前言 在公司年會期間我做了個抽獎小項目,我把它分享出來,有用得著的可以看下。 瀏覽鏈接:http://xisite.top/original/luck-draw/index.html 項目鏈接:https://gitee.com/xi1213/luck-draw (歡迎star!) 項目截圖: 實現 ...
前言
- 在公司年會期間我做了個抽獎小項目,我把它分享出來,有用得著的可以看下。
- 瀏覽鏈接:http://xisite.top/original/luck-draw/index.html
- 項目鏈接:https://gitee.com/xi1213/luck-draw (歡迎star!)
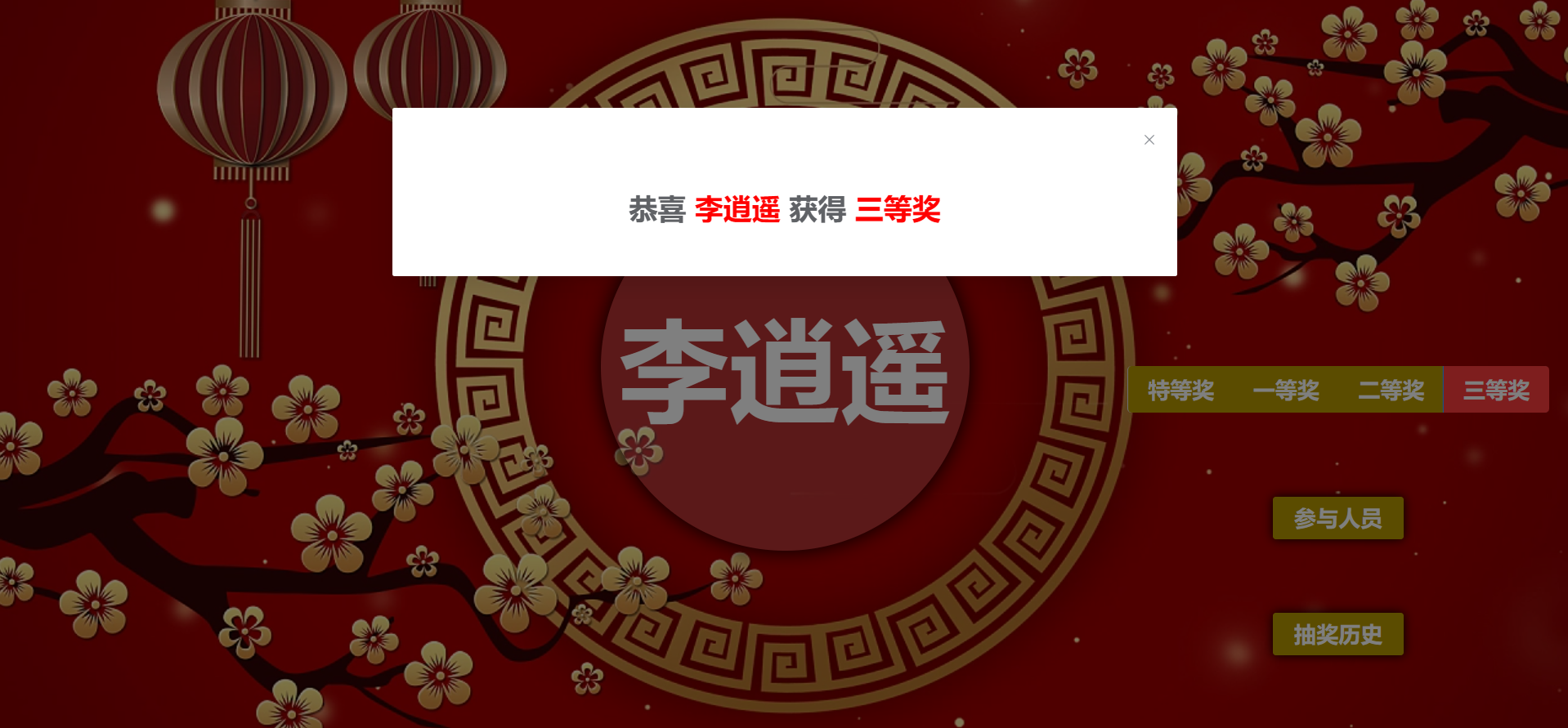
- 項目截圖:

實現目標
- 數據保存:無後端,純前端實現,瀏覽器刷新或者關閉數據不能丟失。
- 姓名切換:點擊中部開始按鈕姓名快速切換。
- 獎項切換:獎項為操作人員手動切換設置。
- 歷史記錄:抽獎完成後需要有歷史記錄。
- 數據導入:允許參與人員的表格導入。
數據保存
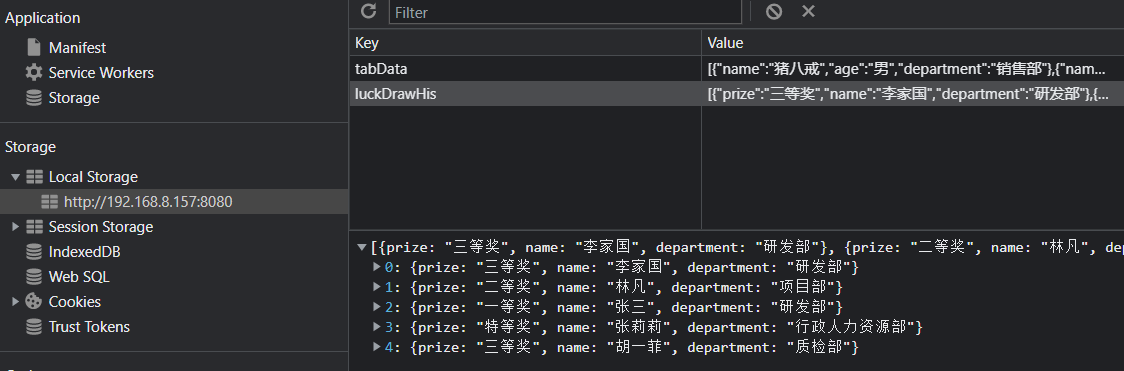
無後臺,純前端實現而且需要刷新關閉瀏覽器數據不丟失,很容易便會想到使用localStorage,localStorage存入的數據具有持久性,不會因為刷新或關閉瀏覽器而變化(除非手動刻意的清除),有別於sessionstorage,localStorage的生命周期是永久,sessionstorage是瀏覽器或者標簽頁關閉。

