1.繪製Layout文件 首先新建一個layout文件, 命名為title_bar, 在裡面繪製標題欄, 我需要的是一個有返回鍵和當前頁面標題的titleBar 佈局代碼如下 <?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:andr ...
1.繪製Layout文件
首先新建一個layout文件, 命名為title_bar, 在裡面繪製標題欄, 我需要的是一個有返回鍵和當前頁面標題的titleBar


佈局代碼如下
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginBottom="1dp"
android:background="#DDDDDD">
<Button
android:id="@+id/titleBack"
style="@style/Widget.AppCompat.Button.Borderless"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_margin="10dp"
android:background="@drawable/ic_baseline_arrow_back_ios_24"
android:gravity="start|top" />
<TextView
android:id="@+id/tvTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:text="標題"
android:textSize="20sp" />
</FrameLayout>
</FrameLayout>
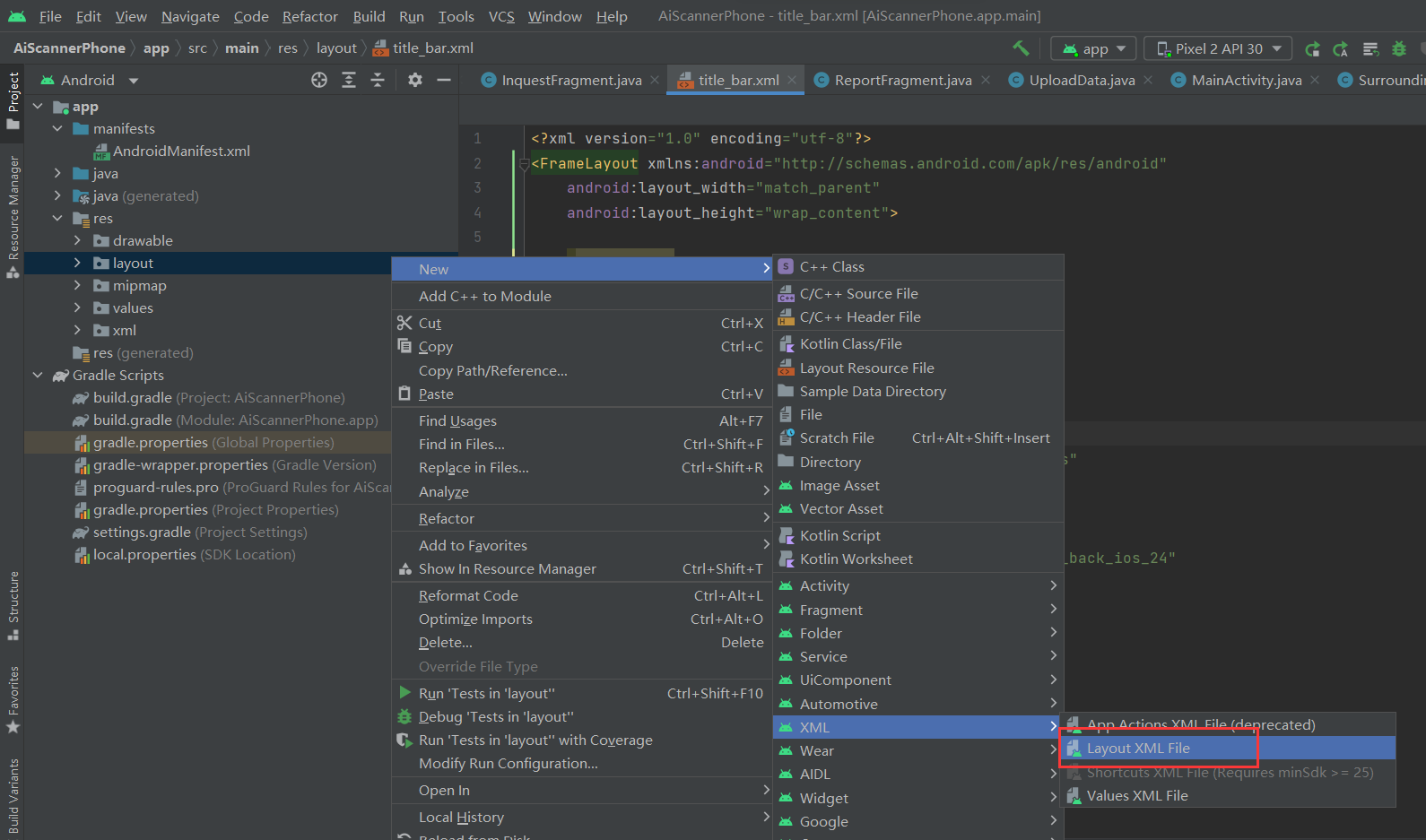
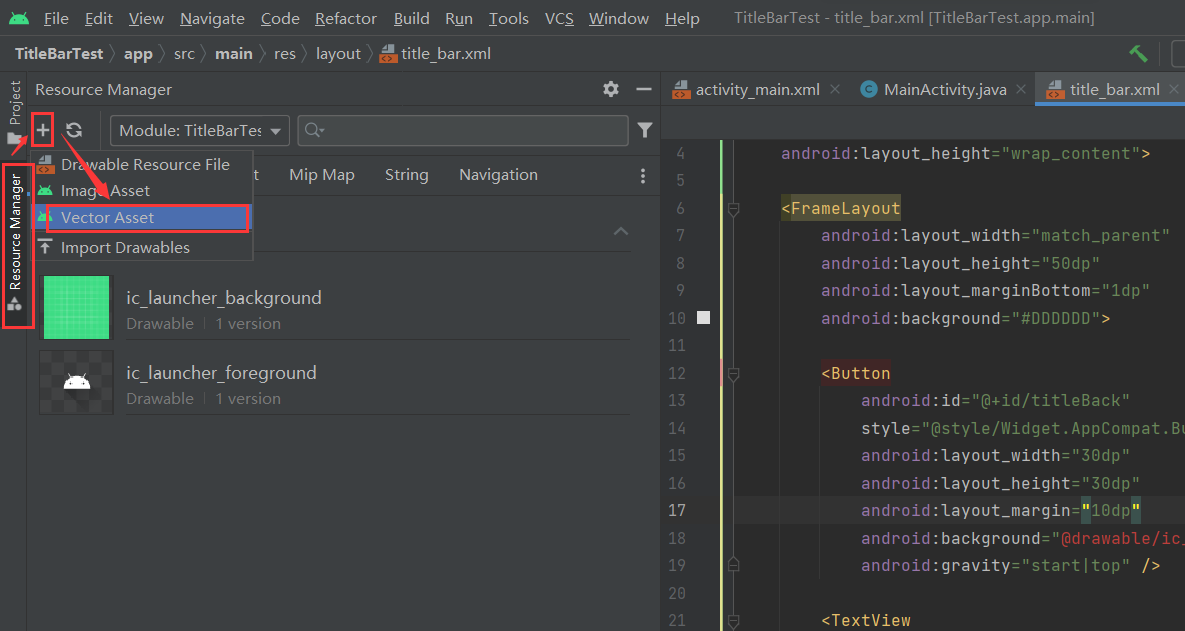
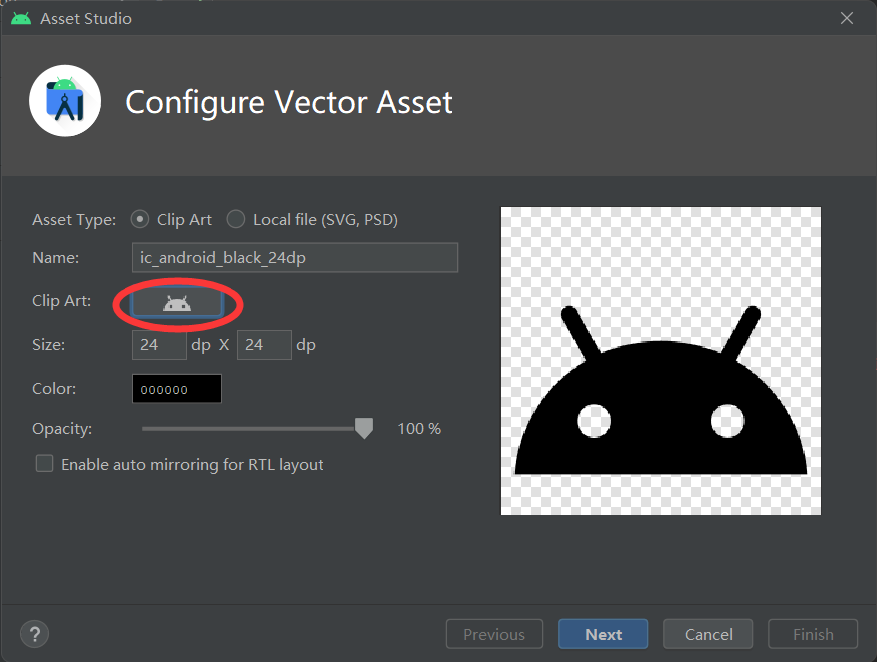
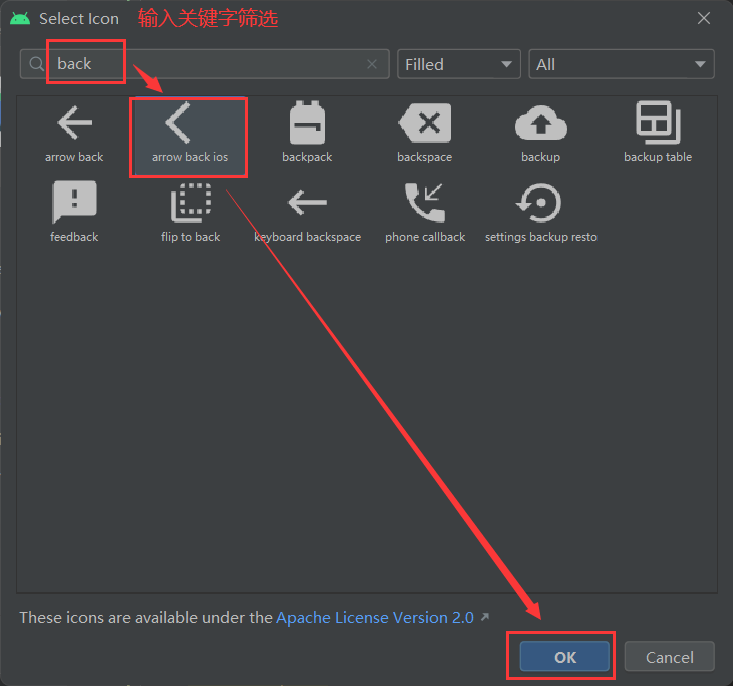
其中返回圖標@drawable/ic_baseline_arrow_back_ios_24來自Android Studio內置的預設圖標
點擊查看導入圖標的步驟



然後依次點擊next→finish, 完成導入
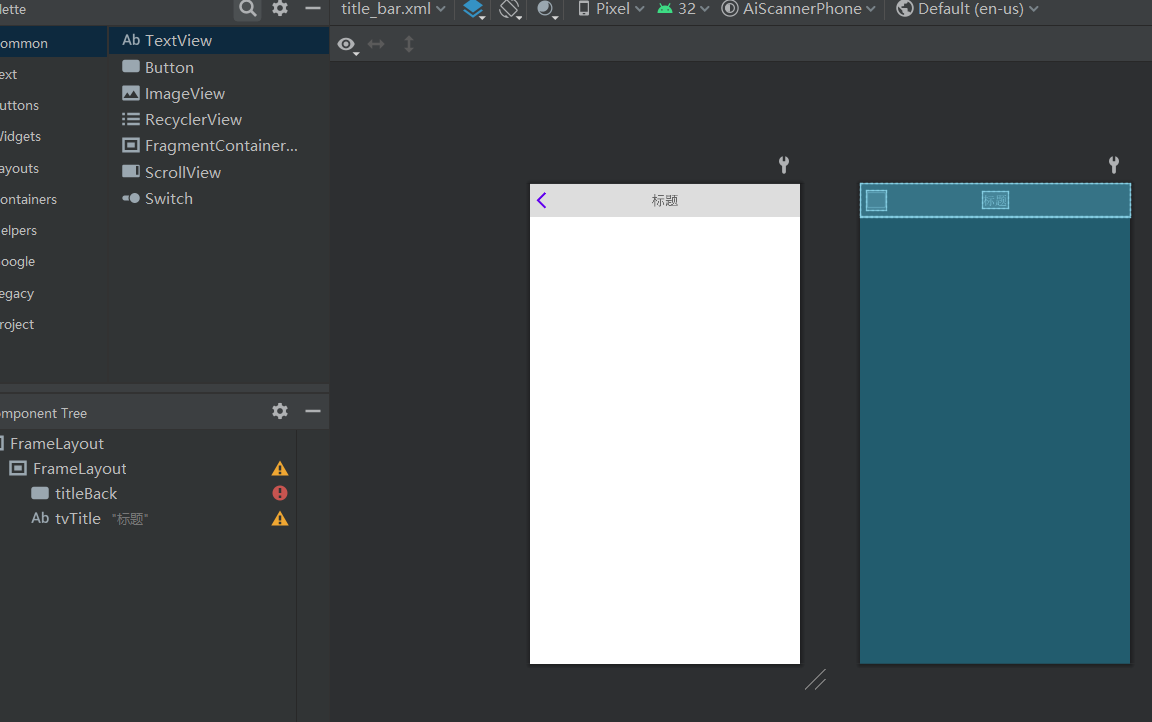
預覽如圖

2.綁定對應的類
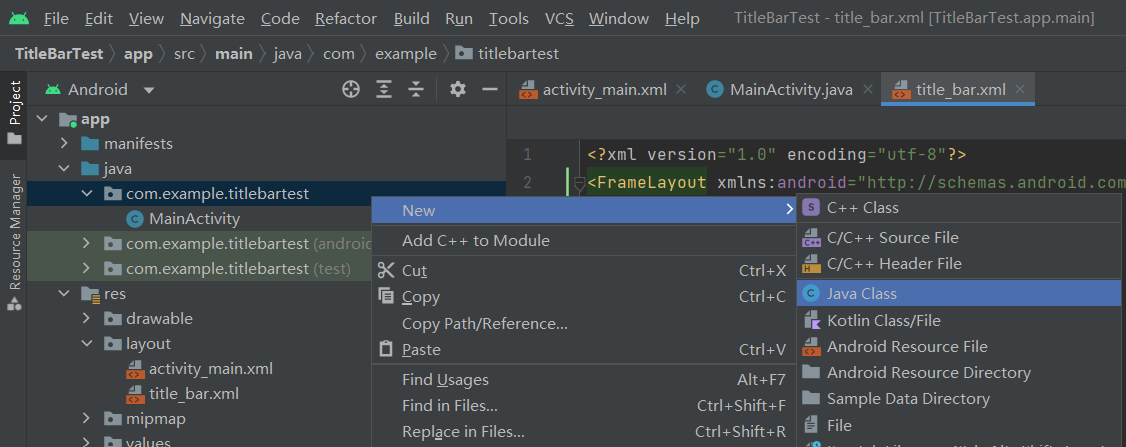
