本文乾貨充足篇幅較長,建議收藏後閱讀避免迷路。文末可獲取【自動聊天機器人源碼和Demo】。 本教程教大家使用即構 ZIM SDK 創建一個能與微信端互動消息的自動聊天機器人應用。ZIM SDK可廣泛應用於娛樂社交、電商購物、線上教育、互動直播等多種場景下即時通訊功能實現 。 原文作者:RTC_程式猿 ...
本文乾貨充足篇幅較長,建議收藏後閱讀避免迷路。文末可獲取【自動聊天機器人源碼和Demo】。
本教程教大家使用即構 ZIM SDK 創建一個能與微信端互動消息的自動聊天機器人應用。ZIM
SDK可廣泛應用於娛樂社交、電商購物、線上教育、互動直播等多種場景下即時通訊功能實現 。
原文作者:RTC_程式猿_Wang
原文鏈接:https://mp.weixin.qq.com/s/-zXbp4MyQ8ZsFj0qBAEPnA?source=cnblog&article54
前言
使用即構 SDK 和 微信PC端創建自動聊天IM應用非常簡單,支持單聊消息、群組消息、房間消息等的收發,以及查詢歷史消息、刪除消息等IM基礎功能,除此之外,即構還提供許多拓展功能,可以提高企業客戶即時通訊的安全性和便利性。
● 呼叫邀請
● 安全審核
● 離線推送
● 離線消息
● 消息雲存儲
即時通訊IM概述
如果能開發一款即時聊天App,能和微信消息互通,並且只需少許代碼量,應該是件非常興奮的事情吧。首先,希望快速開發安全穩定的即時聊天App,最好藉助(白嫖充足的免費額度)第三方提供的即時聊天SDK。其次,跟微信消息打通,只需藉助本文提供的SDK。今天我們學習如何快速實現一款與微信消息互通的聊天App。
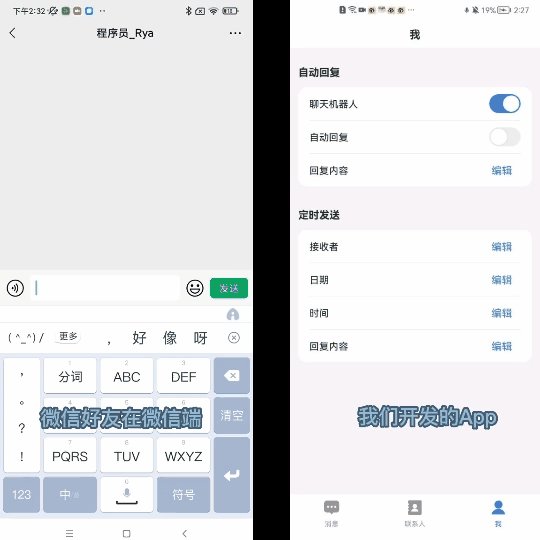
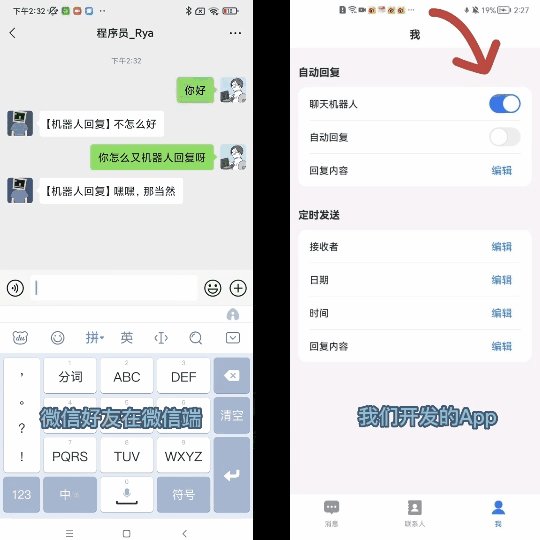
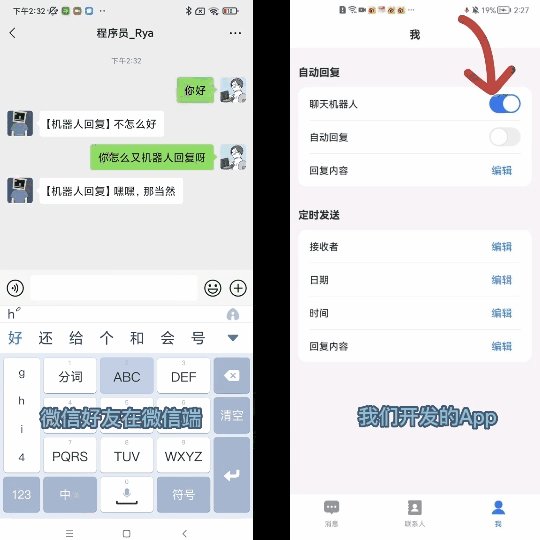
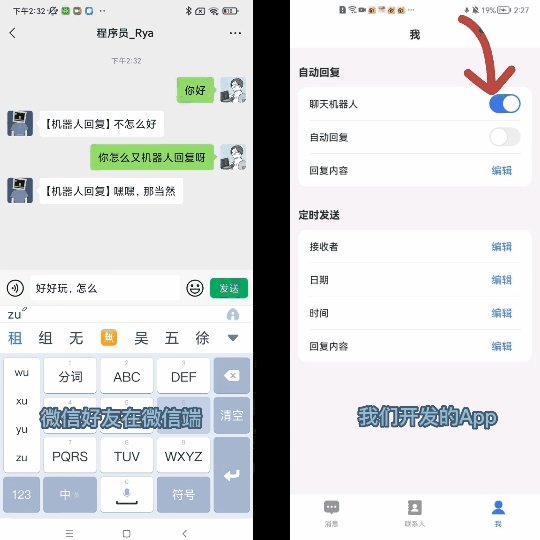
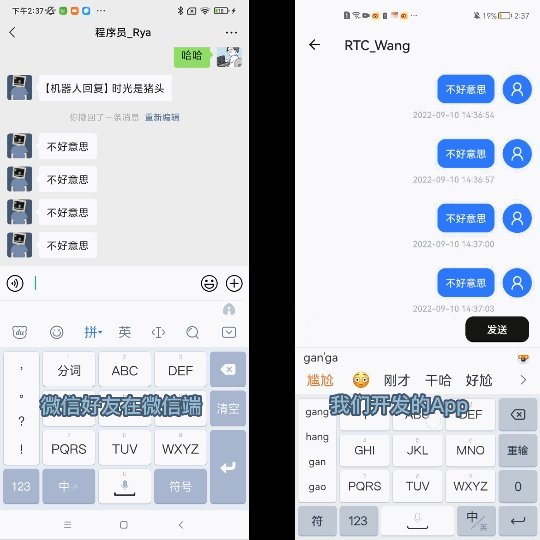
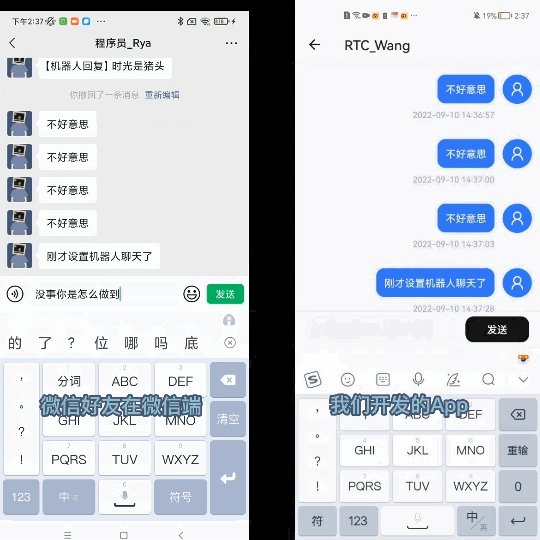
