1. 融合效果 在 CSS 中有一種實現融合效果的技巧,使用模糊濾鏡(blur)疊加對比度濾鏡(contrast)使兩個接近的元素看上去“粘”在一起,如下圖所示: 博客園的 ChokCoco 就用這個技巧實現了很多不同的玩法並寫了很多文章,例如這篇: 你所不知道的 CSS 濾鏡技巧與細節 我一直對這 ...
1. 融合效果
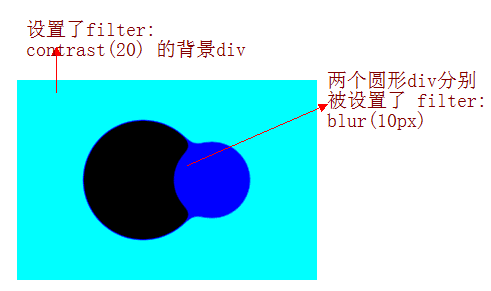
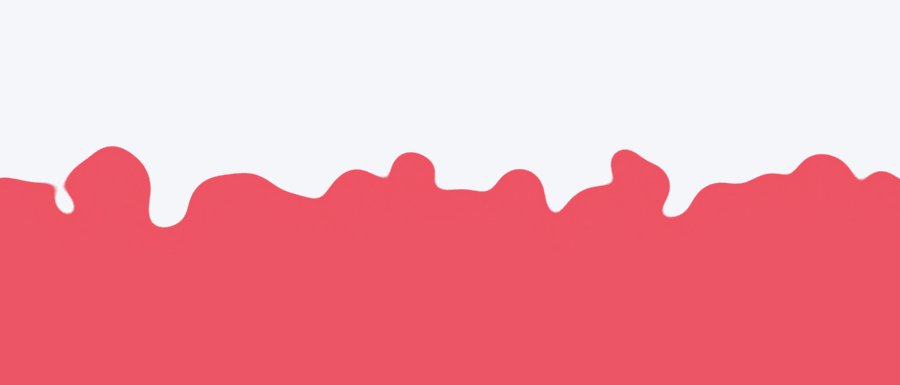
在 CSS 中有一種實現融合效果的技巧,使用模糊濾鏡(blur)疊加對比度濾鏡(contrast)使兩個接近的元素看上去“粘”在一起,如下圖所示:

博客園的 ChokCoco 就用這個技巧實現了很多不同的玩法並寫了很多文章,例如這篇:
我一直對這種效果很感興趣,總想自己親自玩一玩,當然,是在自己熟悉的 Xaml 平臺。這篇文章我將介紹如何使用 Win2D 在 UWP / WinUI 3 中實現融合效果。
2. 使用 Win2D 實現融合效果
Win2D 是一個很簡單使用的底層圖形 Windows Runtime API。它利用了 Direct2D 的強大功能,並與 UWP 和 WinUI 3 的 Xaml 無縫集成,可以使用強大的渲染得到漂亮界面。UWP 和 WinUI 3 版本的 Nuget 安裝腳本分別為:
Install-Package Win2D.uwp -Version 1.26.0
Install-Package Microsoft.Graphics.Win2D -Version 1.0.3.1
安裝後將 CanvasControl 添加到 XAML 樹中並訂閱 CanvasControl.CreateResources 事件,這個事件在 CanvasControl 首次初始化時觸發一次,可以在這個事件中創建畫圖需要的資源。現在我需要畫兩個圓,並對這兩個圓應用 Effect,所以我用以下代碼初始化了一些資源:
private ICanvasBrush _leftBrush;
private ICanvasBrush _rightBrush;
private ICanvasImage _image;
private GaussianBlurEffect _blurEffect;
private void OnCreateResource(CanvasControl sender, CanvasCreateResourcesEventArgs args)
{
_leftBrush = new CanvasSolidColorBrush(sender, Colors.Black);
_rightBrush = new CanvasSolidColorBrush(sender, Colors.Blue);
_blurEffect = new GaussianBlurEffect
{
BlurAmount = 20f
