簡單介紹一下Go中Gin使用get和post方法獲取前端數據 1.使用get方法獲取url中的參數 因為我使用的網頁只需要在url上傳一個參數,簡單介紹一下,get方法的傳參吧,可能不全,後續補充~ 在主函數使用get/post方式載入需要從網頁中使用get/post方法獲取數據如下(預設使用get ...
簡單介紹一下Go中Gin使用get和post方法獲取前端數據
1.使用get方法獲取url中的參數
因為我使用的網頁只需要在url上傳一個參數,簡單介紹一下,get方法的傳參吧,可能不全,後續補充~
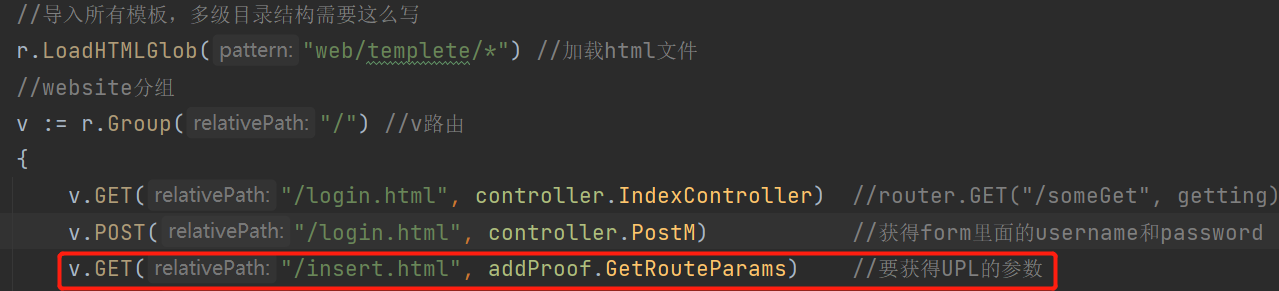
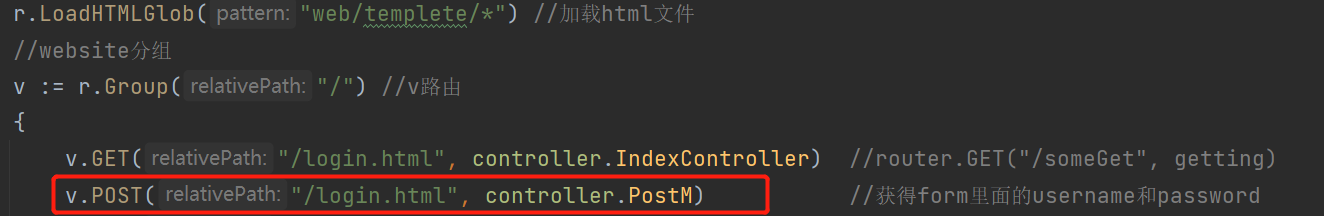
在主函數使用get/post方式載入需要從網頁中使用get/post方法獲取數據如下(預設使用get方法載入頁面)

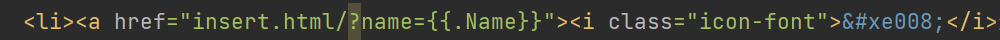
對第三個使用get方法載入頁面,並使用get方法獲取URL中的參數。前端使用 傳參
傳參
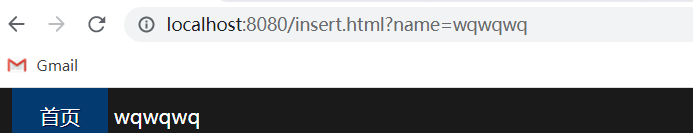
網頁的url為:
後端獲取參數:addProof.GetRouteParams函數為:
func GetRouteParams(c *gin.Context) { name = c.Query("name") c.HTML(http.StatusOK, "insert.html", gin.H{ "Name": name, }) }
使用 name = c.Query("name")獲取URL的name參數,並將name傳遞給"insert.html"顯示在html上
insert.html部分代碼如下:
<body> <div class="topbar-wrap white"> <div class="topbar-inner clearfix"> <div class="topbar-logo-wrap clearfix"> <h1 class="topbar-logo none"><a href="index.html" class="navbar-brand">後臺管理</a></h1> <ul class="navbar-list clearfix"> <li><a class="on" href="index.html">首頁</a></li> <li>{{.Name}}</li> </ul> </div> <div class="top-info-wrap"> <ul class="top-info-list clearfix"> <li><a href="#">退出</a></li> </ul> </div> </div>
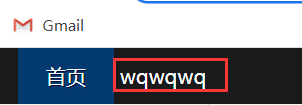
insert.html中{{.Name}}顯示為變數name的值。
頁面顯示為

