隨著移動互聯網的飛速發展,無數移動APP琳琅滿目;在移動App的發展的基礎上,衍生了小程式、輕應用技術,它隨時可用,但又無需安裝卸載。uni-app 是一個使用 Vue.js 開發所有前端應用的框架,開發者編寫一套代碼,可發佈到iOS、Android、Web(響應式)、以及各種小程式等多個平臺。AI... ...
隨著移動互聯網的飛速發展,無數移動APP琳琅滿目;在移動App的發展的基礎上,衍生了小程式、輕應用技術,它隨時可用,但又無需安裝卸載。
小程式是一種不需要下載安裝即可使用的應用,它實現了應用“觸手可及”的夢想,用戶掃一掃或者搜一下即可打開應用。也體現了“用完即走”的理念,用戶不用關心是否安裝太多應用的問題。
它與H5的主要區別在於基於瀏覽器內核完全重構的一個內置解析器,針對性做了優化,配合自定義的開發語言標準,提升了小程式的性能以及系統API、許可權能力。
所以,小程式的小體現的是它的輕應用性,無需下載,體現了“用完即走”的理念。小程式可以承載幾乎一般所有App的業務與功能,目前小程式已經成為很多企業以及個人開發者的選擇,便於他們實現在不同平臺里給用戶提供業務服務與拓展(如微信小程式、支付寶小程式等)。
1、小程式多端開發框架
目前市面上有微信/支付寶/百度/頭條/飛書/QQ/快手/釘釘/淘寶等多種小程式平臺,它們本質相同。所以,為了開發起來更高效,產生了很多的小程式多端開發框架。這種多端開發框架的好處在於,開發者編寫一套代碼不同小程式平臺,甚至可發佈到iOS、Android、Web(響應式)等應用。