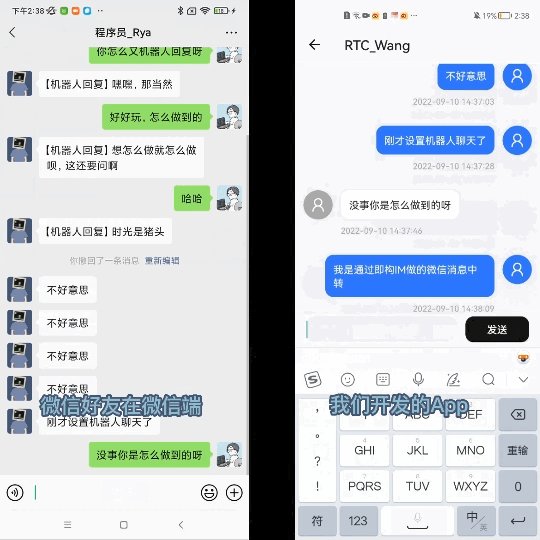
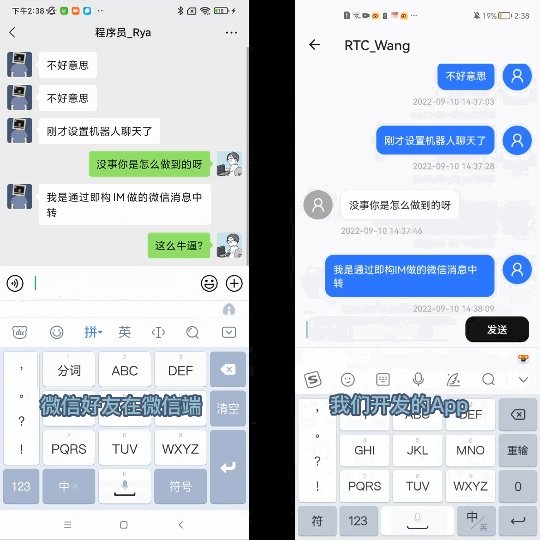
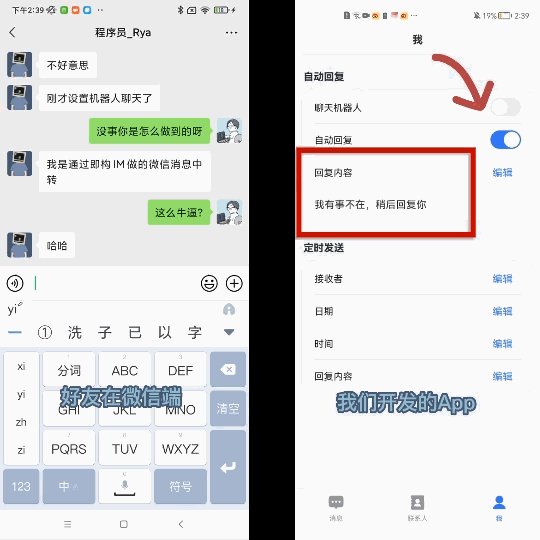
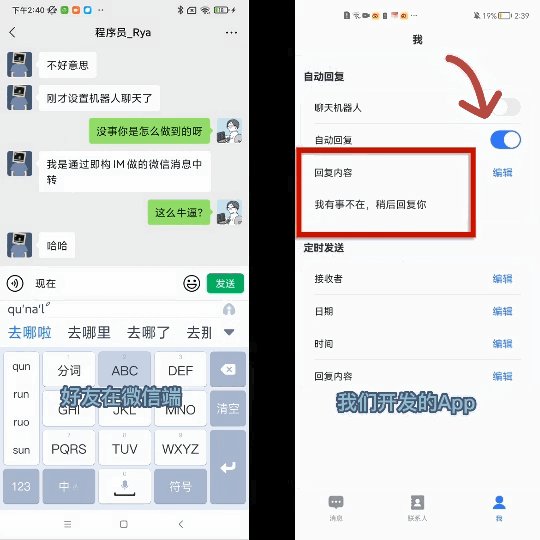
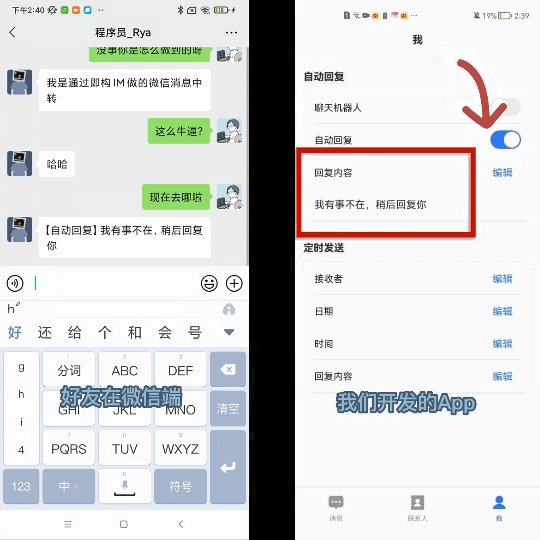
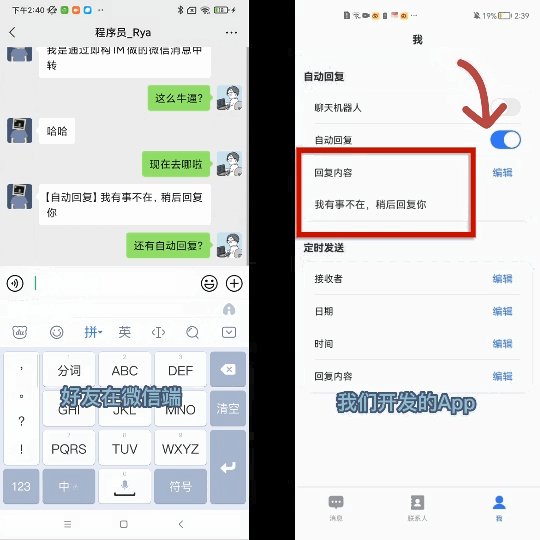
最終效果如下(可在文末獲取源碼):
1-【自動聊天】

2-【聊天】

3-【自動回覆】

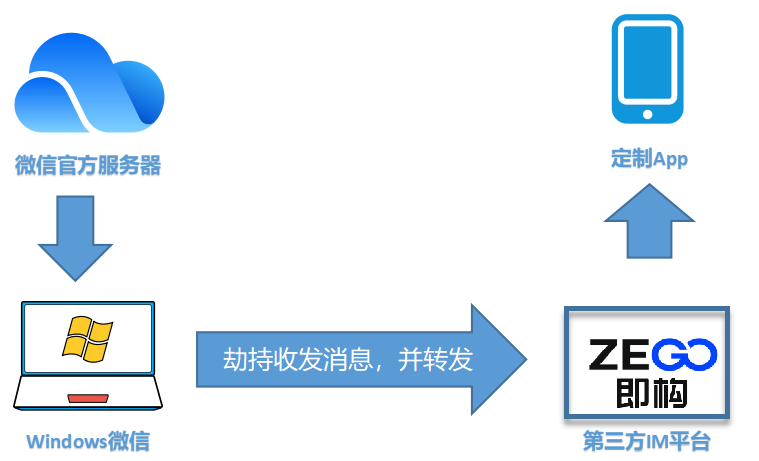
1 技術實現原理
整個技術實現原理如下圖所示

2 微信消息劫持
2.1 第三方已有的微信消息劫持工具
本文不會教你從零開發微信消息劫持,而是藉助第三方已有的工具:pc-wechat-hook-http-api。相關文檔在這裡https://www.apifox.cn/apidoc/project-1222856/doc-1012539。
需要註意的是,此工具基於3.6.0.18版本微信。下載此版本微信後直接覆蓋安裝,這樣可以保留之前的微信聊天記錄。
2.2 如何使用微信消息劫持工具?
首先前往官網下載好壓縮包,如果不知道怎麼官網怎麼下載,可以直接拉到本文文末獲取。
將HPSocket4C.dll文件複製到微信目錄下(例如E:\Tencent\WeChat\[3.6.0.18])
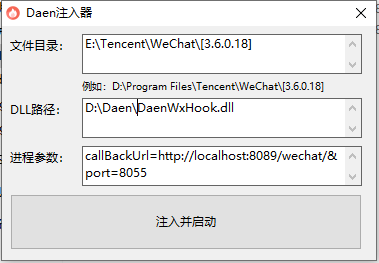
2.2.1 註入dll
點擊Daen註入器.exe文件:

其中:
- 文件目錄是指微信安裝路徑,參考上圖。
DLL路徑指的是DaenWxHook.dll文件的完整路徑。- 進程參數直接使用預設即可。其中圖中
8089指本地用於接收微信實時消息的http server埠。8055指的是dll開啟的http server埠,發送消息時只需往這個埠post數據即可。
點擊註入並啟動,登錄微信即可。這裡已完成微信消息的劫持,下一步我們嘗試發送微信消息驗證。
2.2.2 發送微信消息
