#背景 學習前端新框架、新技術。如果需要做一些資料庫的操作來增加demo的體驗(CURD流程可以讓演示的體驗根據絲滑) 最開始的時候一個演示程式我們會調用後臺,這樣其實有一點弊端,就是增加了開發和維護成本,簡單的一個demo不應該勞師動眾 後來我會在demo中使用一些websql,奈何,websql ...
背景
- 學習前端新框架、新技術。如果需要做一些資料庫的操作來增加demo的體驗(CURD流程可以讓演示的體驗根據絲滑)
- 最開始的時候一個演示程式我們會調用後臺,這樣其實有一點弊端,就是增加了開發和維護成本,簡單的一個demo不應該勞師動眾
- 後來我會在demo中使用一些websql,奈何,websql也真的是沒前景了。代碼寫起來也不是特別好
- 下麵來介紹下今天的主角indexedDB和jsStore
介紹
- indexedDB可以給瀏覽器本地存儲的能力,並且容量還比較大。
- jsStore只是眾多封裝的indexedDB庫中的一個。可以用一種類似SQL的感覺操作數據
開始
package.json
{
"name": "npm1",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"lint": "eslint scripts/**",
"fix": "eslint scripts/** --fix",
"serve": "webpack serve"
},
"dependencies": {
"jsstore": "^4.4.4",
"lodash": "^4.17.21"
},
"devDependencies": {
"css-loader": "^6.7.1",
"eslint": "^8.23.1",
"eslint-config-google": "^0.14.0",
"eslint-config-prettier": "^8.5.0",
"eslint-plugin-prettier": "^4.2.1",
"file-loader": "^6.2.0",
"html-webpack-plugin": "^5.5.0",
"prettier": "2.7.1",
"style-loader": "^3.3.1",
"webpack": "^5.74.0",
"webpack-cli": "^4.10.0",
"webpack-dev-server": "^4.11.1"
},
"author": "",
"license": "ISC"
}
webpack配置,添加了devServer配置
//webpack.config.js
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
context: path.resolve(__dirname),
devServer: {
static: {
directory: path.join(__dirname, "dist"),
},
compress: true,
port: 9000,
},
mode: "production",
optimization: {
minimize: false,
},
entry: "./src/main.js",
target: ["web", "es5"],
output: {
clean: true,
filename: "bundle.js",
path: path.resolve(__dirname, "dist"),
},
plugins: [
new HtmlWebpackPlugin({
template: "index.html",
}),
],
module: {
rules: [
{
test: /\.css$/i,
use: ["style-loader", "css-loader"],
},
],
},
};
jsStore鏈接幫助類,結合webpack+webworker。安裝了file-loader
//store-connection.js
import { Connection } from "jsstore";
const getWorkerPath = () => {