目前流行的多端框架包含全包型、Web 技術型、JavaScript 編譯型等,其中JavaScript 編譯型除了可以跨系統平臺之外,也都能編譯運行在瀏覽器中,所以目前JavaScript 編譯型的框架相對昌盛。
JavaScript 編譯型的原理是:先以 JavaScript 作為基礎選定一個 DSL 框架,以這個 DSL 框架為標準在各端分別編譯為不同的代碼,各端分別有一個運行時框架或相容組件庫保證代碼正確運行。
目前JavaScript 編譯型的多端開發框架包含Taro、uni-app、WePY 、Mpvue、Chameleon等。
2、uniapp
uni-app 是一個使用 Vue.js 開發所有前端應用的框架,開發者編寫一套代碼,可發佈到iOS、Android、Web(響應式)、以及各種小程式(微信/支付寶/百度/頭條/飛書/QQ/快手/釘釘/淘寶)、快應用等多個平臺。
從下麵uni-app功能框架圖可看出,uni-app在跨平臺的過程中,不犧牲平臺特色,可優雅的調用平臺專有能力,做到海納百川、各取所長。

uniapp技術生態包含uniapp、unicloud、uni-AD等,業務生態包含uni-id、uniPay、uniPush、uni-starter、uni-admin,還有豐富的第三方插件市場。