2.使用Post方法獲取表單數據
Gin可以使用Post方法獲取前端的表單數據,需要聲明這個網頁可以使用post方式獲取前端數據。

login.html關於表單部分代碼:
<form action="" method="post" onsubmit="return check(this)"> <ul class="admin_items"> <li> <label for="username">用戶名:</label> <input type="text" name="username" id="username" size="35" class="admin_input_style" /> </li> <li> <label for="UserDepartment">部門:</label> <input type="text" name="UserDepartment" id="UserDepartment" size="35" class="admin_input_style" /> </li> <li> <input type="submit" tabindex="3" value="提交" name="sub" class="btn btn-primary" /> </li> </ul> </form>
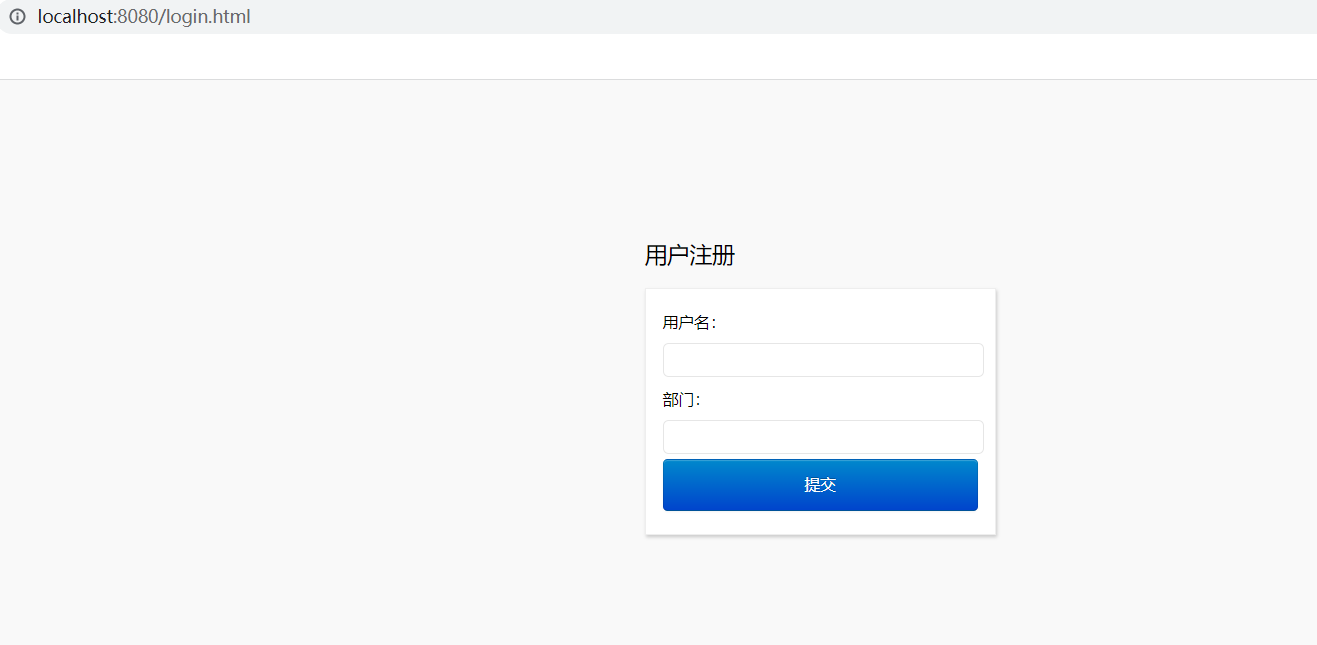
網頁顯示為:

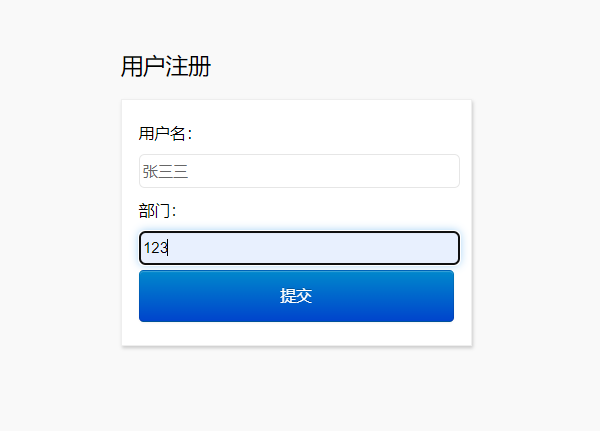
傳入數據:

接收表單數據的controller.PostM函數為:
func PostM(c *gin.Context) { //獲取參數 username := c.PostForm("username") UserDepartment := c.PostForm("UserDepartment") }
即可獲取前端數據,對其進行處理。
參考文獻:
http://wjhsh.net/zhouqi666-p-9808598.html



