基本描述 CSS偽類是很常用的功能,主要應用於選擇器的關鍵字,用來改變被選擇元素的特殊狀態下的樣式。 偽類類似於普通CSS類的用法,是對CSS選擇器的一種擴展,增強選擇器的功能。 目前可用的偽類有大概40多個,少部分有相容性問題。我們比較常見的,如::hover、:root、:first-child ...
基本描述
CSS偽類是很常用的功能,主要應用於選擇器的關鍵字,用來改變被選擇元素的特殊狀態下的樣式。
偽類類似於普通CSS類的用法,是對CSS選擇器的一種擴展,增強選擇器的功能。
目前可用的偽類有大概40多個,少部分有相容性問題。我們比較常見的,如::hover、:root、:first-child等。
語法:selector:pseudo-class { property: value; }。
div:hover {
background-color: #f00;
}
如上代碼,即是web常用的滑鼠hover行為,當滑鼠移動到div上面時,就改變div的背景色為紅色。
常用偽類
偽類增強了CSS選擇器的能力,能讓我們通過使用CSS實現更多有用的效果,是前端開發中需要掌握好的一項CSS技巧。
下麵介紹較常用的一些偽類,以行為和狀態改變引起變化導致的偽類信息的匹配。
- :hover
在瀏覽器中,滑鼠指針懸停到元素上時,響應對應的樣式。
觸摸屏上該偽類幾乎不可用。 - :active
被激活的元素,滑鼠交互中,代表的時滑鼠按下到鬆開之間的行為。 - :link
選中所有未被訪問的鏈接元素。 - :visited
選中已訪問過的鏈接元素,一般能改變的主要顏色屬性。 - :focus
獲得焦點的元素,一般用於表單輸入的元素。
通過是否獲得焦點改變狀態。 - :checked
處於選中狀態的 radio、checkbox、select 表單元素的選項。
通過選中/取消選中來改變狀態。 - :disabled
任何被禁用的元素,如果一個元素處於被禁用狀態,則匹配。 - :enabled
被啟用的元素,如果元素處於被啟用狀態,則匹配。
元素啟用和禁用:如果一個元素能選擇、點擊、輸入文本或獲取焦點則屬於啟用;否則禁用。
下麵通過一個簡單的示例,看下其中幾個偽類的基本使用:
<div class="province">
<span>中國中部的省份</span>
<div>
<input type="radio" name="province"><a href="http://www.jiangxi.gov.cn">江西</a>
<input type="radio" name="province"><a href="http://www.hunan.gov.cn">湖南</a>
</div>
<input type="text" value="222222" />
<textarea>999999</textarea>
</div>
div:hover {
color: #ddd;
}
a:link {
color: #f00;
}
a:visited {
color: #00f;
}
input:focus {
background-color: #ff0;
}
input:checked {
box-shadow: 0 0 0 3px #f00;
}
*:enabled {
color: #f00;
}
上述代碼即對部分偽類的使用,結果如下圖:

如上圖所示,偽類樣式已起作用:
- 已訪問鏈接設置藍色(湖南),未訪問鏈接是紅色(江西);
- 焦點激活元素背景色設置黃色(input輸入框);
- 選中的radio設置紅色陰影(江西選項的radio標簽);
- 被啟用的元素則設置文本為紅色(input輸入框、textarea框)。
節點匹配的偽類
下麵介紹匹配父子兄弟節點元素的偽類,這些偽類在我們匹配節點元素時用處很大:
- :first-child
匹配某個元素,它屬於它父元素的第一個子元素。 - :last-child
匹配某個元素,它屬於它父元素的最後一個一個子元素。 - :nth-child(n)
匹配某個元素,它屬於它父元素的指定位置的元素。 - :nth-last-child(n)
匹配某個元素,它屬於它父元素的從後往前數的指定位置的元素。 - :first-of-type
匹配指定類型元素,並且它屬於它父元素的第一個子元素。 - :nth-of-type(n)
匹配指定類型元素,並且它屬於它父元素的指定位置的元素。 - :last-of-type
