在編程的世界里,我們經常需要對數據進行迴圈處理,常用的兩種方法就是:for迴圈和foreach迴圈。想象你站在一條裝滿寶貝的傳送帶前,你要親手檢查每一件寶貝。使用for迴圈就像是你親手控制傳送帶的速度和方向,而使用foreach迴圈則是傳送帶自動運轉,你只需專註於寶貝本身。 ...
遍歷用for還是foreach?這篇文章幫你輕鬆選擇!
在編程的世界里,我們經常需要對數據進行迴圈處理,常用的兩種方法就是:for迴圈和foreach迴圈。想象你站在一條裝滿寶貝的傳送帶前,你要親手檢查每一件寶貝。使用for迴圈就像是你親手控制傳送帶的速度和方向,而使用foreach迴圈則是傳送帶自動運轉,你只需專註於寶貝本身。好,下麵就讓我們一步步深入瞭解下這兩種方法吧!
應用場景
for迴圈:好比你手握一張購物清單(索引),按照順序逐項挑選商品。在數組、列表等數據結構中,for迴圈通過下標訪問元素。這意味著,當你需要特定的遍歷順序,或者想要在迴圈中更改計數器時,for迴圈就是你的菜。
foreach迴圈:更像是一個自動售貨機,你只需站在出口等待,它會按順序一個個送出商品。foreach適用於不需要關心索引,僅需遍歷並處理每個元素的情況。尤其在處理集合類時,foreach更顯簡潔高效。
使用方法
我們用一個例子來感受一下for和foreach吧。假設你是個游戲玩家,你有一排寶箱需要打開。
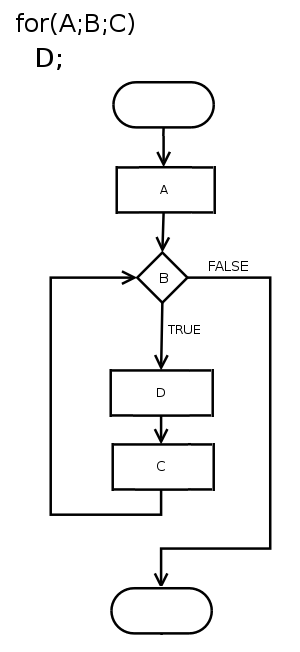
for迴圈的使用:在for迴圈中,通常會定義一個迭代變數,並指定迭代變數的初始值、迴圈條件和迭代變數的更新方式,在迴圈體中根據索引值訪問數組或列表中的元素。
let treasureChests = ['金幣', '寶石', '魔法藥水', '地圖', '鑰匙'];
// 使用for迴圈打開每個寶箱
for (let i = 0; i < treasureChests.length; i++) {
openChest(treasureChests[i]); // 打開寶箱
}在這段JavaScript代碼里,i就像是你手裡的遙控器,從0開始按,一直按到最後一個寶箱。
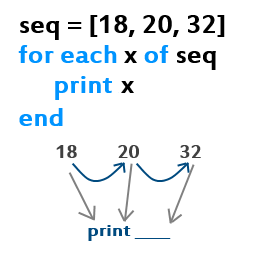
foreach迴圈的使用:foreach簡化了迭代過程,不需要顯式地定義迭代變數和更新迭代變數,也就是無需手動管理索引,編譯器會自動幫我們完成元素的迭代獲取。
treasureChests.forEach((chest) => {
openChest(chest); // 打開寶箱
});這裡的foreach迴圈直接告訴你“這是個寶箱”,然後你就打開它。註意,我們這裡沒有使用索引,它是自動遍曆數組中的每個元素。
註意在大多數現代編程語言中,foreach 迴圈(或其等效的遍歷結構)設計的初衷是用來讀取集合中的元素,而不是用於修改集合本身,因此我們無法在 foreach 迴圈中直接更改集合中對象的引用,但是我們可以修改對象中的屬性。
C#的例子:
foreach (var item in collection)
{
item.Property = newValue; // 允許修改對象的屬性
// item = new Object(); // 錯誤!不允許修改對象的引用
}還需要註意如果集合中的元素是值類型或者基本數據類型,如int、double、string等,當你在foreach迴圈中迭代時,由於每次迭代獲取的是該元素的一個副本,因此直接修改這個副本不會影響原數組中的元素。
let numbers = [1, 2, 3];
numbers.forEach(item => {
item = 4; // 這不會改變原始數組
});
console.log(numbers); // [1, 2, 3]底層原理
for迴圈像是有條不紊的工廠流水線。在每次迭代中,都有一個明確的開始(初始化表達式),一個持續條件(條件表達式),和一個精確的進度控制(迭代表達式)。這個流水線會在你設定的條件下反覆運轉,直到任務完成。

foreach迴圈則更像是智能的機器人,它內置了遍歷的邏輯。在像Java、C#這樣的語言中,foreach迴圈背後是基於Iterable介面的。只要集合實現了Iterable介面,就可以用foreach來遍歷。機器人(foreach迴圈)會自動調用集合的iterator方法,獲取一個迭代器,然後通過這個迭代器遍歷集合中的每個元素。

編程思想
for迴圈體現的是一種經典的命令式編程思想,它關註如何通過明確的步驟去解決問題。你需要告訴程式每一個要執行的動作,這種方式給予了程式員高度的控制權,但同時也增加了複雜性和出錯的可能性。
foreach迴圈則是聲明式編程的體現,更關註做什麼而不是怎麼做。你只需要聲明你的需求(遍歷集合),具體的遍歷邏輯則被抽象掉了。這使得代碼更簡潔,也更易於閱讀和維護,但犧牲了一些控制力。

執行效率
有的同學可能對性能比較關心。就執行速度而言,for 和 foreach 迴圈的效率差異通常是微不足道的,特別是在現代編譯器和解釋器優化的情況下。但是,還是有一些細微的差別:
- for迴圈:在某些情況下,for 迴圈可能略微更快,因為它的控制結構很簡單(通常是一個索引和一個結束條件的比較)。如果你在迴圈中需要使用索引,或者你需要逆序遍歷,或者以非標準的步長遍歷,使用 for 迴圈可以直接滿足這些需求而無需額外的計算或間接的訪問。
- foreach迴圈:foreach 迴圈通常提供了對集合的簡化訪問,隱藏了迭代的細節。在一些語言中,foreach 迴圈背後可能使用了迭代器或者其他機制,這可能引入了輕微的性能開銷。不過,對於只讀操作或者不需要索引的情況,這個開銷通常是可以忽略不計的。
在實際應用中,除非你正在編寫非常性能敏感的代碼,否則迴圈的選擇應該更多地基於代碼的清晰度和可維護性,而不是微小的性能差異。在大多數情況下,foreach 迴圈提供了更簡潔、更易讀的代碼,尤其是當遍歷集合而不需要索引時。
總結
for迴圈就像是多功能的瑞士軍刀,適合於那些需要精確控制迴圈過程的場景。你可以自由地選擇起點和終點,甚至可以逆向遍歷或調整步長。
foreach迴圈則像是專一的榔頭,對於簡單地遍歷集合來說,使用起來既快捷又高效。它讓你免去了處理索引的煩惱,讓你可以專註於元素本身。
編程不僅僅是關於寫代碼,更是關於選擇合適的工具來解決問題。for和foreach就像是你工具箱里的兩把錘子,它們各有所長,懂得在不同的情境下選擇合適的一把,能讓你的編程之路更加順暢。
關註螢火架構,加速技術提升!