發送消息方式為往指定埠post http請求即可,具體埠值為上面註入dll工具中指定的8055,如果用nodejs實現,post請求體如下所示:
function post(data, callback) {
var options = {
hostname: '127.0.0.1',
port: 8055,
path: '/DaenWxHook/client/',
method: 'POST',
headers: {
'User-Agent': 'apifox/1.0.0 (https://www.apifox.cn)',
'Content-Type': 'application/json'
}
};
var req = http.request(options, function (res) {
var body = "";
res.setEncoding('utf8');
res.on('data', function (chunk) {
body += chunk;
});
res.on('end', function () {
var json = JSON.parse(body);
callback(json);
});
});
req.on('error', function (e) {
console.log('problem with request: ' + e.message);
});
req.write(JSON.stringify(data));
req.end();
}
其中data是JSON類型,其數據結構具體形式可以參考官方文檔或者直接看本文提供的代碼。
2.2.3 接收微信消息
接收微信消息也非常方便,只需開啟一個http server,並將埠與dll註入時一致,例如2.2.1中指定了8089,nodejs示例代碼如下:
app.post('/wechat/', function (req, res) {
var data = req.body;
var type = data['type'];
if (type == 'D0003') {
data = data['data']
var msg = data['msg']
var fromType = data['fromType'] // 1私聊, 2群聊, 3公眾號