基於uniapp生態系統,開發者只需註重於自己的業務,就能更快的實現研發工作,更適合於個人或者小團隊開發。
3、uni-starter
uni-starter是集成商用項目常見功能的、雲端一體應用快速開發項目模版。
uni-starter將登錄註冊、個人中心、設置、許可權管理、攔截器、banner等一個應用有很多通用的功能,都已經集成好;開發者,可以即可在此基礎上快速開發自己的特色業務。
uni-starter集成包括:
用戶管理: uni-starter的用戶管理本質是集成了uni-id-pages,它包括眾多功能:
登錄註冊(用戶名密碼登錄、手機號驗證碼登錄、APP一鍵登錄、微信登錄、Apple登錄、微信小程式登錄、手機微信掃碼登錄、微信公眾號內登錄)
修改密碼、忘記密碼、頭像更換(集成圖片裁剪)、昵稱修改、積分查看、退出登錄、賬號註銷
系統設置:
內置App升級中心(整包升級、wgt升級、強制升級,後臺搭配uni-admin的升級中心插件管理)
推送開關(app)、清除緩存(app)
指紋解鎖(app)、人臉解鎖(app)
多語言切換
隱私許可權:
內置Android先彈出隱私協議對話框,然後再向用戶申請設備許可權
許可權引導:
當應用拒絕授權某些許可權,但在後續使用中又需要這個許可權;此時實現:引導用戶可“一鍵跳轉至系統設置”中開啟。
實用功能:
問題與反饋、關於、隱私政策、用戶服務協議等
