前一篇我們聊了聊ChatGPT API接入微信公眾號的數據流。 現在稍微介紹詳細點,僅供參考。這是個通用的解決方案,並不僅限於ChatGPT API的調用。 本文有以下內容: 數據流詳細介紹 一點筆記 與AI對話怎樣問問題 法律條文 演示截圖 1. 數據流詳細介紹 之前我們已經知道,在公眾號中與AI ...
前一篇我們聊了聊ChatGPT API接入微信公眾號的數據流。
現在稍微介紹詳細點,僅供參考。這是個通用的解決方案,並不僅限於ChatGPT API的調用。
本文有以下內容:
-
數據流詳細介紹
-
一點筆記
-
與AI對話怎樣問問題
-
法律條文
- 演示截圖
1. 數據流詳細介紹
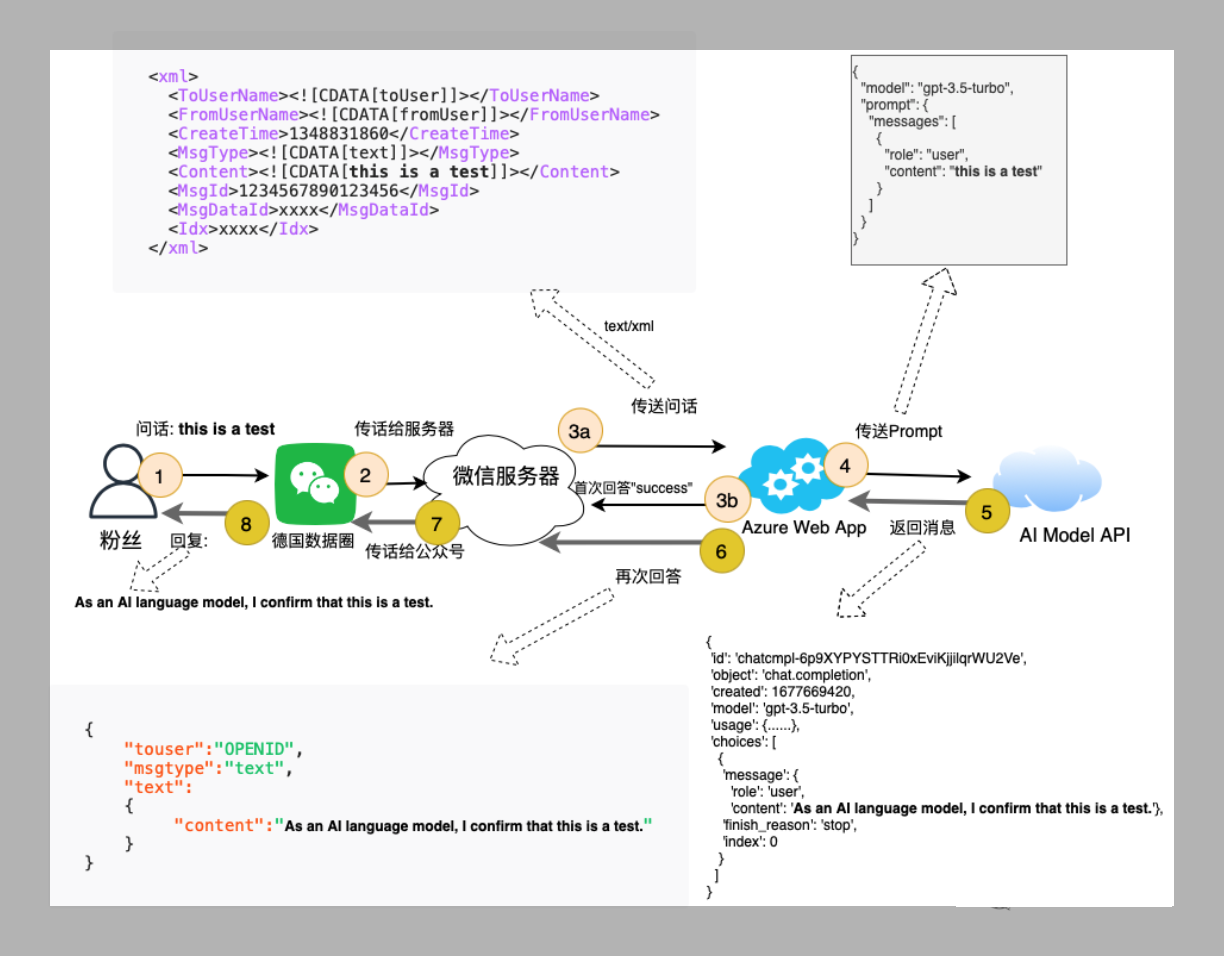
之前我們已經知道,在公眾號中與AI對話,數據流主要如下。
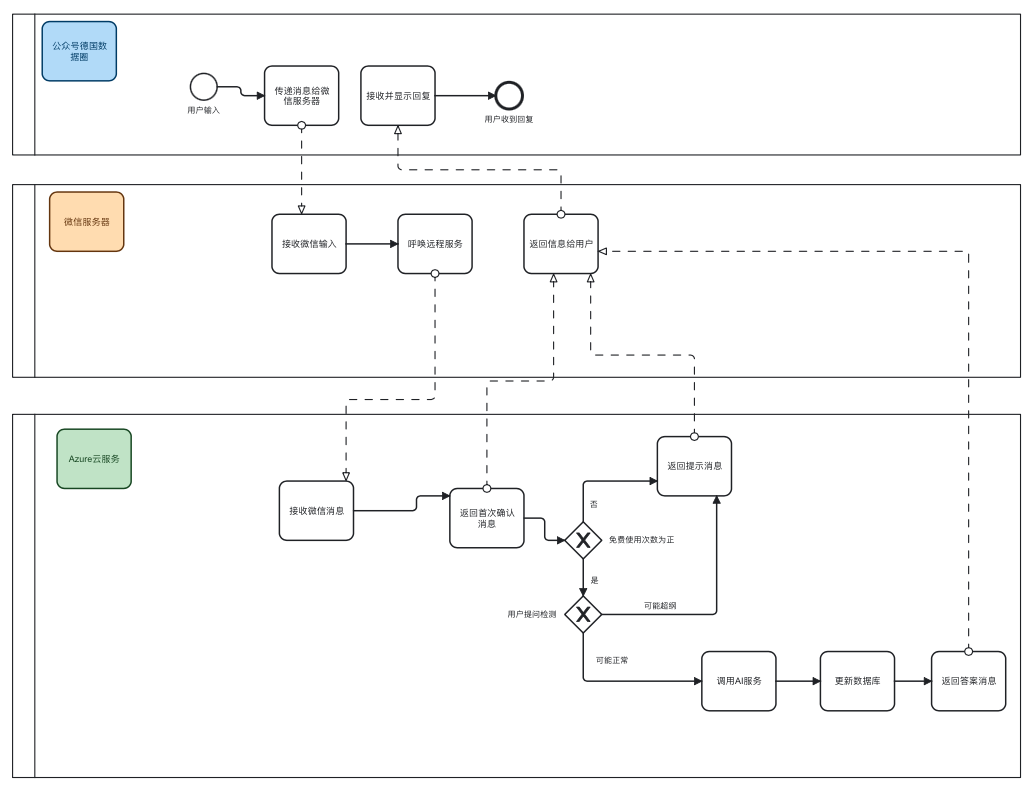
關於Azure Web App里的流程,主要如下:
2. 一點筆記
1. 公眾號開發的前提條件
需要在公眾號開發平臺設置好相關的Azure伺服器地址,配置一些安全相關的信息,比如IP Whitelist, 加密的Token等。
相應的,要在Azure上提供一個服務,為微信伺服器提供驗證,它會用到之前設置的Token等。官方有提供一些程式庫給調用。
2. 時間限制
微信伺服器在5秒內需要有返回。所以服務可以在拿到Request後,馬上返回消息。再通過服務號的客服消息功能,獲取AI模型的返回後,給用戶第二次返回。這裡主要用到了Quarkus的Eventbus.
3. Azure Web App的搭建以及調用ChatGPT API
https://medium.com/@datatec.studio/use-chatgpt-api-gpt-3-5-turbo-with-azure-quarkus-web-app-422b29d49782
4. Azure免費服務的中斷情況