};
_image = new ColorMatrixEffect
{
ColorMatrix = new Matrix5x4
{
M11 = 1,
M12 = 0,
M13 = 0,
M14 = 0,
M21 = 0,
M22 = 1,
M23 = 0,
M24 = 0,
M31 = 0,
M32 = 0,
M33 = 1,
M34 = 0,
M41 = 0,
M42 = 0,
M43 = 0,
M44 = 18,
M51 = 0,
M52 = 0,
M53 = 0,
M54 = -7
},
Source = _blurEffect
};
}
在上面的代碼中我創建了一藍一黑兩個 CanvasSolidColorBrush,以及一個 GaussianBlurEffect 和一個 ColorMatrixEffect,前者作為後者的 Source。和 CSS 不同的是,Win2D 不是使用 ContrastEffect,而是使用 ColorMatrixEffect 實現融合效果(至於 ColorMatrixEffect 中的參數設置將在下一節中講解)。下一步,訂閱 CanvasControl 的 SizeChanged 事件並實時獲得它的中間點:
private void OnCanvasSizeChanged(object sender, SizeChangedEventArgs e)
{
_centerPoint = Canvas.ActualSize / 2;
}
最後,訂閱 CanvasControl.Draw 事件,當 CanvasControl 首次變為可見時,將觸發這個件一次,然後在需要重繪其內容時再次觸發。下麵的代碼在 Draw 觸發時用之前創建的資源畫出兩個圓。
private void OnDraw(CanvasControl sender, CanvasDrawEventArgs args)
{
var source = new CanvasCommandList(sender);
using (var drawingSession = source.CreateDrawingSession())
{
drawingSession.FillCircle(_centerPoint + new Vector2(-75, 0), 100, _leftBrush);
drawingSession.FillCircle(_centerPoint + new Vector2(75, 0), 60, _rightBrush);
}
_blurEffect.Source = source;
args.DrawingSession.DrawImage(_image);
}
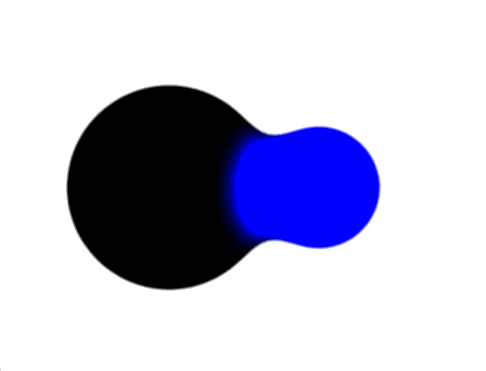
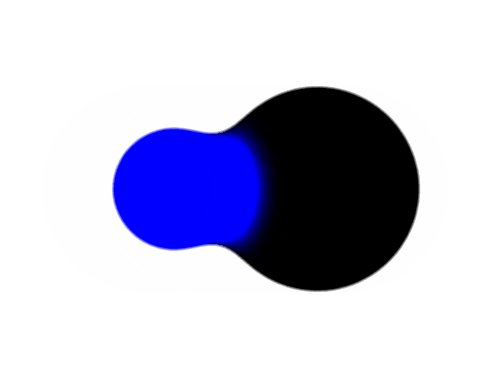