新建一個Java Class, 我把它命名為TitleLayout

使其繼承FrameLayout類, 並且創建對應的構造方法, 綁定之前創建的Layout文件和其中的組件
public class TitleLayout extends FrameLayout {
TextView tvTitle;
Button titleBack;
public TitleLayout(@NonNull Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
//動態載入佈局文件
LayoutInflater.from(context).inflate(R.layout.title_bar, this);
//綁定對應組件
titleBack = findViewById(R.id.titleBack);
tvTitle = findViewById(R.id.tvTitle);
}
}
我希望返回的圖標在點擊以後能夠結束當前activity返回上一級, 所以我們給titleBack組件綁定點擊事件:
//綁定返回按鈕的點擊事件
titleBack.setOnClickListener(v -> {
//結束當前Activity
((Activity) getContext()).finish();
});
除此之外, 我希望在其他activity中用到這個組件時, 可以自由設置標題的內容, 所以添加一個可以用於設置標題文字的方法:
//用於設置標題文字
public void setTitle(String title){
tvTitle.setText(title);
}
當標題欄被應用在應用程式的首頁時, 我不希望標題欄上存在返回鍵(感覺很奇怪不是嗎), 所以我添加了一個可以用於隱藏或顯示返回鍵的方法:
//用於設置返回按鈕是否顯示
public void setBack(Boolean b){
if(!b) titleBack.setVisibility(View.GONE);
else titleBack.setVisibility(View.VISIBLE);
}
到這裡, 我希望這個組件能實現的功能已經全部實現了, 完整的類的代碼為:
import android.app.Activity;
import android.content.Context;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Button;