營銷裂變:點擊“分銷推薦”,生成帶用戶inviteCode參數的應用下載頁(H5),一鍵分享到微信或微信朋友圈等。被邀請人打開下載頁面點擊下載,設備剪貼板的內容會被自動設置為邀請者的inviteCode。
4、AIPHD項目實踐
4.1 AIPHD項目簡介
AIPHD科技文教專註於科技文教,由AIPHD公眾號,AIPHD英語、AI智能古詩、AIPHD科技心理等具有獨立功能的APP產品矩陣組成,同時將AIMANT星球作為情感輔助。AIPHD系列更註重於大學生學習、娛樂與健康的和諧統一,用科技提升效率與成績。

4.2 AIPHD微信小程式項目研發框架搭建
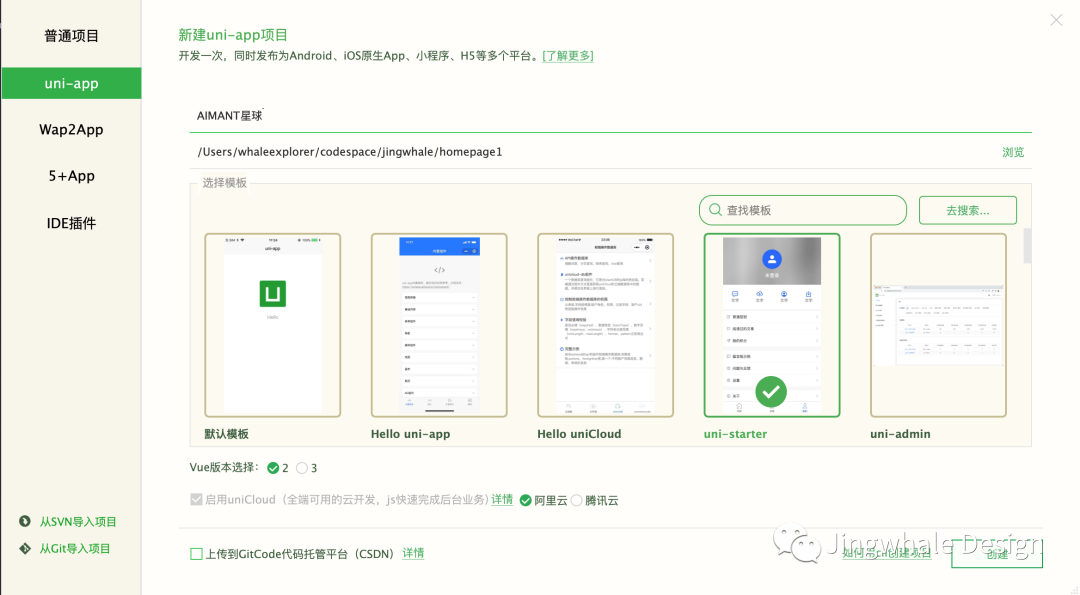
4.2.1新建工程
打開uniapp的IDE編輯器HBuilderX,選擇uni-starter項目模版,會自動生成項目。

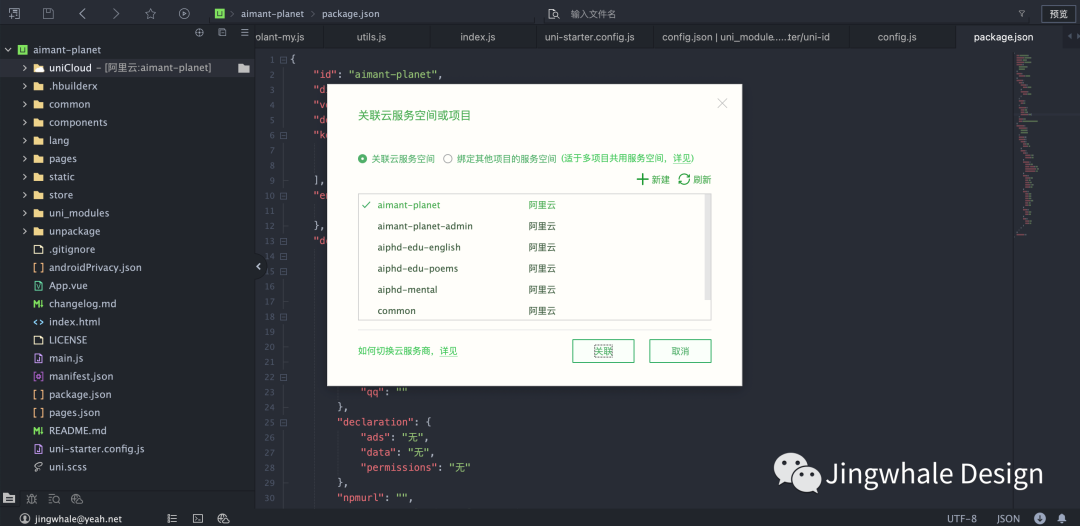
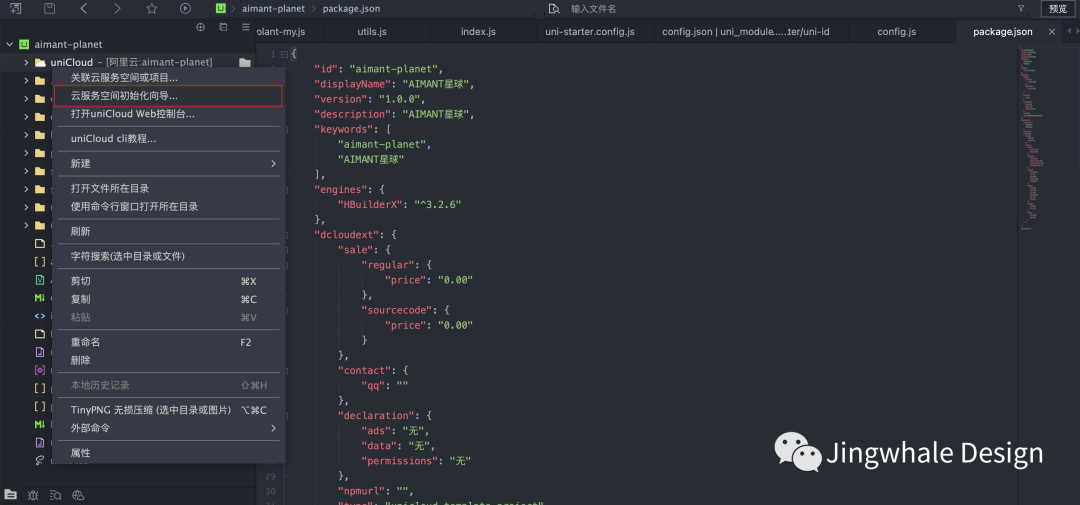
4.2.2初始化雲服務空間
首先,開通uniCloud:本項目是雲端一體的,它的雲端代碼需要部署在uniCloud雲服務空間里,需要開通uniCloud。在https://unicloud.dcloud.net.cn/登錄,按雲廠商(阿裡雲或騰訊雲)要求進行實名認證。
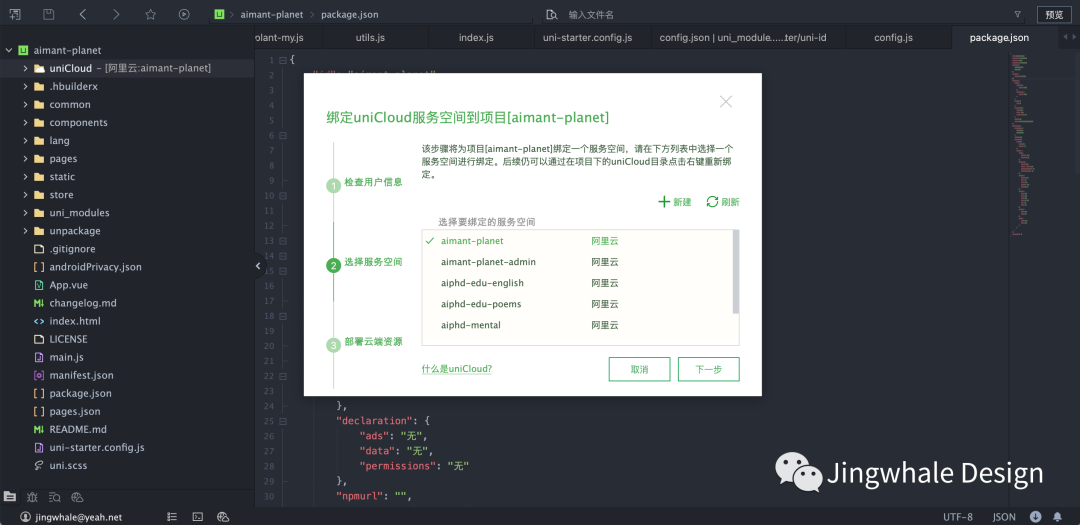