上面的代碼首先創建一個 CanvasCommandList,然後用它再創建 DrawingSession 並用 DrawingSession 的 FillCircle 畫出兩個圓形。接下來把 CanvasCommandList 作為輸入源交給 GaussianBlurEffect 進行高斯模糊,而這個 GaussianBlurEffect 又是 ColorMatrixEffect 的輸入源,相當於原始的圖像應用過一次 GaussianBlurEffect 後,再應用用一次 ColorMatrixEffect。最後用 CanvasDrawEventArgs.DrawImage 將 ColorMatrixEffect 輸出到 UI。最終效果如下:

如果在 OnDraw 的最後調用 CanvasControl.Invalidate 函數可以觸發 CanvasControl 重繪,從而實現動畫效果。利用這個方法,再加上一些計算,就可以實現融合融合效果的動畫:

3. Win2D 中融合效果的原理
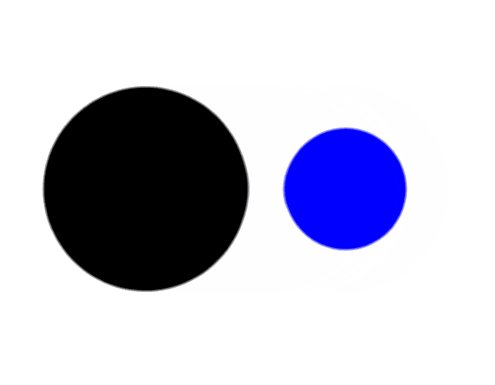
上面的代碼實現了融合效果,但當我想換個顏色玩些新花樣時卻發現了詭異的狀況,例如我將兩個 Brush 改為 IndianRed(205, 92, 92) 和 PaleVioletRed(219, 112, 147),兩個圓形居然變成了空心圓形:

雖然還挺好看的,而且會有很多種玩法,但這不符合我現在的預期。接著我又發現只要使用的顏色的 RGB 三個通道中有一個的值不是 0 或255,融合效果出來的顏色就會被改變,即 Blue(0, 0, 255) 不會改變, IndianRed(205, 92, 92) 會變成 (255, 255, 255) 。也就是說,現在我沒辦法準確控制融合效果的顏色。為瞭解決這個問題,我們需要從融合效果的原理開始入手。
3.1 GaussianBlurEffect
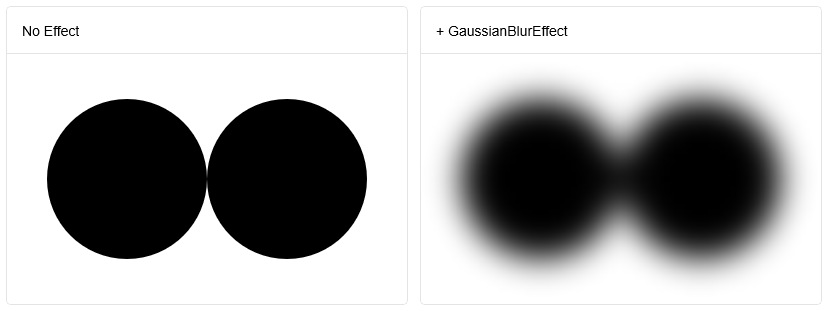
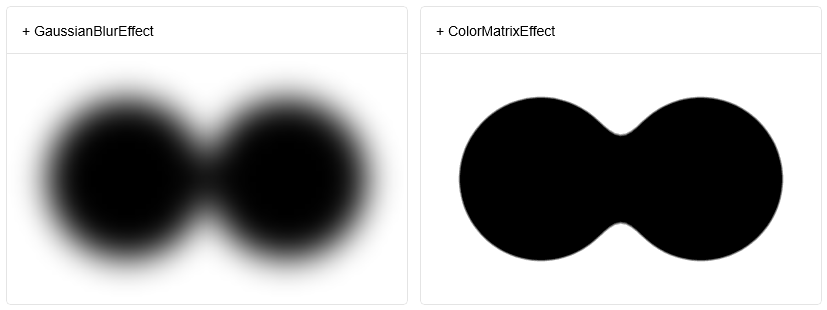
融合效果使用了 GaussianBlurEffect 和 ColorMatrixEffect 兩個 Effect,先說說 GaussianBlurEffect 。GaussianBlurEffect 即高斯模糊效果,它用正態分佈計算圖像中每個像素的變換,每個像素的值都是周圍相鄰像素值的加權平均。原始像素的值有最大的高斯分佈值,所以有最大的權重,相鄰像素隨著距離原始像素越來越遠,其權重也越來越小。

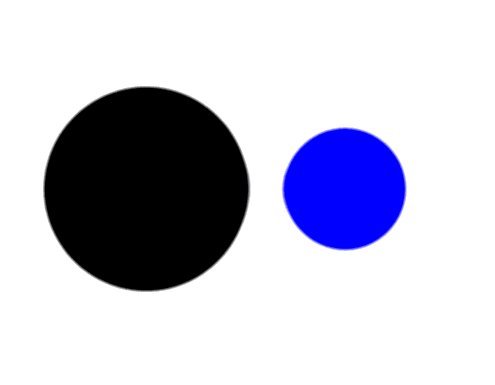
上圖左邊是沒應用任何 Effect 的圖像,右邊是應用了高斯模糊效果的圖像。高斯模糊讓兩個圓形的邊緣變得模糊,多了一圈半透明的像素。仔細觀察兩個黑色圓形的結合處,由於高斯模糊每個像素的值都是周圍相鄰像素值的加權平均,所以結合處的像素同時受左右兩個圓形的影響, 產生了粘連的效果。
