上一篇僅僅考慮了純文本的情況,現在,來探討一下圖像。 首先,請看如下代碼: 其效果圖是這樣的: 可以看到,圖像的下邊緣依然有一些背景顏色,極其影響頁面的美觀,那麼,這些紅色背景是怎麼來的呢? 如果我們改變line-height的值,會發現圖像下邊緣的紅色背景區域也會跟著變化,比如將line-heig ...
上一篇僅僅考慮了純文本的情況,現在,來探討一下圖像。
首先,請看如下代碼:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <style> 5 div { 6 background-color: red; 7 line-height: normal; 8 } 9 </style> 10 </head> 11 <body> 12 <div> 13 <img src="1.jpg" src="A picture" style="width:178px;height:100px"> 14 </div> 15 </body> 16 </html>
其效果圖是這樣的:

可以看到,圖像的下邊緣依然有一些背景顏色,極其影響頁面的美觀,那麼,這些紅色背景是怎麼來的呢?
如果我們改變line-height的值,會發現圖像下邊緣的紅色背景區域也會跟著變化,比如將line-height值設置為50px,其效果圖為:

那麼,是什麼原因導致了這一變化呢?
為了說明得更清楚,我們向頁面中添加另外一些輔助性的東西;代碼如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <style> 5 div { 6 font-size: 16px; 7 background-color: red; 8 line-height:50px; 9 } 10 span { 11 display: inline-block; 12 background-color: green; 13 } 14 </style> 15 </head> 16 <body> 17 <div> 18 <img src="1.jpg" src="A picture" style="width:178px;height:100px"> 19 <span>Something xxx</span> 20 </div> 21 </body> 22 </html>
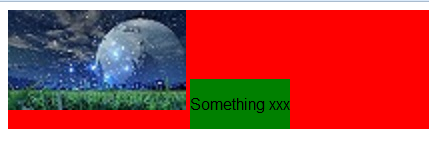
其頁面效果為:

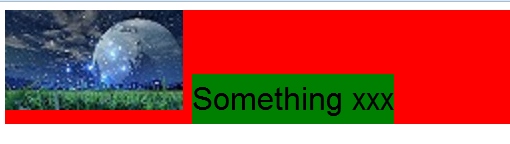
如果我們改變字體大小,比如將font-size值設置為32px;其頁面效果為:

通過上一篇文章的分析,我們知道,line-height決定了行內元素的高度,所以在我們只改變font-size而沒有改變line-height的情況下,綠色背景的文本高度並沒有變化。
由於font-size增加了,所以內容區的高度增加了。
圖像的下邊緣沒變,(vertical-align的預設值為baseline),文本的基線也就不變。
然而,文本內容區增大了,在行內框高度不變的前提下,只能行間距減小,於是整個盒子都表現得向上移動。
右邊文本元素下邊占的地方少了,左邊圖像下邊的紅色背景區域也相應減少了。
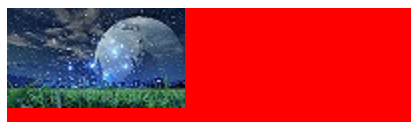
然後我們刪掉輔助的<span>元素,保留所有CSS設置,會發現圖像紋絲不動,如下圖:

也就是說,在圖像右邊有文本的時候,圖像與其基線對齊;即使圖像右邊沒有文本,圖像也與一個假想的文本的基線對齊;由此,引出了一個“隱藏文本節點”的概念。
(註:此概念來自張鑫旭大神,如需瞭解原作者的觀點,請移步他的個人博客,本文觀點只代表我個人理解。)
vertical-align:baseline,要求一個元素的基線與其父元素的基線對齊;
如果一個元素沒有基線,比如圖像或者表單輸入元素或者其它替換元素,則是元素的底端與父元素的基線對齊。
然而,如果父元素是一個空的div,如何確定父元素的基線?
這時,我們就可以假設,其實父元素中有一個隱藏的文本節點,只是我們看不見,它在暗中確定了父元素的基線。
這就是我對於“隱藏文本節點”的理解。
通過前面的分析,可以得知,圖像下邊緣多出來的一部分紅色背景區域,實際上是隱藏文本節點在作怪;
更準確地說,是因為隱藏文本節點的line-height以及vertical-align:baseline在作怪。
知道了原因,我們就能對症下藥地解決問題,以下是三種去除那些紅色背景的方法。
方法一:由於vertical-align只能作用於行內元素和替換元素(如圖像和表單輸入元素),只要將圖像塊狀化,就能解決問題。代碼如下:
1 img { 2 display:block; 3 }
方法二:由於vertical-align的預設值為baseline,圖像的下邊緣與那些隱藏文本的基線對齊,才會多出來一些紅色背景;如果改變vertical-align的值,將其設置為bottom(底線對齊),就能解決問題。代碼如下:
1 img { 2 vertical-align: bottom; 3 }
方法三:設置line-height的值足夠小,讓隱藏文本的基線上移。代碼如下:
1 div { 2 line-height: 0; 3 }
當line-height的值為0時,這個元素的行內框的高度就是0;它該有的四條線都重合在了一起,位於文本的中間,也就是基線上移了。
(當line-height為0時,邊框是一條直線,可以簡單地把邊框的那一條直線看成重合的線,比較形象。)
上面三種方法的頁面效果一致,實踐中可根據需要使用。