import android.widget.FrameLayout;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
public class TitleLayout extends FrameLayout {
TextView tvTitle;
Button titleBack;
public TitleLayout(@NonNull Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
//動態載入佈局文件
LayoutInflater.from(context).inflate(R.layout.title_bar, this);
//綁定對應組件
titleBack = findViewById(R.id.titleBack);
tvTitle = findViewById(R.id.tvTitle);
//綁定返回按鈕的點擊事件
titleBack.setOnClickListener(v -> {
//結束當前Activity
((Activity) getContext()).finish();
});
}
//用於設置標題文字
public void setTitle(String title){
tvTitle.setText(title);
}
//用於設置返回按鈕是否顯示
public void setBack(Boolean b){
if(!b) titleBack.setVisibility(View.GONE);
else titleBack.setVisibility(View.VISIBLE);
}
}
3.在Activity中調用組件
-
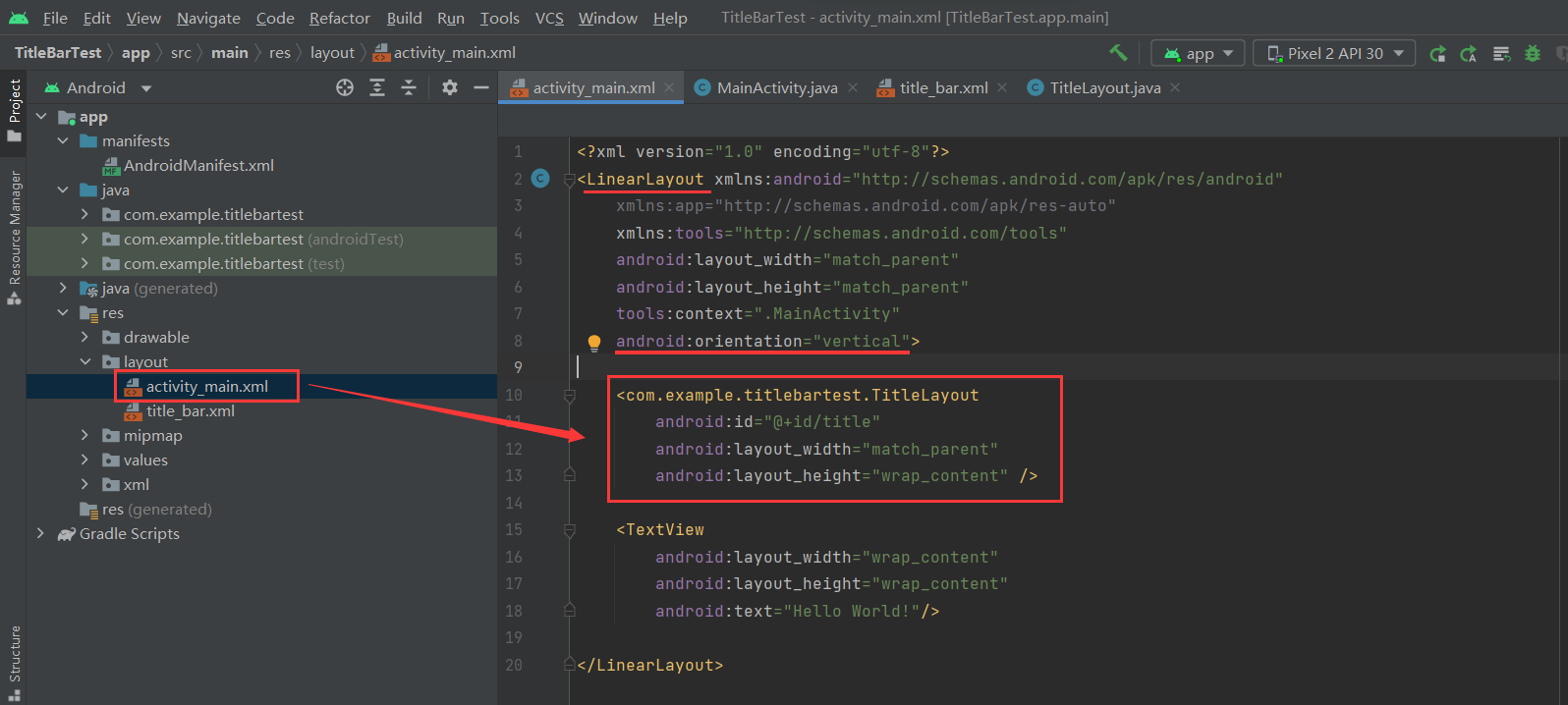
進入MainActivity對應的layout文件
activity_main.xml, 添加我們創建的TitleLayout組件。為了更加方便地佈局, 我把根節點改為了LinearLayout。

其中TitleLayout組件的首碼
com.example.titlebartest是包名, 可以在預設創建的MainActivity的第一行查看 -
在MainActivity中綁定TitleLayout組件, 並修改預設的標題
// 綁定組件 TitleLayout titleBar = findViewById(R.id.title); // 設置標題文字 titleBar.setTitle("首頁"); -
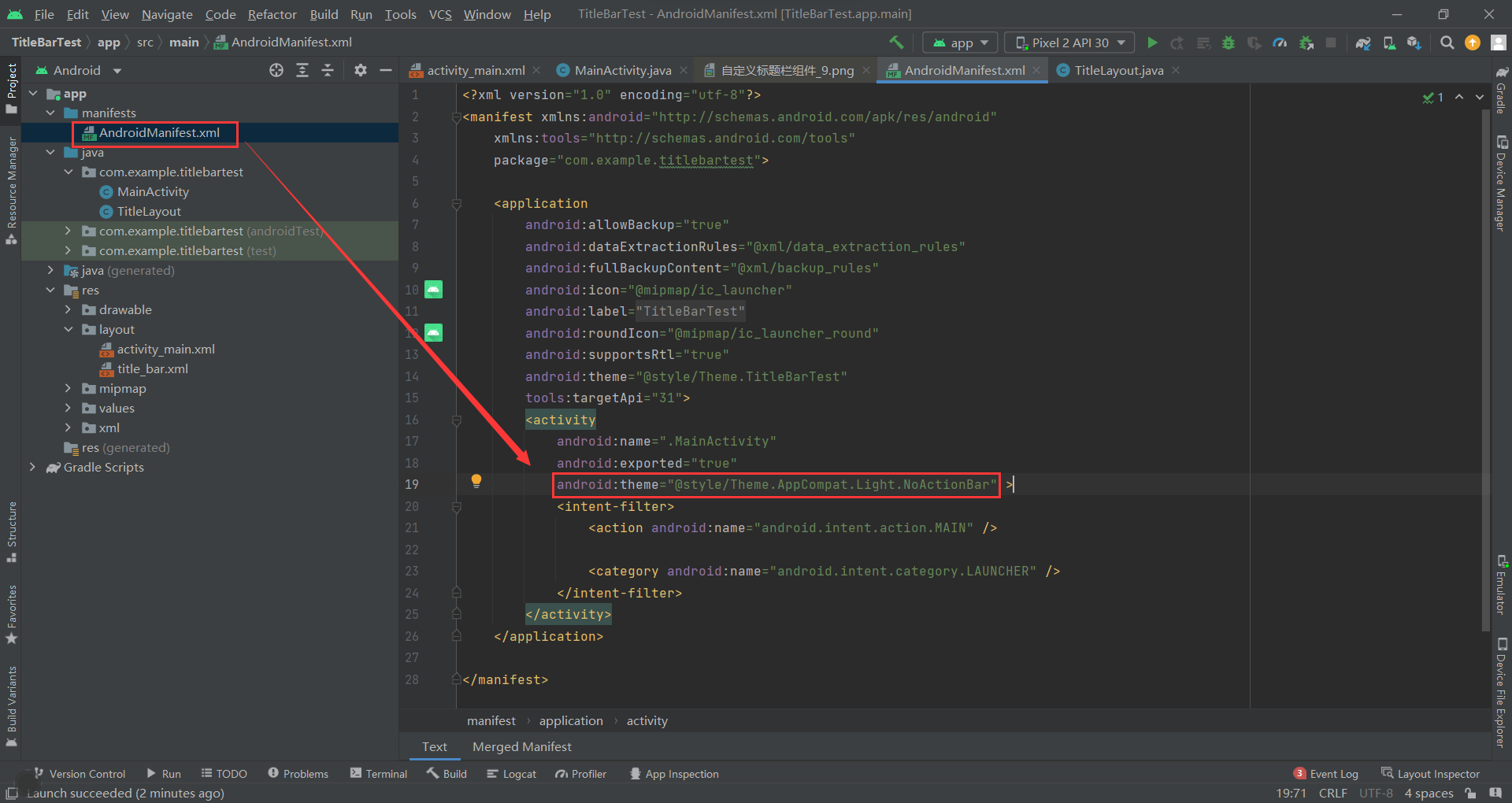