3.2 ColorMatrixEffect
融合效果的第二步,是提高圖像的對比度,將上面右圖中 Alpha 值超過某個閾值的半透明像素塗抹成完全不透明。這時候用到的是 ColorMatrixEffect。
ColorMatrixEffect 使用 Matrix5x4 修改圖像的顏色。這個 Matrix5x4 的預設值是:
var identity = new Matrix5x4
{
M11 = 1, M12 = 0, M13 = 0, M14 = 0,
M21 = 0, M22 = 1, M23 = 0, M24 = 0,
M31 = 0, M32 = 0, M33 = 1, M34 = 0,
M41 = 0, M42 = 0, M43 = 0, M44 = 1,
M51 = 0, M52 = 0, M53 = 0, M54 = 0
};
通過修改這個矩陣,可以控制輸出圖像的每一個像素的 ARGB 四個通道,具體的公式為:
result.R = (src.R * matrix.M11) + (src.G * matrix.M21) + (src.B * matrix.M31) + (src.A * matrix.M41) + matrix.M51
result.G = (src.R * matrix.M12) + (src.G * matrix.M22) + (src.B * matrix.M32) + (src.A * matrix.M42) + matrix.M52
result.B = (src.R * matrix.M13) + (src.G * matrix.M23) + (src.B * matrix.M33) + (src.A * matrix.M43) + matrix.M53
result.A = (src.R * matrix.M14) + (src.G * matrix.M24) + (src.B * matrix.M34) + (src.A * matrix.M44) + matrix.M54
假設我需要將圖像中所有像素的 Alpha 指變為 0,根據上面的公式,只需要將 matrix.M44 設為 0 即可。
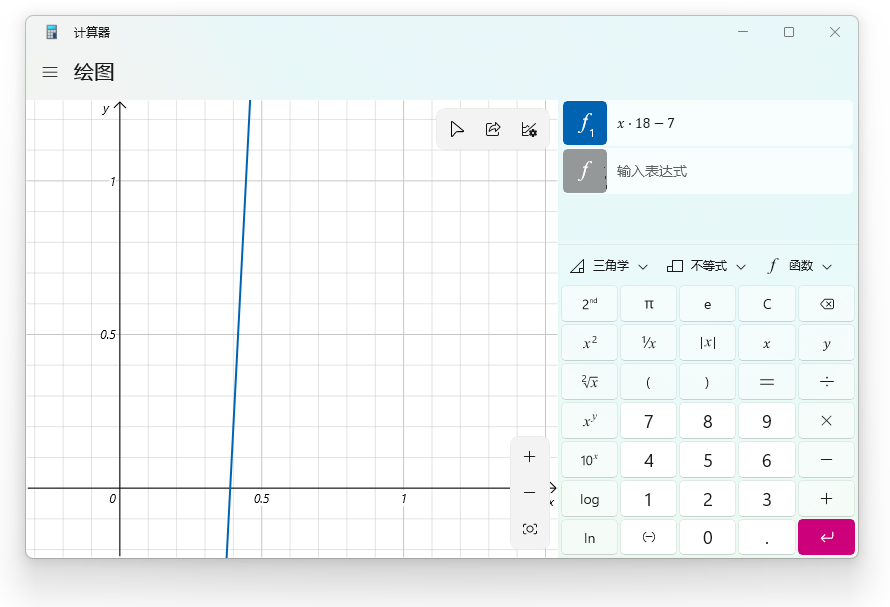
現在我們回過頭來看看前文中實現融合效果的 ColorMatrixEffect。矩陣的前三列都保持預設值不變,即 RGB 三個通道不作改變,M44 設置為 18,M54 設置為 -7,根據公式即每個像素作了以下變換:
result.A = (src.A * 18) -7
把這個公式輸入計算器的繪圖中,得到以下圖形。

可以看到這個公式的輸出幾乎是一條垂直於 X 軸的直線,以這條直線為區分,X 值在這條線左邊的結果為 0,在這條線右邊的結果為 1。這是一個很明顯的二值化操作。當這個 ColorMatrixEffect 應用在之前高斯模糊產生的圖像上,由高斯模糊產生的 Alpha 通道大於 0 的像素要麼都變得清晰,要麼就消失不見(只剩下 Alpha 值為 0.39 到 0.45 之間的像素仍為半透明,用於消除形狀邊緣的鋸齒),從而使兩個圓型之前的銜接處變得清晰而平滑,這就實現了融合效果。