其次,綁定以及運行雲服務空間初始化



4.2.3微信小程式相關配置
4.2.3.1配置微信小程式基礎信息
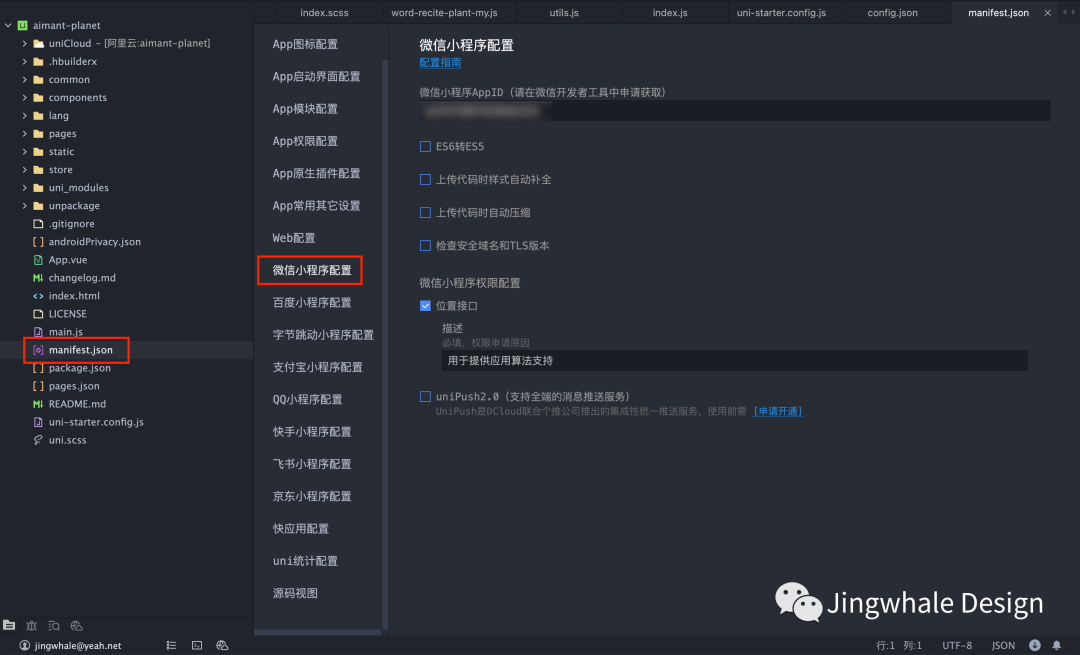
在項目更目錄manifest.json下,完成基礎配置和微信小程式配置:


4.2.3.2配置登錄(微信登錄)信息
uni-starter使用uni-id為開發者提供了開源、易用、安全、豐富、可擴展的用戶管理框架。
uni-id已完成的功能:
註冊、登錄、發送簡訊驗證碼、密碼加密保存、修改密碼、忘記密碼、頭像管理、token管理、rbac許可權角色體系、頁面訪問許可權路由控制、用戶邀請裂變、用戶簽到、日誌記錄、賬戶防刷等。
關於登錄方式,目前已實現:
賬戶密碼登錄 手機號+簡訊驗證碼登錄 (內置uniCloud簡訊能力) App手機號一鍵認證,免驗證碼(內置uni-app App一鍵登錄能力) 三方登錄:App中的微信登錄、Apple ID、QQ登錄;微信小程式中的微信登錄;支付寶小程式中的支付寶賬戶登錄;QQ小程式中的QQ登錄
由於三方登錄很多,在uni-id-co中留下了空實現,開發者可以自行補充、提交pr或發佈擴展插件,共同完善uni-id。
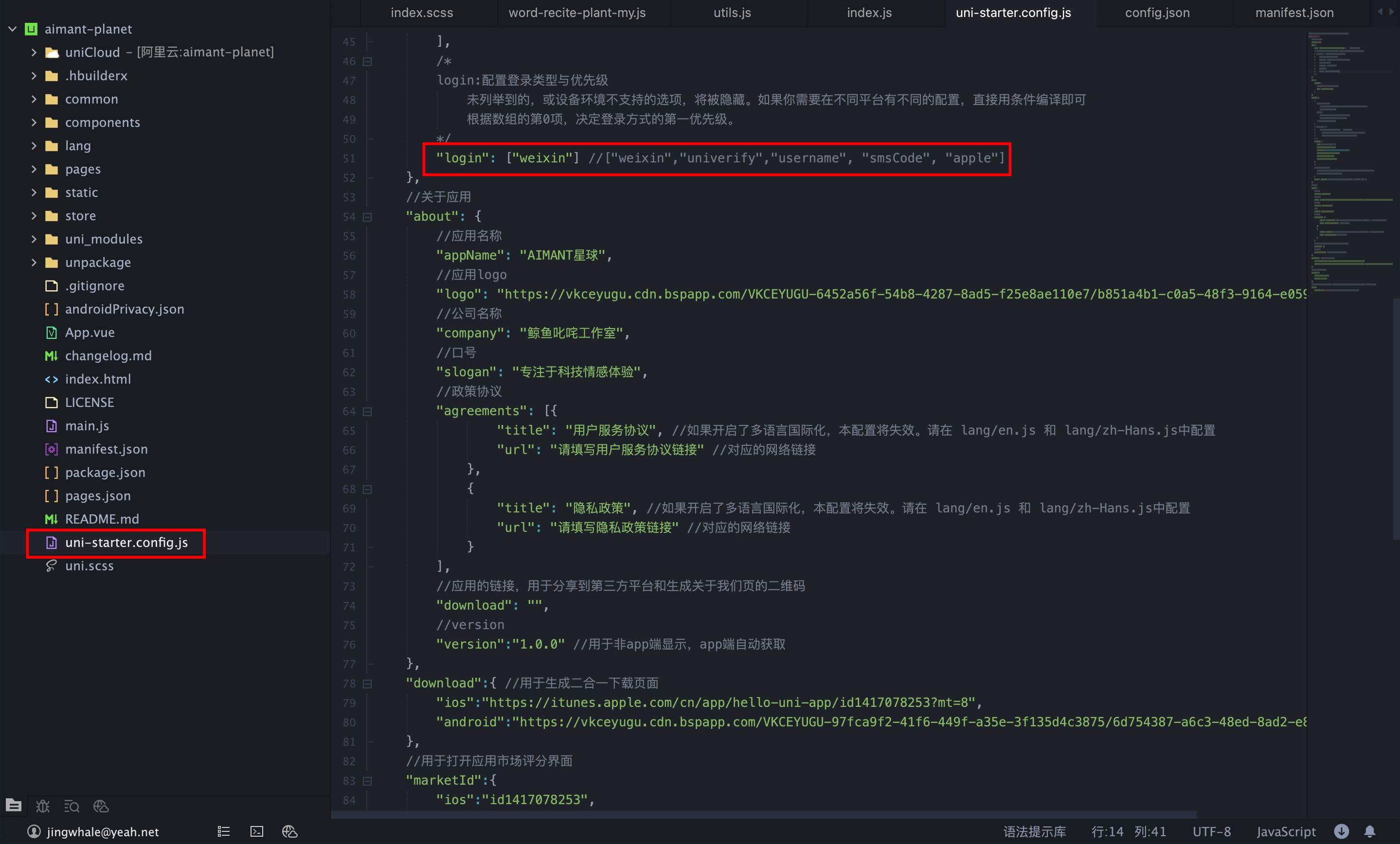
首先,配置登錄方式:在更目錄uni-starter.config.js下,配置登錄方式;

