什麼是生命周期? 從出生到成長,最後到死亡,這個過程的時間可以理解為生命周期。 React中的組件也是這麼一個過程。 React的生命周期分為三個階段:掛載期(也叫實例化期)、更新期(也叫存在期)、卸載期(也叫銷毀期)。 在每個周期中React都提供了一些鉤子函數。 生命周期的描述如下: 掛載期:一 ...
什麼是生命周期?
從出生到成長,最後到死亡,這個過程的時間可以理解為生命周期。
React中的組件也是這麼一個過程。
React的生命周期分為三個階段:掛載期(也叫實例化期)、更新期(也叫存在期)、卸載期(也叫銷毀期)。
在每個周期中React都提供了一些鉤子函數。
生命周期的描述如下:
掛載期:一個組件實例初次北創建的過程。
更新期:組件在創建後再次渲染的過程。
卸載期:組件在使用完後被銷毀的過程。
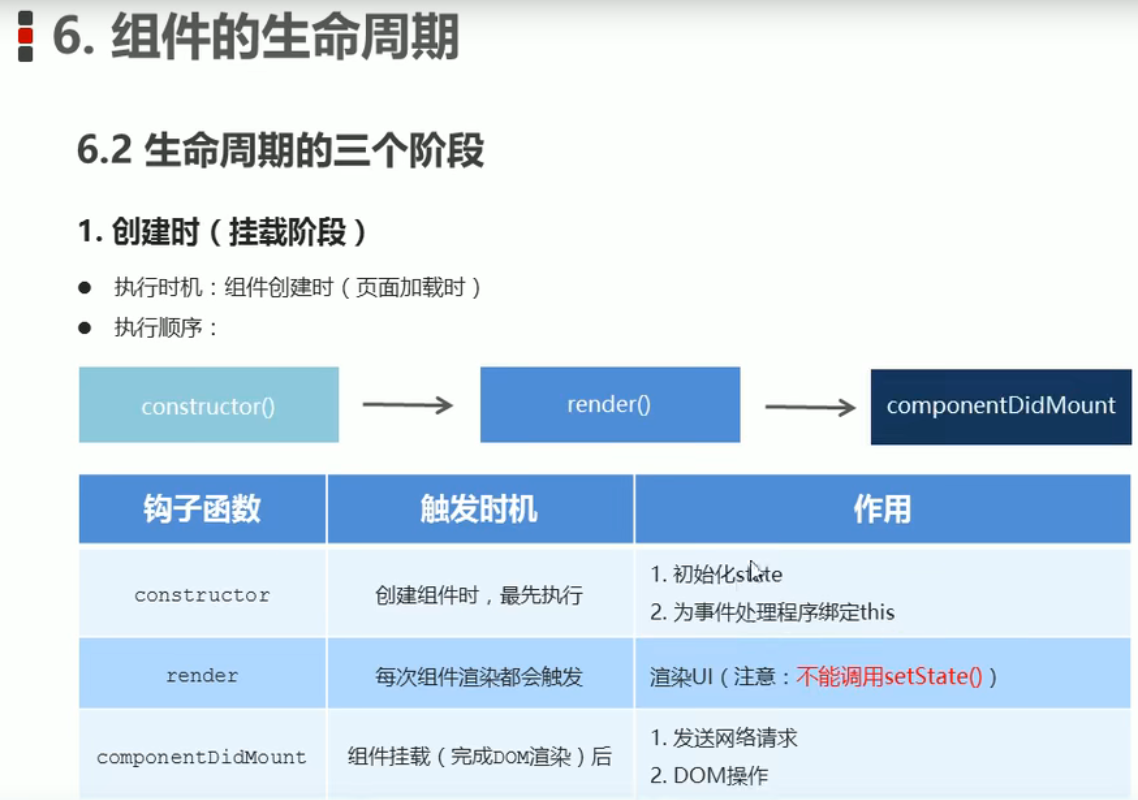
創建階段(掛載階段)
創建階段(掛載階段)
1==> constructor(){}
<!-- 觸發時機:創建組件,作用:初始化state中的數據, 可以為事件綁定this -->
2==>render(){}
<!-- 觸發時機:每次組件渲染(初次渲染組件和更新組件)都會被觸發,;作用是渲染UI; 註意不能夠調用 setState
為什麼不能夠在 render中使用 setState;因為setState會更新數據,這樣會導致遞歸渲染數據。
-->
3==>componentDidMount(){}
<!-- DOM已經渲染完成了;可以進行DOM操作和網路請求
如果你在 constructor 和 render中獲取DOM節點,得到的結果是null;
-->

更新階段
更新階段
有三種情況會導致組件的更新-觸發render函數;
1. 組件接收到一個新的屬性,會進行渲染。-觸發render函數
2. 調用setState()組件會跟新。-觸發render函數
3. 調用forceUpdate()方法會跟新組件。-觸發render函數
上面這三種方法會觸發render(){}函數
更新階段先觸發
1==> render函數
2==> 然後就是componentDidUpdate[當組件中的數據跟新完成後會觸發]

第一種[組件接收到一個新的屬性]-觸發render函數
下麵這個例子是,我們給組件賦值了props;
組件觸發了render函數這個生命周期
父組件
import React from 'react';
import ReactDOM from 'react-dom';
import ClassCom from "./components/ClassCom"
class Father extends React.Component{
state = {
num:1
}
addHandler = () => {
