這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助 前言 最近接到一個需求,需要在一些敏感操作進行前要求輸入賬號和密碼,然後將輸入的賬號和密碼加到介面請求的header裡面。如果每個頁面都去手動導入彈窗組件,在點擊按鈕後彈出彈窗。再拿到彈窗返回的賬號密碼後去請求介面也太累了,那麼有沒有更簡 ...
這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助
前言
最近接到一個需求,需要在一些敏感操作進行前要求輸入賬號和密碼,然後將輸入的賬號和密碼加到介面請求的header裡面。如果每個頁面都去手動導入彈窗組件,在點擊按鈕後彈出彈窗。再拿到彈窗返回的賬號密碼後去請求介面也太累了,那麼有沒有更簡單的實現方式呢?

函數式彈窗的使用場景
首先我們來看看什麼是函數式彈窗?
函數式彈窗是一種使用函數來創建彈窗的技術。它可以簡化彈窗的使用,只需要在需要彈窗的地方調用函數就可以了。那麼這裡使用函數式彈窗就能完美的解決我們的問題。
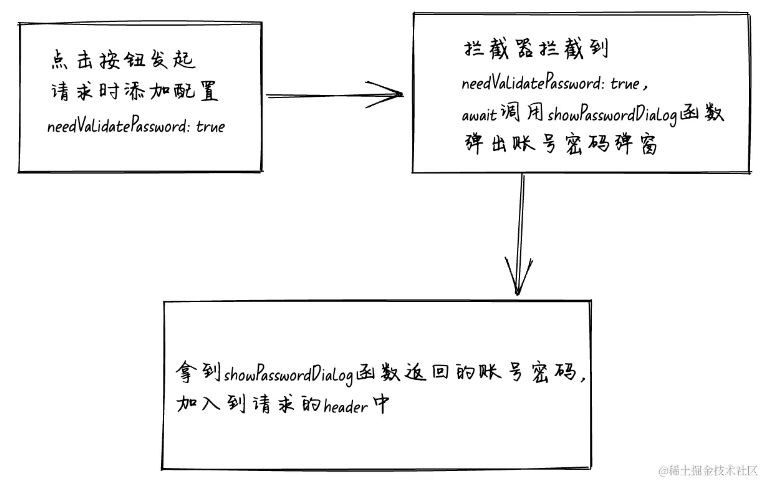
我們只需要封裝一個showPasswordDialog函數,調用該函數後會彈出一個彈窗。該函數會返回一個resolve後的值就是賬號密碼的Promise。然後在http請求攔截器中加一個needValidatePassword欄位,攔截請求時如果該欄位為true,就await調用showPasswordDialog函數。拿到賬號和密碼後塞到請求的header裡面。這樣就我們就只需要在發起請求的地方加一個needValidatePassword: true配置就行了。

先來實現一個彈窗組件
這個是簡化後template中的代碼,和Element Plus官網中的demo代碼差不多,沒有什麼說的。
<template>
<el-dialog :model-value="visible" title="賬號和密碼" @close="handleClose">
<!-- 省略賬號、密碼表單部分... -->
<el-button type="primary" @click="submitForm()">提交</el-button>
</el-dialog>
</template>
這個是簡化後的script代碼,大部分和Element Plus官網的demo代碼差不多。需要註意的是我們這裡將close關閉事件和confirm確認事件定義在了props中,而不是在emits中,因為後面函數式組件會通過props將這兩個回調傳入進來。具體的我們下麵會講。
<script setup lang="ts">
interface Props {
visible: boolean;
close?: () => void;
confirm?: (data) => void;
}
const props = defineProps<Props>();
const emit = defineEmits(["update:visible"]);
const submitForm = async () => {
// 省略validate表單校驗的代碼
// 這裡的data為表單中輸入的賬號密碼
props.confirm?.(data);
handleClose();
};
const handleClose = () => {
emit("update:visible", false);
props.close?.();
};
</script>
再基於彈窗組件實現函數式彈窗
createApp函數和app.mount方法
createApp函數會創建和返回一個vue的應用實例,也就是我們平時常說的app,該函數接受兩個參數。第一個參數為接收一個組件,也就是我們平時寫的vue文件。第二個參數為可選的對象,這個對象會傳遞給第一個參數組件的props。
舉個例子:
import MyComponent from "./MyComponent"
const app = createApp(MyComponent, {
visible: true
})
在這個例子中我們基於MyComponent組件生成了一個app應用實例,如果MyComponent組件的props中有定義visible,那麼visible就會被賦值為true。
調用createApp函數創建的這個應用實例app實際就是在記憶體中創建的一個對象,並沒有渲染到瀏覽器的dom上面。這個時候我們就要調用應用實例app暴露出來的mount方法將這個組件掛載到真實的dom上面去。mount方法接收一個“容器”參數,用於將組件掛載上去,可以是一個實際的 DOM 元素或是一個 CSS 選擇器字元串。比如下麵這個例子是將組件掛載到body上面:
app.mount(document.body)
app提供了很多方法和屬性,詳見 vue官網。
封裝一個showPasswordDialog函數
首先我們來看看期望如何使用showPasswordDialog函數?