// return dev build when env is development
if (process.env.NODE_ENV === "development") {
return require("file-loader?name=scripts/[name].[hash].js!jsstore/dist/jsstore.worker.js");
} else {
// return prod build when env is production
return require("file-loader?name=scripts/[name].[hash].js!jsstore/dist/jsstore.worker.min.js");
}
};
const workerPath = getWorkerPath().default;
export const connection = new Connection(new Worker(workerPath));
主邏輯
//main.js
import { connection } from "./store-connection";
async function init() {
var dbName = "JsStore_Demo";
var tblProduct = {
name: "Product",
columns: {
// Here "Id" is name of column
id: { primaryKey: true, autoIncrement: true },
itemName: { notNull: true, dataType: "string" },
price: { notNull: true, dataType: "number" },
quantity: { notNull: true, dataType: "number" },
},
};
var database = {
name: dbName,
tables: [tblProduct],
};
const isDbCreated = await connection.initDb(database);
if (isDbCreated === true) {
console.log("db created");
// here you can prefill database with some data
} else {
console.log("db opened");
}
var value = {
itemName: "Blue Jeans",
price: 2000,
quantity: 1000,
};
var insertCount = await connection.insert({
into: "Product",
values: [value],
});
console.log(`${insertCount} rows inserted`);
// results will be array of objects
var results = await connection.select({
from: "Product",
});
results.forEach((item) => {
console.log(item);
});
}
window.addEventListener("load", function () {
console.log(connection);
init();
});
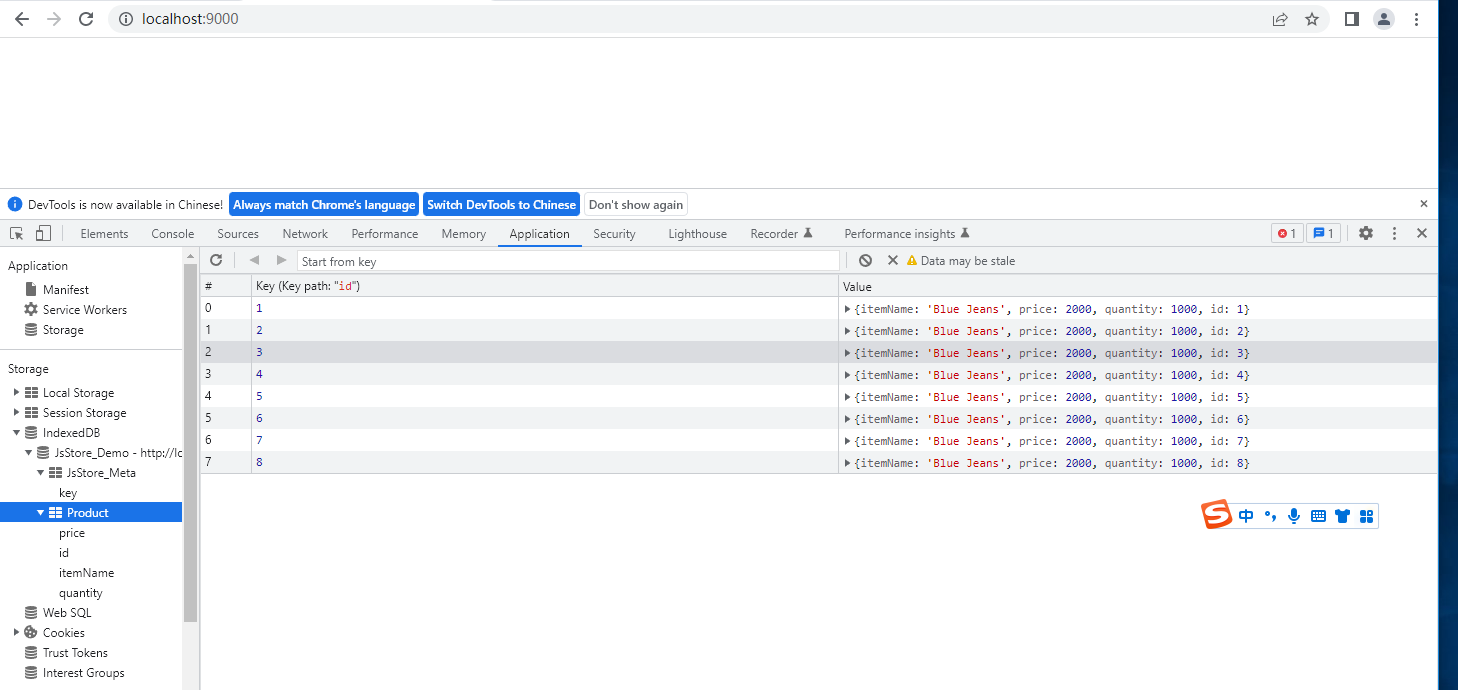
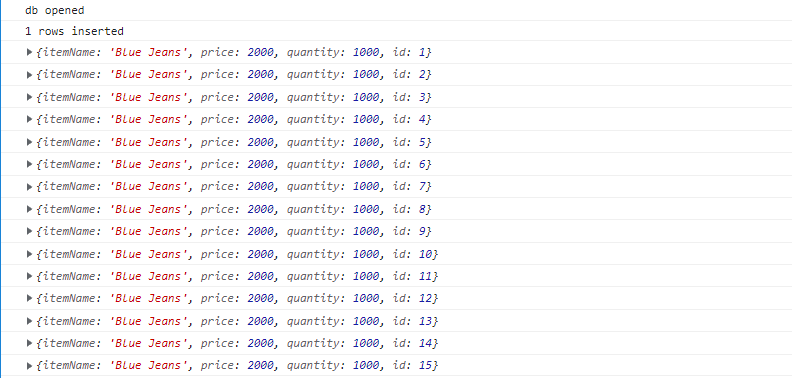
數據已經存進去了

API插入、查詢也沒什麼問題

總結
- 使用indexDB強化自己的demo體驗,避免搭建後端環境,增加複雜度
- jsStore 的API多瞭解下,並且涉及的indexedDB的API都是非同步的
- API沒有啥,主要就是打開鏈接,事務,CRUD。語法參考下官網的例子即可
https://jsstore.net/tutorial/get-started/