this.setState({
num:10
})
}
render() {
return (
<div>
<button onClick={this.addHandler}>大豆豆</button>
<ClassCom showNum={this.state.num}></ClassCom>
</div>
)
}
}
ReactDOM.render(
<Father></Father>,
document.getElementById('root')
)
子組件
import React from "react";
class ClassCom extends React.Component{
constructor(props) {
super(props)
console.warn('子組件-聲明周期鉤子函數: constructor ')
}
render() {
console.warn('子組件-聲明周期鉤子函數: render ')
return (
<div>
<h2>我是組件</h2>
<p>我展示的聲明周期鉤子函數</p>
<p>顯示的數量 { this.props.showNum }</p>
</div>
)
}
componentDidMount() {
console.warn('子組件-聲明周期鉤子函數: componentDidMount ')
}
}
export default ClassCom
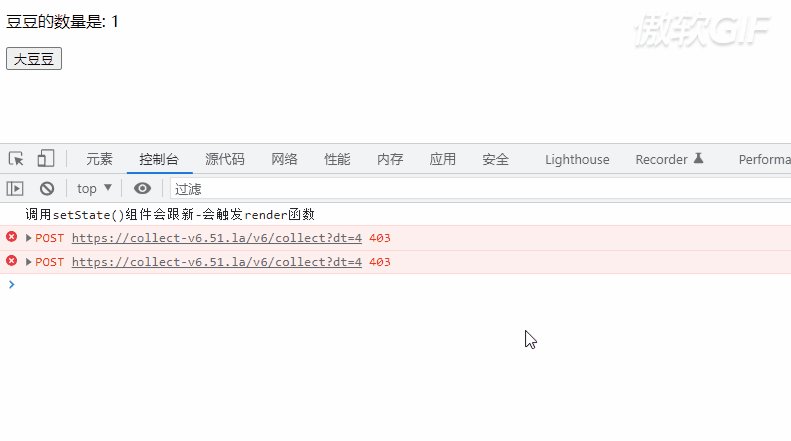
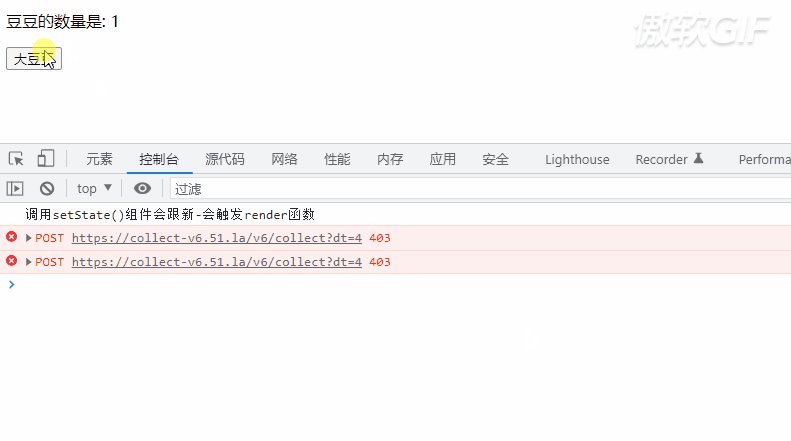
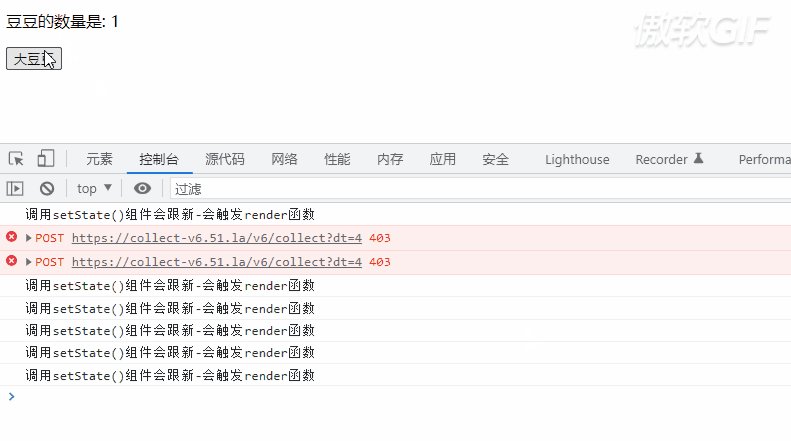
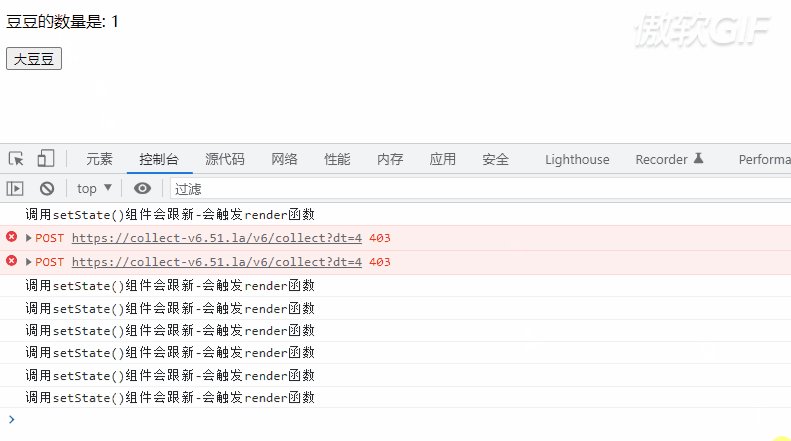
第二種[調用setState()組件會跟新]-觸發render函數
import React from 'react';
import ReactDOM from 'react-dom';
import ClassCom from "./components/ClassCom"
class Father extends React.Component{
state = {
num:1
}
addHandler = () => {
this.setState({
num:this.state.num
})
}
render() {
console.log('調用setState()組件會跟新-會觸發render函數')
return (
<div>
<p> 豆豆的數量是: { this.state.num }</p>
<button onClick={this.addHandler}>大豆豆</button>
</div>
)
}
}
ReactDOM.render(