貌似如果有一段時間沒有訪問,Azure免費服務會進入休眠,不是很確定。所以可以創建一個Timer Trigger服務,定時調用服務喚醒它。
3. 與AI對話怎樣問問題
首先要強調的是,AI給出的答案不保證是正確的,但作為參考一般很有價值。
和使用搜索引擎比較類似,所有答案是基於你的問題,甚至是基於你之前在網路上留下的痕跡。AI對話中,可以嘗試讓AI扮演不同角色給問題,也可以在問題的組織上,用一些模版,說不定會有驚喜。這裡給出幾個例子:
-
-
AI對話提問的例子
-
我正在準備某科目的考試,請出一些相關的練習題並附帶答案
-
你如果是一個投資者,你會對這個項目有什麼看法:
-
幫我修改一下這段英話:
-
你回答的不對吧,修改下答案
-
某電影,小說主要講什麼,有哪些比較類似或者完全不同的小說
-
用編程語言設計這個項目,怎麼寫
-
(假如)我是什麼職業,現在有這麼個情況,你幫忙分析下
-
如果我想怎樣,需要準備哪些步驟
-
我想要哪方面的資源,去哪裡可以找到
- 現在棋盤上的棋子佈局如下,該我走了,我該下到哪裡,為什麼?
-
-
4. 法律條文
還在學習中,具體大致如下:
-
ChatGPT Service Term
-
ChatGPT Use Term
-
OpenAI Usage Policies
-
歐洲聯盟通用數據保護條例
-
微信服務條款
-
公眾號開發者規範
-
數據安全法
-
網路安全法
-
個人信息保護法
-
認證規範V2.0
-
電子商務法
-
網路信息安全技術保護條例
5. 演示截圖
能訪問官網的小伙伴,不妨直接去那裡直接測試 https://chat.openai.com/
公眾號德國數據圈目前雖然調用ChatGPT API,正如之前提到,由於一些原因,對問題文字進行了一定的檢測。如果某些問題被拒絕回答,不妨試點別的。

本文來自博客園,作者:DG數據圈,轉載請註明原文鏈接:https://www.cnblogs.com/dtsyl/p/17278018.html