var from_wxid = data['fromWxid']
var isRcv = data['msgSource']==0 //0別人發,1自己發
if (fromType == 2) {
onRcvWXRoomMsg && onRcvWXRoomMsg(msg, from_wxid, isRcv)
} else if (fromType == 3) {
onGHZMsg && onGHZMsg(msg, from_wxid, isRcv);
} else if (fromType == 1) {
onRcvWXP2PMsg && onRcvWXP2PMsg(msg, from_wxid, isRcv);
}
}
res.send('');
});
app.listen(8089, function () {
console.log('正在監聽微信消息');
});
3 第三方IM SDK接入
到此,我們實現了收發微信消息,接下來我們需要將這些消息實時轉發到自己的app上。如果自己去從0開發一個即時通訊App系統工作量巨大。
我們依然可以藉助第三方平臺,網上第三方IM平臺很多,大家可以隨便選一個自己熟悉的平臺。這裡我選擇我比較熟悉的即構IM平臺。
即構 IM SDK支持所有主流平臺,包括flutter和uniapp兩大跨平臺框架,加速產品上線。在消息安全審核方面,他們採用主流第三方安全廠商的服務,需要的審核功能基本都能夠支持。
不僅支持基礎的單聊/群聊功能,還支持消息高併發量的房間聊天,官網數據顯示:單房間人數支持到百萬以上,適合對房間人數要求高的場景使用。另外還有很新穎的呼叫邀請功能,滿足即時通訊的需求。
當然了,對於個人開發者而言,有充足的白嫖額度才是最重要的。一方面,即構IM提供的免費額度足夠個人開發者用了。另一方面,未來如果有創業計劃,快速接入即構IM上線產品也是非常方便
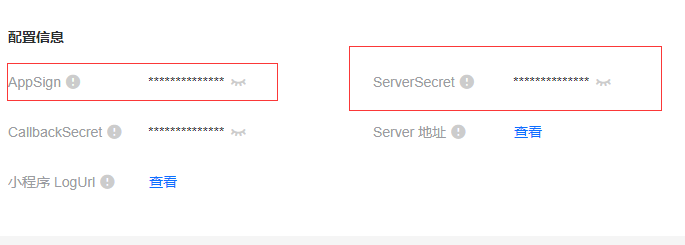
可以先從即構控制台註冊添加應用, 獲取AppId和ServerSecret, 如下所示。

更多關於即構即時通訊IM SDK的使用介紹文檔,可以參考這裡
3.1 中轉微信收發消息