<Father></Father>,
document.getElementById('root')
)

第三種調用forceUpdate會觸發render
import React from 'react';
import ReactDOM from 'react-dom';
import ClassCom from "./components/ClassCom"
class Father extends React.Component{
addHandler = () => {
// 強制跟新數據;會觸發render函數
this.forceUpdate()
}
render() {
console.log('調用setState()組件會跟新-會觸發render函數')
return (
<div>
<button onClick={this.addHandler}>強制更新</button>
<p>我是內容,點擊按鈕,會觸發render這個生命周期</p>
</div>
)
}
}
ReactDOM.render(
<Father></Father>,
document.getElementById('root')
)

componentDidUpdate 的觸發時機
import React from 'react';
import ReactDOM from 'react-dom';
import ClassCom from "./components/ClassCom"
class Father extends React.Component{
state = {
num:1
}
addHandler = () => {
// 強制跟新數據
this.forceUpdate()
}
render() {
console.log('調用setState()組件會跟新-會觸發render函數')
return (
<div>
<button onClick={this.addHandler}>強制更新</button>
</div>
)
}
componentDidUpdate() {
console.warn('組件已經更新完成')
}
}
ReactDOM.render(
<Father></Father>,
document.getElementById('root')
)
componentDidUpdate 鉤子函數中
如果要調用:1.setState()更新狀態或2.者網路請求。
必須包放一個if語句;否者會導致遞歸更新;
因為調用 setState會觸發render函數;render觸發後,就會觸發componentDidUpdate;
這樣就導致了-遞歸更新
所以我們要放置一個判斷語句;不讓他出現遞歸更新就可以了
比較更新前後的數據是否一樣。如果一樣就不進行更新了。