匹配指定類型元素,並且它屬於它父元素的的最後一個子元素。 - :nth-last-of-type(n)
匹配指定類型元素,並且它屬於它父元素的從後往前數的指定位置的元素。 - :only-of-type
匹配沒有同類型兄弟元素的元素,有同類型兄弟元素則無效。 - :only-child
匹配沒有任何兄弟元素的元素,有兄弟元素則無效。
通過下麵的代碼,看下匹配節點元素時,帶type和不帶type的區別:
<div>
<span>前端1</span>
<div class="country">後端1</div>
<div class="country">客戶端1</div>
</div>
<div>
<div>前端2</div>
<span class="country-type">後端2</span>
<span class="country-type">客戶端2</span>
<div>移動端2</div>
</div>
.country:first-child {
color: #f00;
}
.country:last-child {
color: #00f;
}
.country-type:first-of-type {
color: #f00;
}
.country-type:last-of-type {
color: #00f;
}
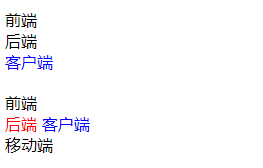
頁面呈現:

以上示例,
first-child所在元素(後端1)不屬於它父元素的第一個元素,偽類不起作用,所以樣式不生效;
last-child所在元素(客戶端1)屬於它父元素的最後一個元素,偽類起作用,樣式生效,顯示藍色文本;
first-of-type所在元素(後端2)不屬於它父元素的第一個元素,但屬於它同類型(div)的第一個,偽類起作用,顯示紅色文本;
last-of-type所在元素(客戶端2)不屬於它父元素的最後一個元素,但屬於它同類型(div)的最後一個,偽類起作用,顯示藍色文本;
因此,帶type的偽類,是需要判斷是否存在同類型的兄弟元素。這裡的類型是指
html標簽名,標簽名一樣就是同類型。
其他
CSS中的下麵這些偽類在某些特定情形下卻很有用:
- :required:匹配任意設置了required屬性的表單元素。
- :default:一組相關元素中的預設表單元素。
- :read-write:可被編輯的表單元素,如input、textarea、設置了contenteditable屬性的 p 元素等。
- :read-only:所有不可被編輯的元素,包含設置了readonly屬性的input元素。
- :optional:任意沒有設置required屬性的表單元素。
- :valid:任意內容通過驗證的表單元素。
- :invalid:任意內容未通過驗證的表單元素。
- :focus-within:一個元素獲得焦點,或該元素的子元素獲得焦點。
- :out-of-range:input元素的max和min範圍外。
- :in-range:input元素的max和min範圍內。
- :target:選中錨點匹配元素(id)。
- :empty:匹配沒有子元素的元素,子元素包含元素、文本、空格。
- :root:匹配dom文檔樹的根元素,如
<html>元素,優先順序比html元素高。 - :is():選中給定的選擇器列表能匹配的元素。
- :has():指定選擇器參數匹配的元素。
- :lang():基於元素語言來匹配相應元素。
- :not():用來匹配不符合選擇器參數的元素。
如 :root偽類:
我們可以通過它定義全局的CSS自定義屬性,實現主題樣式的切換等,可參考前文使用CSS自定義屬性實現頁面的主題切換。
:root {
--color: red;
}
:root[theme="black"] {
--color: #000;
}
:root[theme="white"] {
--color: #fff;
}
如 :not偽類:
可以結合其他偽類進行聯合判斷,下麵的代碼即是判斷如果不是最後一個元素,則增加20個像素的右外邊距。
div:not(:last-child) {
margin-right: 20px;
}
偽類增強了CSS選擇器的能力,能讓我們通過使用CSS實現更多有用的效果,是前端開發中需要掌握好的一項CSS技巧。
而CSS中除了偽類以外,還有一種偽元素,用處也非常大,但和偽類很相似,常被混淆,後續我將詳細介紹下偽元素,並分析下它們的區別。