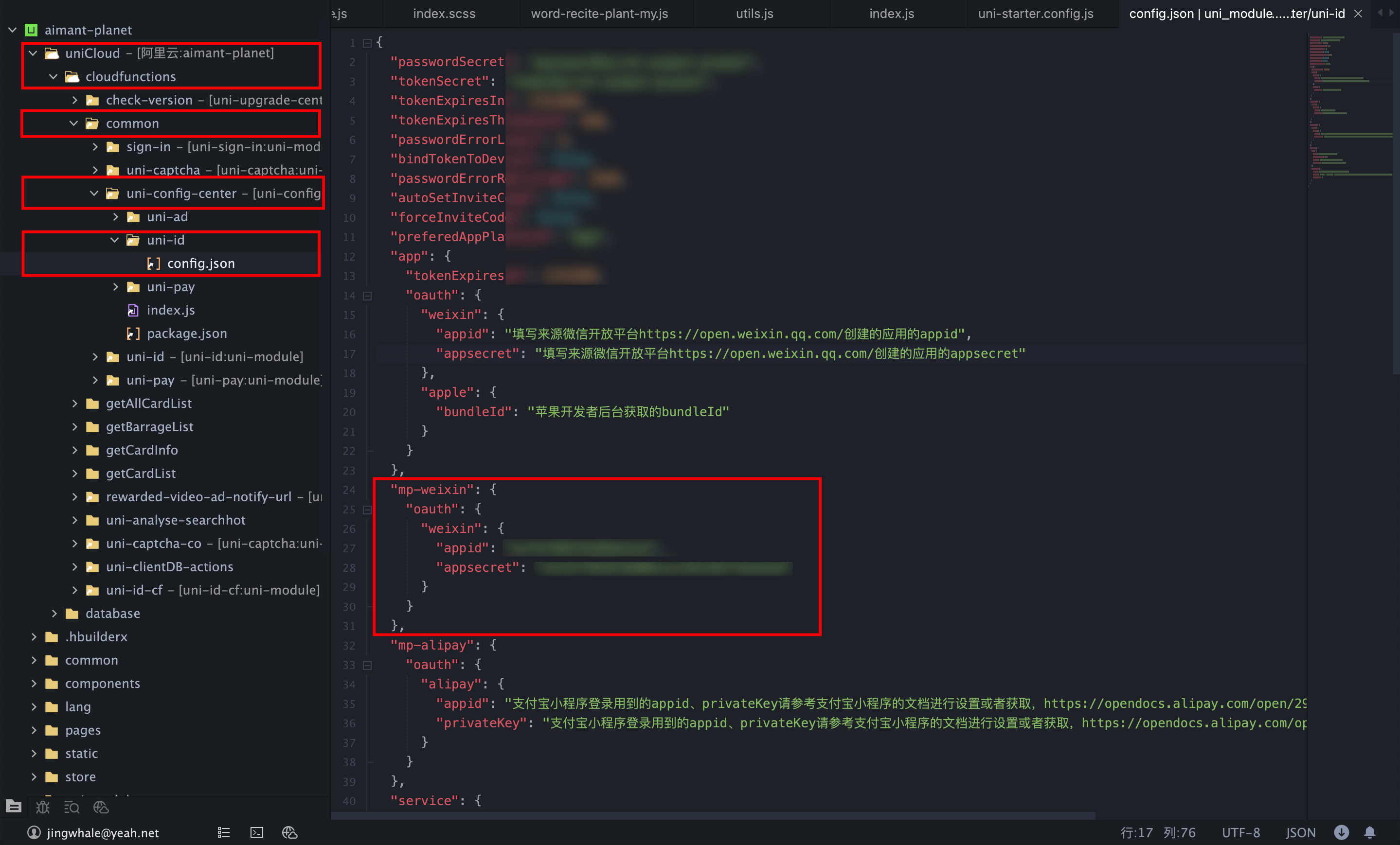
其次,在uniCloud->cloudfunctions->common->uni-config-center->uni-id->config.json下配置mp-weixinappid、appsecret,以及登錄過期時間等信息。

4.2.3.3配置組件庫
組件是視圖層的基本組成單元。組件是一個單獨且可復用的功能模塊的封裝。
uni-app的組件,分為基礎組件和擴展組件。
基礎組件
基礎組件在uni-app框架中已經內置,無需將內置組件的文件導入項目,也無需註冊內置組件,隨時可以直接使用,比如<view>組件。
擴展組件
uni-starter已經集成到uni_modules下,可以直接引用。
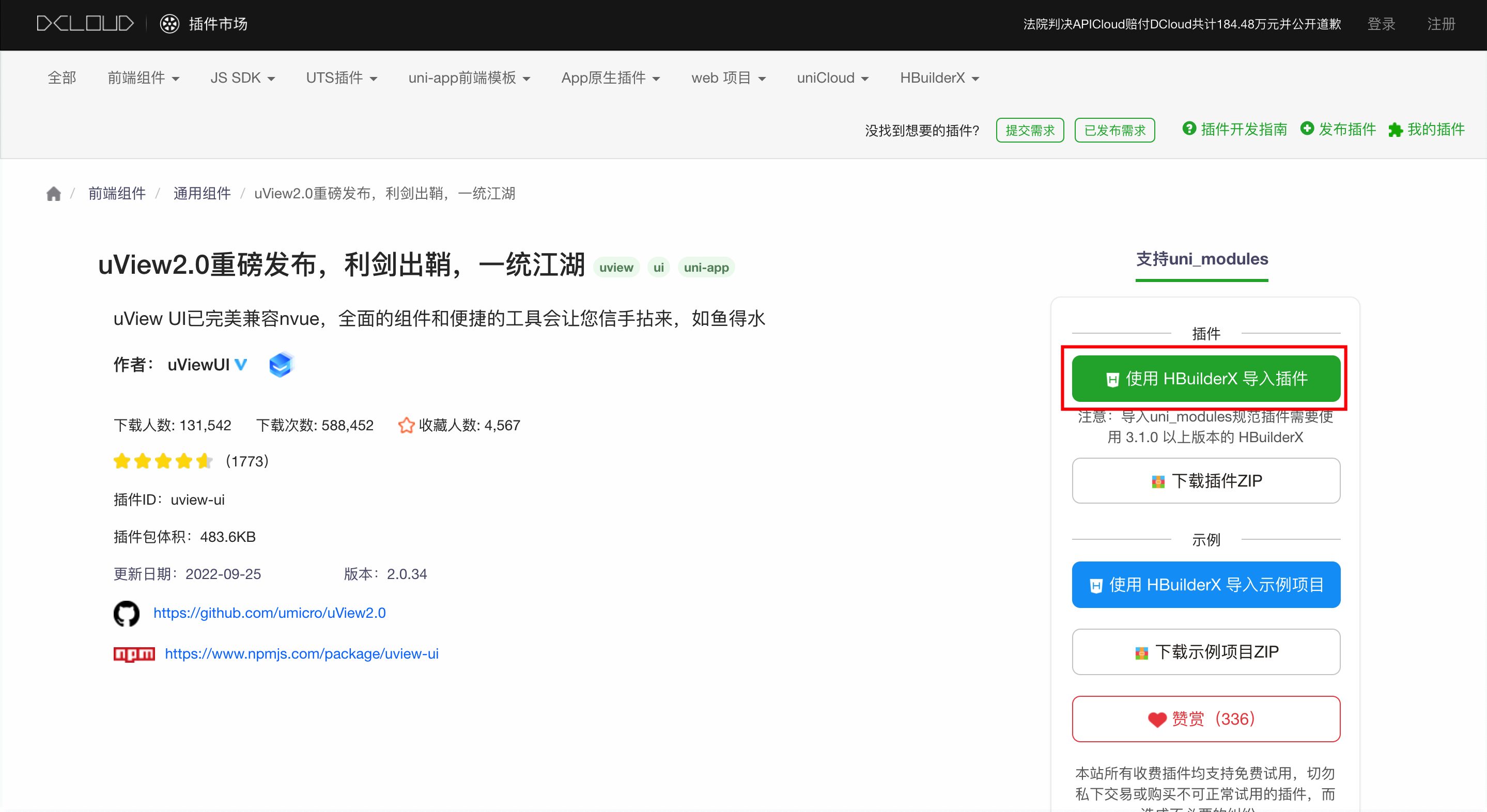
也可以在插件市場引入第三方組件,例如uViewUI組件庫。
uViewUI組件庫等插件市場的組件可以直接安裝,無需手動安裝:

自定義組件
用戶自定義的組件可以放在components目錄下,不用引用、註冊,直接在頁面中使用。
只要組件安裝在項目的components目錄下或uni_modules目錄下,並符合components/組件名稱/組件名稱.vue目錄結構。就可以不用引用、註冊,直接在頁面中使用。
4.2.3.4其他配置
配置支付
