# 1.數值列表 列表非常適合用於存儲數字集合,而python提供了很多工具,可幫助我們高速地處理數字列表。 ## 1.1 range函數 python的range函數能夠輕鬆的生成連續一系列數字。 其語法格式:range(第一個數值,第二個數值) 編寫程式如下所示 
編寫程式如下所示

運行結果如下所示

我們通過運行結果可以看出,生成的數字是不包括5的。也就是說range函數生成的是包含指定的第一個數值到第二個數值,但是不包含第二個數值。
1.2創建數值列表
要創建數字列表,可使用list函數將range函數的結果直接轉換為列表。如果將range函數作為list函數的參數,輸出將為一個數字列表。
其語法格式為:list(range(第一個數值,第二個數值))
編寫程式如下所示

運行結果如下所示

使用range函數時,還可以指定步長。例如,要創建一個1-10之間偶數的列表,
其語法格式:range(第一個數值,第二個數值,步長)
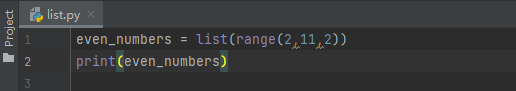
編寫程式如下所示

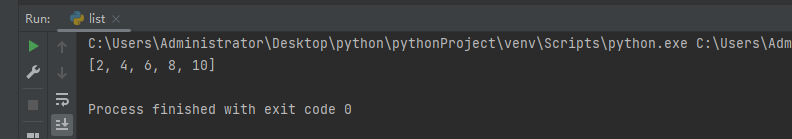
運行結果如下所示

在這個示例中,range函數從2開始創建,然後不斷加2,直到達到或超過終值(11)。
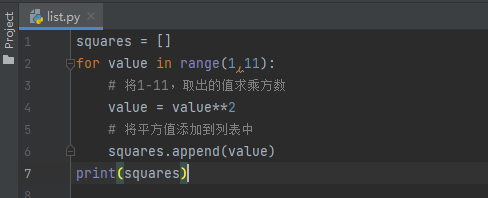
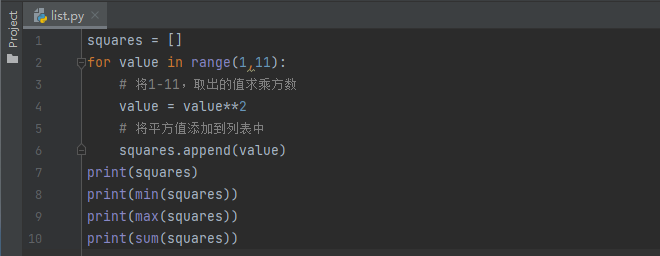
使用range函數幾乎能夠創建任何需要的數字集,例如,創建一個列表,其中包含1-10的平方值。編寫程式如下所示

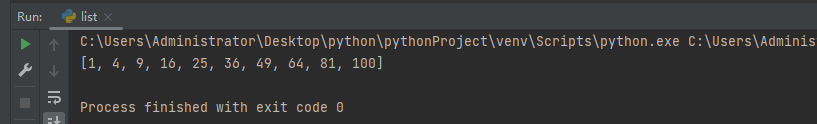
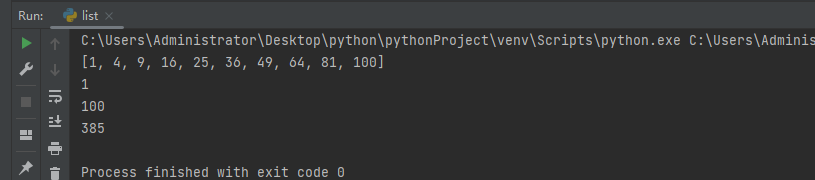
運行結果如下所示

1.3數字列表的統計計算
python提供了min函數、max函數、sum函數,通過這三個函數可以求出數字列表的最小值、最大值、總和,編寫程式如下所示

運行結果如下所示

1.4數值列表解析
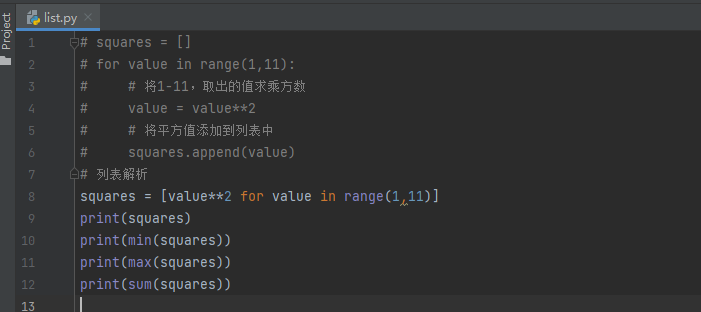
前面介紹的生成列表squares的方式包含三四行代碼,而列表解析只需編寫一行代碼就能生成這樣的列表。列表解析將for迴圈和創建新數據元素的代碼合成併成一行,並自動附加新數據元素。編寫程式如下所示

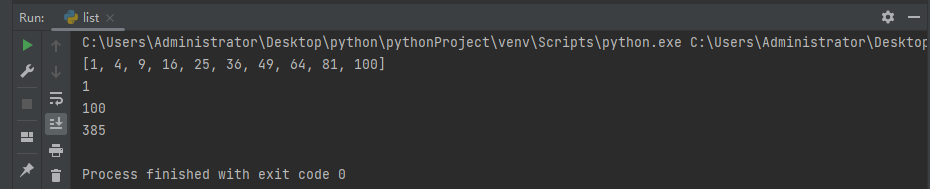
運行結果如下所示

完全和之前的輸出結果一致。
要使用這種語法,首先指定一個描述性的列表名,如squares;然後,在一對中括弧內,定義一個表達式,用於生成要存儲到列表中的數據元素。這個示例中,表達式為value**2 ,它是用來計算平方值的,接下來,在表達式後面,編寫一個for迴圈,用於給表達式提供值。請註意這裡的for語句末尾沒有冒號。