componentDidUpdate(prevProps) { } 表示子組件已經更新完畢
prevProps中可以獲取上一個props的值
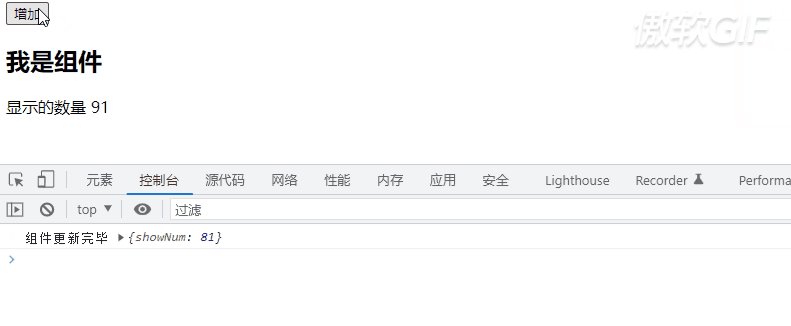
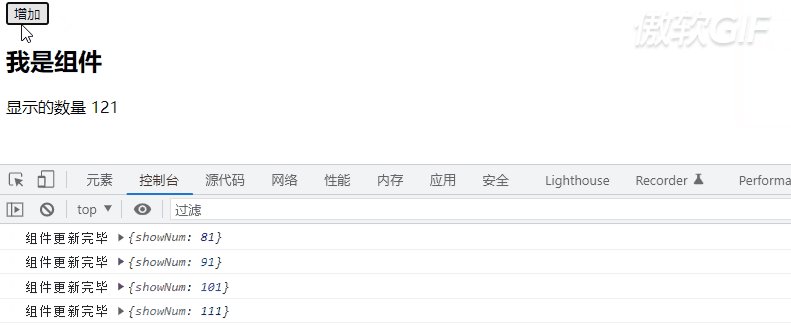
componentDidUpdate函數參數prevProps的使用
父組件
import React from 'react';
import ReactDOM from 'react-dom';
import ClassCom from "./components/ClassCom"
class Father extends React.Component{
state = {
num:1
}
addHandler = () => {
this.setState({
num:this.state.num+10
})
}
render() {
return (
<div>
<button onClick={this.addHandler}>增加</button>
<ClassCom showNum={ this.state.num }></ClassCom>
</div>
)
}
}
ReactDOM.render(
<Father></Father>,
document.getElementById('root')
)
子組件
import React from "react";
class ClassCom extends React.Component{
render() {
return (
<div>
<h2>我是組件</h2>
<p>顯示的數量 { this.props.showNum }</p>
</div>
)
}
componentDidUpdate(prevProps) {
console.log('組件更新完畢', prevProps);
if (prevProps.showNum !== this.props.showNum ) {
// 可以做發送Ajax的請求
// 可以設置值 this.setState({})
//這樣就不會導致 遞歸更新了
}
}
}
export default ClassCom

第三個階段
卸載階段
componentWillUnmount() { }
組件將要卸載的時候會被觸發,可以做清除定時器。
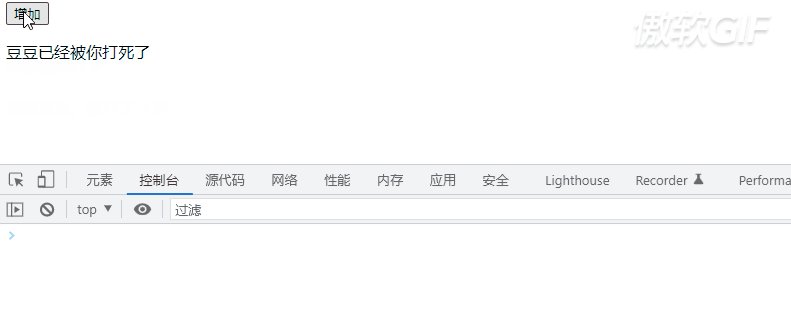
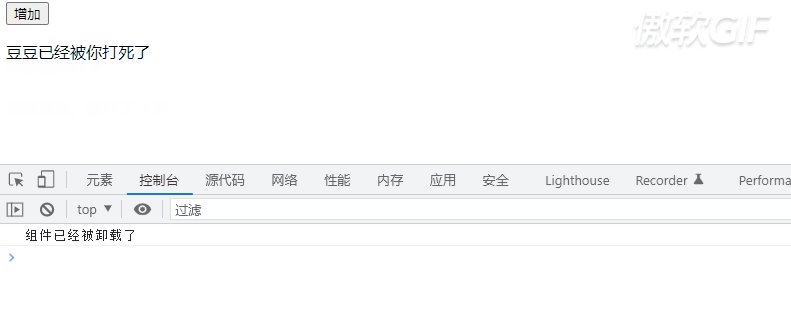
下麵當num>3的時候,ClassCom 組件將會被卸載。
這個時候,componentWillUnmount生命周期將會被觸發哈
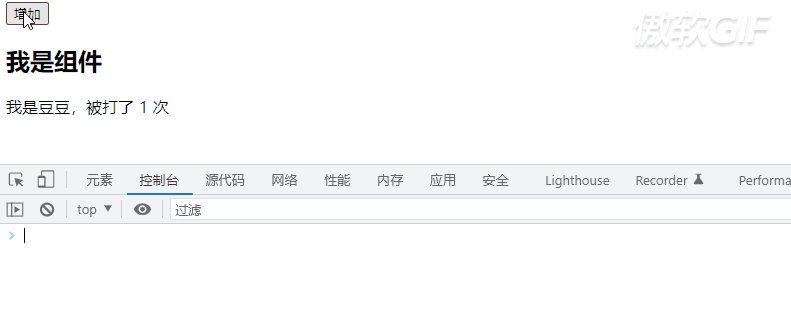