因為存入的數據不是單純的字元串,而是具有結構性的對象數組,所以需要配合JSON.stringify與JSON.parse來使用。這是存入數據的方法:
localStorage.setItem("luckDrawHis", JSON.stringify(luckDrawHis));//JSON.stringify將json轉換為字元串
這是讀取數據的方法:
JSON.parse(localStorage.getItem("luckDrawHis"))//JSON.parse將字元串轉換為json
姓名切換
抽獎的方式是數據導入後,點擊中間的圓形開始按鈕,姓名便開始快速切換,再次點擊按鈕便停止姓名切換,彈出對話框顯示當前姓名以及設置的獎項。

切換姓名利用了vue的數據響應式原理。先獲取到所有的參與人員數據,然後亂序處理,最後迴圈展示,我這裡每個姓名展示的時間為50毫秒,你也可以自己設置。這裡的數組亂序我使用了洗牌演算法,其實就是利用Math.random獲取數組的隨機下標,然後與最後一個元素進行位置交換。
//洗牌演算法(亂序數組)
function shuffle(arr) {
let l = arr.length
let index, temp
while (l > 0) {
index = Math.floor(Math.random() * l)
temp = arr[l - 1]
arr[l - 1] = arr[index]
arr[index] = temp
l--
}
return arr;
}
//迴圈列表
function forNameList(list) {
list = shuffle(list);
for (let i = 0; i < list.length; i++) {
setTimeout(() => {
if (!isStop.value) {
curName.value = list[i].name;
(i == list.length - 1) && (forNameList(nameList.value));//數組耗盡迴圈
}
}, 50 * i);
}
}
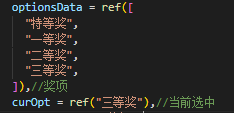
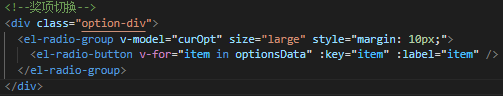
獎項切換
獎項切換直接使用elementPlus的單選框即可。


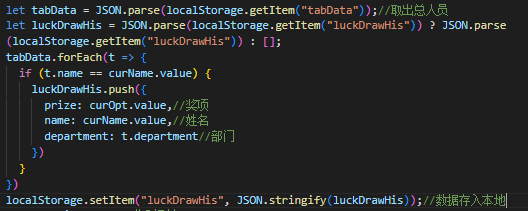
歷史記錄
每次點擊抽獎出現結果時,將之前的抽獎結果取出來,然後把當前的結果添加到末尾。

點擊抽獎歷史按鈕時再將所有歷史數據取出來。

數據導入
由於需要導入人員表格數據,這裡我使用了xlsx插件與file-saver插件來實現。

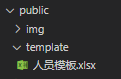
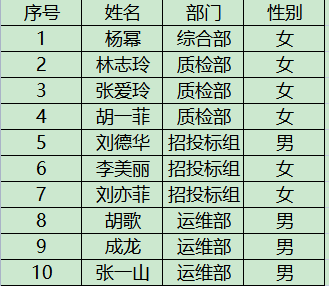
首先是下載模板。

將事先準備好的表格模板放在項目的public目錄下。

點擊下載模板按鈕時直接調用以下方法即可,其中的saveAs是file-saver插件中的方法,傳入路徑與文件名即可。
import { saveAs } from 'file-saver';
//下載模板
function downTemp() {
let fileName = "人員模板.xlsx";//文件名
let fileUrl = "./template/";//文件路徑(路徑相對index.html)
saveAs(fileUrl + fileName, fileName);
}
表格處理好,

點擊導入按鈕讀取表格數據時使用的是xlsx插件,下麵是讀取數據的方法。
import * as XLSX from "xlsx";
//導入數據
function importData(e) {
isLoading.value = true;
let file = e.target.files[0]; //獲取事件中的file對象
let fileReader = new FileReader(); //創建文件讀取器
fileReader.onload = (event) => {
let result = event.target.result; //獲取讀取的結果
let workBook = XLSX.read(result, { type: "binary" }); //XLSX讀取返回的結果
let jsonData = XLSX.utils.sheet_to_json(
workBook.Sheets[workBook.SheetNames[0]]
); //將讀取結果轉換為json
tabData.value = [];
jsonData.forEach((j) => {
tabData.value.push({
name: j.姓名,
age: j.性別,
department: j.部門,
});
}); //處理成需要的數據格式
localStorage.setItem("tabData", JSON.stringify(tabData.value));//數據存入本地
tabDataS.value = JSON.parse(localStorage.getItem("tabData"));//取出數據
emits("getNameList", tabData);
isLoading.value = false;
};
fileReader.readAsBinaryString(file); //開始讀取文件
((document.getElementsByClassName("inp-xlsx")[0]).value = ""); //置空選中的文件
};
結語
- 項目很簡單,但給我的時間很少,很多優化的地方都沒做好,後面有時間了再優化下,順便適配下移動端。
- 原文地址:https://xiblogs.top/?id=53