隱藏原本的標題欄
進入AndroidManifest.xml文件, 在activity標簽中添加
android:theme="@style/Theme.AppCompat.Light.NoActionBar"
-
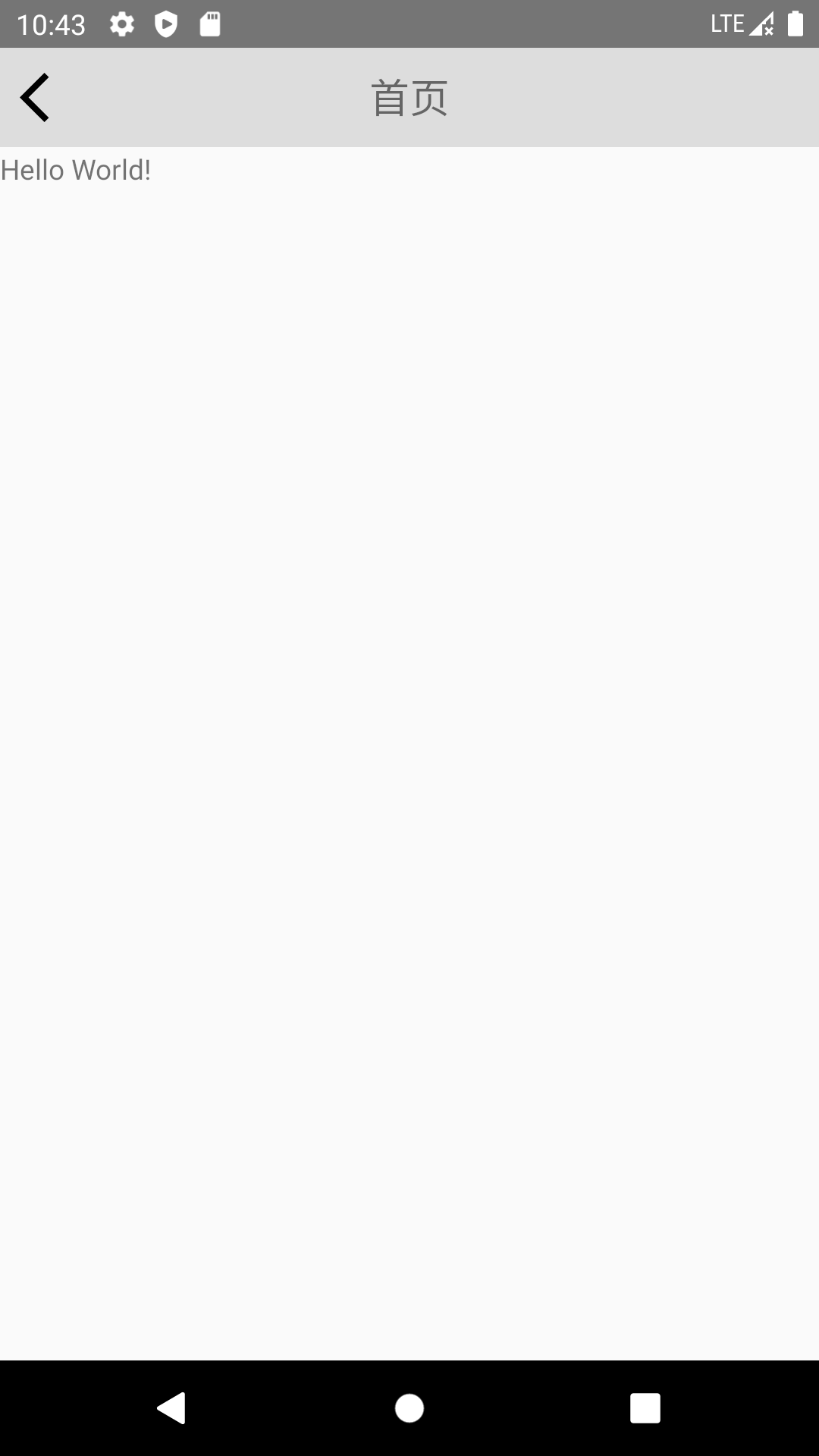
點擊運行, 運行的結果如圖所示:

在點擊返回按鈕後, 應用程式結束了運行。
如果不希望在首頁時標題欄上存在改按鈕, 則通過
titleBar.setBack(false);來隱藏該按鈕 -
MainActivity的完整代碼如下:
public class MainActivity extends AppCompatActivity { TitleLayout titleBar; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // 綁定組件 titleBar = findViewById(R.id.title); // 設置標題文字 titleBar.setTitle("首頁"); // 隱藏返回按鈕圖標 titleBar.setBack(false); } }重新運行, 可見返回按鈕被隱藏了