3.3 ClampOutput
但是這個 ColorMatrixEffect 並不是真正的二值化,而是將 Alpha 通道轉換成一個遠大於 1 或遠小於 0 的值。當 Alpha 遠大於 1 ,這個像素在 UI 上會變成透明或白色。究其原因,應該是因為 Win2D 圖像效果使用直接和預乘 alpha 的混合,所以 Win2D 在某個環節做了類似下麵這種處理:
result.R = source.R * source.A;
result.G = source.G * source.A;
result.B = source.B * source.A;
result.A = source.A;
結果在 Alpha 值遠大於 1 的情況下, RGB 三個值不是 0 就是 1。即 Blue(0, 0, 255) 應用了這個 ColorMatrixEffect 後還是 Blue(0, 0, 255),而 IndianRed(205, 92, 92) 會變成 (255, 255, 255)。為了應對這種情況, Win2D 在部分 Effect 中提供了 ClampOutput 屬性,當它設置為 True 時,Effect 的輸出都保持在 [0, 1] 範圍內。應用在上面的 ColorMatrixEffect 上可確保輸出的 Alpha 通道不會超出 [0, 1] 這個範圍,避免了修改透明度以外的任何副作用。
關於預乘的更多信息,可以看這篇文章:
4. 最後
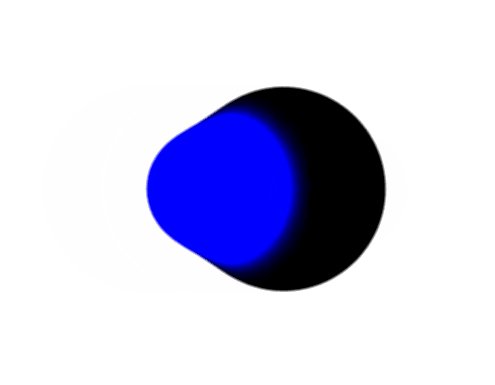
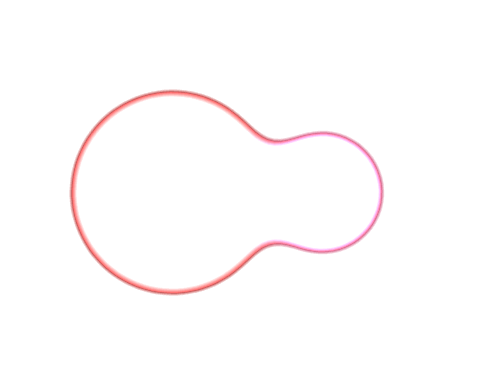
將 ColorMatrixEffect.ClampOutput 設置為 True 後,Win2D 就可以使用任何顏色實現融合效果,這樣玩法就更多了,例如下麵這種:

雖然我之前也用 Win2D 做過一些東西,但這確實觸及了我的知識盲區,尤其是 CanvasAnimatedControl 和 CanvasControl 的使用,所以我請教了 火火 不少關鍵代碼和概念,謝謝他的指導。
5. 源碼
https://github.com/DinoChan/uwp_design_and_animation_lab
https://github.com/DinoChan/winui3_design_and_animation_lab
6. 參考
https://github.com/Microsoft/Win2D
顏色矩陣效果 - Win32 apps Microsoft Docs
作者:dino.c
出處:http://www.cnblogs.com/dino623/
說明:歡迎轉載並請標明來源和作者。如有錯漏請指出,謝謝。