我們希望showPasswordDialog函數返回一個Promise,resolve的值就是彈窗中輸入的表單。例如,我們可以使用以下代碼使用showPasswordDialog函數:
try {
// 調用這個就會彈出彈窗
const res: RuleForm = await showPasswordDialog();
// 這個res就是輸入的賬號密碼
console.log("res", res);
} catch (error) {
console.log(error);
}
具體如何實現showPasswordDialog函數?
經過上面的介紹我們知道了可以調用createApp函數傳入指定組件生成app,然後使用app.mount方法將這個組件掛載到指定的dom上面去。那麼現在思路就清晰了,我們只需要將我們前面實現的彈窗組件作為第一個參數傳遞給createApp函數。第二個參數傳入一個對象給彈窗組件的props,用以控制打開彈窗和註冊彈窗關閉和確認的事件回調。下麵是實現的showPasswordDialog函數
import { App, createApp } from "vue";
import PasswordDialog from "./index.vue";
// 這個index.vue就是我們前面實現的彈窗組件
export async function showPasswordDialog(): Promise<RuleForm> {
return new Promise((resolve, reject) => {
let mountNode = document.createElement("div");
let dialogApp: App<Element> | undefined = createApp(PasswordDialog, {
visible: true,
close: () => {
if (dialogApp) {
dialogApp.unmount();
document.body.removeChild(mountNode);
dialogApp = undefined;
reject("close");
}
},
confirm: (res: RuleForm) => {
resolve(res);
dialogApp?.unmount();
document.body.removeChild(mountNode);
dialogApp = undefined;
},
});
document.body.appendChild(mountNode);
dialogApp.mount(mountNode);
});
}
在這個showPasswordDialog函數中我們先創建了一個div元素,再將彈窗組件傳遞給了createApp函數生成一個dialogApp的實例。然後將創建的div元素掛載到body上面,再調用mount方法將我們的彈窗組件掛載到創建的div元素上,至此我們實現了通過函數式調用將彈窗組件渲染到body中。
現在我們再來看看傳入到createApp函數的第二個對象參數,我們給這個對象分別傳入了visible屬性、close和confirm回調方法,分別會賦值給彈窗組件props中的visible、close、confirm。
彈窗組件中觸發關閉事件時會調用props.close?.(),實際這裡就是在調用我們傳入的close回調方法。在這個方法中我們調用了實例的unmount方法卸載組件,然後將創建的彈窗組件dom從body中移除,並且返回一個reject的Promise。
當我們將賬號和密碼輸入完成後,會調用props.confirm?.(ruleForm),這裡的ruleForm就是我們表單中的賬號和密碼。實際這裡就是在調用我們傳入的confirm回調方法,接下來同樣也是卸載組件和移除彈窗組件生成的dom,並且返回一個resolve值為賬號密碼表單的Promise。
總結
這篇文章主要介紹瞭如何創建函數式彈窗:
-
創建一個常規的彈窗組件,有點不同的是
close和confirm事件不是定義在emits中,而是作為回調定義在props中。 -
創建一個
showPasswordDialog函數,該函數返回一個Promise,resolve的值就是我們彈窗中輸入的表單。 -
調用
createApp函數將步驟一的彈窗組件作為第一個參數傳入,並且第二個對象參數中傳入屬性visible為true打開彈窗和註入彈窗close關閉和confirm確認的回調。 -
使用者只需
await調用showPasswordDialog就可以打開彈窗和拿到表單中填入的賬號和密碼。





