if 函數的實現步驟: function +名字() 指定id , 指定開關(display: none or block) if + else 構成邏輯 控制開關 決定在哪裡安置一個燈泡, 指定一個id給某個標簽 把開關用電線連著燈泡, 安裝開關 #+id名稱{ 屬性1= 賦值, 屬性 2 = 賦... ...
if 函數的實現步驟:
- function +名字()
- 指定id , 指定開關(display: none or block)
- if + else 構成邏輯 控制開關

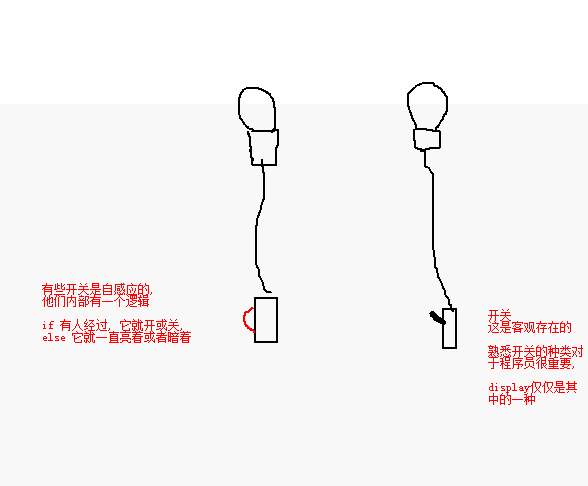
- 決定在哪裡安置一個燈泡, 指定一個id給某個標簽
- 把開關用電線連著燈泡, 安裝開關
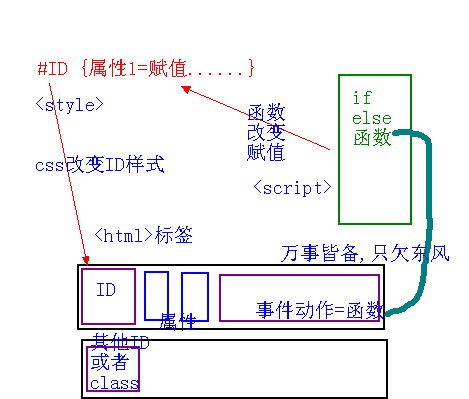
#+id名稱{ 屬性1= 賦值, 屬性 2 = 賦值 , 屬性3 = 賦值 }
所有的賦值都可以成為一個開關. 如果是一個手動版的, 這裡已經完成了. 更改屬性的賦值就可以變更id的樣式 - 幫開關裝上感應元件, 一旦有動靜, 開關便自動switch 建立function showhide() { 使用if+else語句, 改變開關的接線:改變屬性賦值 }
- 打開電制, 讓開關通電. 事件動作接上函數
最核心的原則就是, 事件動作對接函數, 函數對接屬性(一個或多個)更改, 屬性更改, 對接id或者class, id 或class對接事件動作所在標簽

<style>
#div1 {width:100px; height:200px; background:#CCC; display:none;}
</style>
<script>
function showHide()
{
var oDiv=document.getElementById('div1');
if(oDiv.style.display=='block')
{
oDiv.style.display='none';
}
else
{
oDiv.style.display='block';
}
}
</script>
<input type="button" value="顯示隱藏" onclick="showHide()"> </input>
<div id="div1">