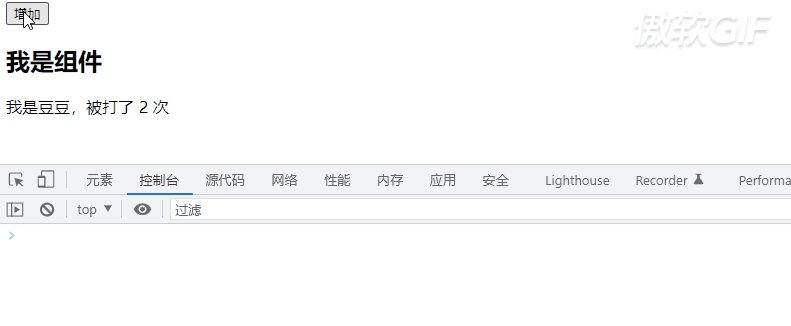
componentWillUnmount 的使用
import React from 'react';
import ReactDOM from 'react-dom';
import ClassCom from "./components/ClassCom"
class Father extends React.Component{
state = {
num:1
}
addHandler = () => {
this.setState({
num:this.state.num+1
})
}
render() {
return (
<div>
<button onClick={this.addHandler}>增加</button>
{ this.state.num > 3 ? <p>豆豆已經被你打死了</p> : <ClassCom showNum={ this.state.num }></ClassCom> }
</div>
)
}
componentWillUnmount() { }
}
ReactDOM.render(
<Father></Father>,
document.getElementById('root')
)
子組件
import React from "react";
class ClassCom extends React.Component{
render() {
return (
<div>
<h2>我是組件</h2>
<p>我是豆豆,被打了 { this.props.showNum } 次</p>
</div>
)
}
componentWillUnmount() {
console.log('組件已經被卸載了')
}
}
export default ClassCom

遇見問題,這是你成長的機會,如果你能夠解決,這就是收穫。
作者:明月人倚樓出處:https://www.cnblogs.com/IwishIcould/
想問問題,打賞了卑微的博主,求求你備註一下的扣扣或者微信;這樣我好聯繫你;(っ•̀ω•́)っ✎⁾⁾!
如果覺得這篇文章對你有小小的幫助的話,記得在右下角點個“推薦”哦,或者關註博主,在此感謝!
萬水千山總是情,打賞5毛買辣條行不行,所以如果你心情還比較高興,也是可以掃碼打賞博主(っ•̀ω•́)っ✎⁾⁾!
想問問題,打賞了卑微的博主,求求你備註一下的扣扣或者微信;這樣我好聯繫你;(っ•̀ω•́)っ✎⁾⁾!
 支付寶
支付寶
 微信
本文版權歸作者所有,歡迎轉載,未經作者同意須保留此段聲明,在文章頁面明顯位置給出原文連接
微信
本文版權歸作者所有,歡迎轉載,未經作者同意須保留此段聲明,在文章頁面明顯位置給出原文連接 如果文中有什麼錯誤,歡迎指出。以免更多的人被誤導。