unipay為uniCloud開發者提供了簡單、易用、統一的支付能力封裝。讓開發者無需研究支付寶、微信等支付平臺的後端開發、無需為它們編寫不同代碼,拿來即用,屏蔽差異。
uni-starter項目可在uniCloud->cloudfunctions->common->uni-config-center->uni-pay->config.js下配置:
const path = require('path')
module.exports = {
// 微信小程式端對應的微信支付及登錄配置配置
wxConfigMp: {
appId: '',
secret: '',
mchId: '',
key: 'r',
},
// App端對應的微信支付配置
wxConfigApp: {
appId: '',
mchId: '',
key: '',
},
// 微信PC網站支付
wxConfigH5: {
appId: '',
mchId: '',
key: ',
},
// 支付寶小程式端對應的支付寶支付及登錄配置
aliConfigMp: {
mchId: "",
appId: "",
alipayPublicKey: "",
privateKey: "",
},
// App端對應的支付寶支付配置
aliConfigApp: {
mchId: "",
appId: "",
alipayPublicKey: "",
privateKey: "",
}
}
配置廣告
uniad支持APP,H5和微信小程式廣告。具體配置請參考uni-AD廣告聯盟。
至此,基於uni-starter的微信小程式項目研發框架搭建完成,開發者可以依據具體的業務需求,使用uniCloud的進行資料庫設計、雲函數實現介面,使用Vue相關的技術棧完成業務頁面的搭建,從而實現整個微信小程式的研發。
微信小程式的研發完成後,不僅可以發佈到微信小程式以及支付寶/百度/頭條/飛書/QQ/快手/釘釘/淘寶等各種小程式,也可以發佈到iOS、Android、Web(響應式)等多個平臺。
4.2.4微信小程式上線註意事項
4.2.4.1微信小程式基礎包不大於2M
微信小程式基礎包大小為2M,如果大於2M需要分包處理。具體分包請參看《分包優化的說明》。
4.2.4.2微信小程式後臺白名單配置
微信小程式後臺需要配置小程式服務端的白名單,要在開發->開發管理->開發設置->伺服器功能變數名稱下進行request合法功能變數名稱,uploadFile、downloadFile合法功能變數名稱等配置。具體廠商的功能變數名稱請查看《小程式功能變數名稱白名單》。
如果開了uni統計,也需要開通統計白名單。
4.2.4.3微信小程式介面許可權申請
小程式如有用到打開地圖選擇位置等地理位置,小程式運動打卡到微信運動等其他介面許可權,需要提前在開發->開發管理->介面設置下進行申請許可權。
4.2.4.4微信小程式發佈規範
微信小程式發佈需要通過一定的規範審核。具體請查看《具體運營規範》。