由於我們針對的是windows版的微信收發消息做劫持,因此必須在windows端也接入即構IM,通過即構IM將數據轉發到App上。 而目前即構IM在windows上只有C++版本SDK,開發效率較低。為了更快速構建我們的服務,筆者將即構IM的web版SDK做了Nodejs運行環境相容,讀者可以直接通過文末獲取。
關於即構SDK的使用我這邊不做過多介紹,讀者只需關註一點:這是個第三方IM平臺,我們利用它做微信消息中轉,使得我們在開發App的時候可以實時獲取微信消息。 這裡貼一下關鍵代碼:
function initZego(onError, onRcvMsg, clientUId = 'C123456', serverUId = 'S123456') {
___clientUID = clientUId;
var token = newToken(serverUId);
var startTimestamp = new Date().getTime();
function _onError(zim, err) {
onError(err);
}
function onRcvP2PMsg(zim, msgObj) {
var msgList = msgObj.messageList;
var fromConversationID = msgObj.fromConversationID;
msgList.forEach(function (msg) {
if (msg.timestamp - startTimestamp >= 0) { //過濾掉離線消息
console.log(msg)
onRcvMsg(msg, fromConversationID);
}
})
}
function onTokenWillExpire(zim, second) {
token = newToken(userId);
zim.renewToken(token);
}
var zim = createZIM(_onError, onRcvP2PMsg, onTokenWillExpire);
login(zim, serverUId, token, function (succ, data) {
if (succ) {
console.log("登錄成功!")
