color: blue}*/
/*li:first-child {color: darkorange}*/
input:checked+span {color: red}
</style>
</head>
<body>
<!-- <ul>-->
<!-- <h3>標題內容</h3>-->
<!-- <li>列表行1</li>-->
<!-- <li>列表行2</li>-->
<!-- <li>列表行3</li>-->
<!-- </ul>-->
<!-- <ul>-->
<!-- <li>列表行A</li>-->
<!-- <li>列表行B</li>-->
<!-- <li>列表行C</li>-->
<!-- </ul>-->
<input type="radio" name="sex" checked="checked"> <span> male</span>
<input type="radio" name="sex" > <span>female</span>
</body>
</html>
⑦ E:nth-child(),選中第幾個子元素E
測試代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS選擇器</title>
<style>
p:nth-child(2) {color: red}
/* (n)中的n值可以為數字、xn(x的倍數)、odd(奇數)、even(偶數)*/
</style>
</head>
<body>
<p>第一段內容</p>
<p>第二段內容</p>
<p>第三段內容</p>
<p>第四段內容</p>
<p>第五段內容</p>
</body>
</html>
4.偽對象選擇器
偽對象也叫偽元素,在過去的版本中,偽類和偽對象書寫時前面都只加一個冒號,實際上,偽對象前面應該使用兩個冒號,而現在為了相容舊的書寫方式,用一個冒號引導偽元素也是能夠被解析的
偽類一般反應無法在CSS中輕鬆或可靠檢測到的某個元素的狀態或者屬性;
偽元素表示DOM外部的某種文檔結構
偽類更多的是定義元素的狀態,而偽元素則是改變文檔結構,在結構外增加一個沒有實際存在的元素(偽元素)
常用的偽元素:
① E:before 或 E::before
before選擇器是在被選元素E的“內容”前面插入內容,通常和 content屬性一起使用
書寫格式:p::before {content: "在p元素的內容前插入這段話"; color: blue; }
② E:after 或 E::after
after選擇器是在被選元素E的“內容”後面插入內容,和 content屬性配合使用
書寫格式:p::after {content: "在p元素的內容後面插入這段話", color: green; }
5.選擇器的優先順序
優先順序數值比較,以數值大的為準
style=1000,id=100,class=10,element=1,其他組合選擇器以此為計算依據進行數值比較
即,style樣式>ID選擇器>class選擇器>元素選擇器
當優先順序相同時,寫在後面的樣式生效