} else {
console.log("登錄失敗!", data)
}
})
return zim;
}
需要註意的是,創建ZIM(即構IM)引擎時,需要提供AppId,必須去從即構控制台添加應用後自動獲取。
4 APP開發
App主要包含3個模塊:聊天、聯繫人、個人設置(包括聊天機器人、自動回覆等內容)。App需要集成好即構IM的SDK,這裡不展開細聊,相信官網比我講的更好。

4.1 聊天
聊天包括收發微信消息,但所有的消息都封裝成即構IM的消息。我們對每個消息定義一個消息類型,用於識別。即構IM中接收到來自windows端發來的消息如下:
private void onRcvMsg(ArrayList<ZIMMessage> messageList, String fromUserID) {
if (lsArr == null) return;
for (ZIMMessage zimMessage : messageList) {
if (zimMessage instanceof ZIMTextMessage) {
ZIMTextMessage zimTextMessage = (ZIMTextMessage) zimMessage;
if (zimMessage.getTimestamp() < this.startTime)
continue;
String uid = zimTextMessage.getSenderUserID();
if (!toUserId.equals(uid)) continue;
String json = zimTextMessage.message;
Msg msg = Msg.parseMsg(json);
for (MsgCenterListener l : lsArr) l.onRcvMsg(msg);
}
}
}
定義微信消息數據如下:
public class P2PMsg extends Msg {
@SerializedName("w")
public String wxid;
@SerializedName("tm")
public long time;
@SerializedName("m")
public String msg;
@SerializedName("r")
public boolean isRcv;
@Expose(serialize = false, deserialize = false)
public String remark;
public P2PMsg(String wxid, long time, String msg) {
this.type = Msg.TYPE_P2P_MSG;
this.wxid = wxid;
this.time = time;
this.msg = msg;
}
}
在App端和windows端都使用P2PMsg定義的json格式數據,通過isRcv自動用於判斷此消息是接收到的消息還是發送出去的消息。
對於windows端,收到了P2PMsg消息後,就根據裡面指定的微信ID號做消息轉發。對於App端,根據微信ID和isRecv欄位判斷當前消息時跟誰聊以及是接收到的還是發送出去的。
4.2 聯繫人
聯繫人獲取方式相對比較簡單,在windows端獲取到聯繫人列表後,直接發給App端。但是需要註意的是,由於聯繫人量級可能非常大,如果一次性傳輸可能因為消息體過大導致消息中轉失敗。因此我們分批發送聯繫人信息:
function sendFriendListZego(msg) {
var pno = msg.pno;
var psize = 10
var max_pno = Math.ceil(WXFriendsList.length * 1.0 / psize);
var friendsList = [];
var json = "";
if (pno < 0) {
json = {
t: TYPE_FRIEND_LIST,
fl: [],
tt: WXFriendsList.length,
p: pno
};
sendSettings();
} else {
if (pno < max_pno - 1)
friendsList = WXFriendsList.slice(pno * psize, (pno + 1) * psize);
else
friendsList = WXFriendsList.slice(pno * psize, WXFriendsList.length);
json = {
t: TYPE_FRIEND_LIST,
fl: friendsList,
tt: max_pno,
p: pno
};
}
sendZegoMsg(JSON.stringify(json))
}
4.3 聊天機器人與自動回覆
聊天機器人
聊天機器人我們同樣站在巨人肩膀上,使用青雲客提供的api,實現自動對話。為了代碼簡潔性,我們用python示例,讀者也可以翻到文末獲取nodejs版本源碼:
def talk_with_robot(msg, robot_name=None):
url = 'http://api.qingyunke.com/api.php?key=free&appid=0&msg={}'.format(urllib.parse.quote(msg))
html = requests.get(url)
rt = html.json()["content"]
rt = rt.replace("{br}","\n")
if robot_name is not None:
rt = rt.replace("菲菲", robot_name)
return rt
自動回覆與定時發送
自動回覆和定時發送屬於規則性的定義了,只需將app端的配置發送給windows端,由windows端根據具體的配置執行相關操作。如自動回覆,每次收到消息就回覆固定內容。定時發送通過設置定時器執行發送任務。
5 源碼及相關資源
- 【2209自動聊天機器人版微信安裝包】關註公眾號:
ZEGO即構開發者社區,回覆2209 - 【Daen註入器相關dll文件】 關註公眾號:
ZEGO即構開發者社區,回覆:daen - 【android客戶端源碼】 關註公眾號:
ZEGO即構開發者社區,回覆:WXIM - 【windows端消息中轉源碼】 關註公眾號:
ZEGO即構開發者社區,回覆:WINZEGO



