1.ViewController .m 頭部代理 代理方法 2.KKViewController(目標ViewController) 新建一個KKViewController .h .m 頭部代理 手勢代理方法 效果圖 ...
1.ViewController
.m
- (void)viewDidLoad { [super viewDidLoad]; self.title = @"隱藏導航欄"; UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom]; button.backgroundColor = [UIColor lightGrayColor]; button.frame = CGRectMake(10, 100, 60, 30); [button addTarget:self action:@selector(buttonClick) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:button]; self.navigationController.delegate = self; } - (void)buttonClick{ ///跳轉到KKViewController [self performSegueWithIdentifier:@"pusht" sender:nil]; }
頭部代理
@interface ViewController ()<UINavigationControllerDelegate>
代理方法
- (void)navigationController:(UINavigationController *)navigationController willShowViewController:(UIViewController *)viewController animated:(BOOL)animated { [self.navigationController setNavigationBarHidden: [self hiddenBarVc: viewController] animated: animated]; } - (BOOL)hiddenBarVc:(UIViewController *)viewController { BOOL needHideNaivgaionBar = NO; if ([viewController isKindOfClass: [KKViewController class]]) { needHideNaivgaionBar = YES; } return needHideNaivgaionBar; }
2.KKViewController(目標ViewController)
新建一個KKViewController
.h
@property (nonatomic,strong) id popDelegate;
.m
- (void)viewDidLoad { [super viewDidLoad]; self.title = @"第二個頁面"; [self popSet]; } - (void)popSet{ _popDelegate = self.navigationController.interactivePopGestureRecognizer.delegate; SEL action = NSSelectorFromString(@"handleNavigationTransition:"); UIPanGestureRecognizer *popPanGesture = [[UIPanGestureRecognizer alloc] initWithTarget:self.popDelegate action:action]; popPanGesture.maximumNumberOfTouches = 1; popPanGesture.delegate = self; [self.view addGestureRecognizer: popPanGesture]; }
頭部代理
@interface KKViewController ()<UIGestureRecognizerDelegate>
手勢代理方法
- (BOOL)gestureRecognizerShouldBegin:(UIPanGestureRecognizer *)gestureRecognizer{ ///【下麵兩個方法寫一個】 ///全屏拖動 CGPoint tragPoint = [gestureRecognizer translationInView:gestureRecognizer.view]; if (tragPoint.x <= 0){ return NO; } else{ if (self.navigationController.viewControllers.count <= 1){ return NO; } else{ return YES; } } // ///局部允許拖動 // CGPoint tragPoint = [gestureRecognizer locationInView:gestureRecognizer.view]; // NSLog(@"x=%f;y=%f",tragPoint.x,tragPoint.y); // if (tragPoint.x > 60){///拖動的範圍 // return NO; // } // else{ // if (self.navigationController.viewControllers.count <= 1) { // return NO; // } // else{ // return YES; // } // } }
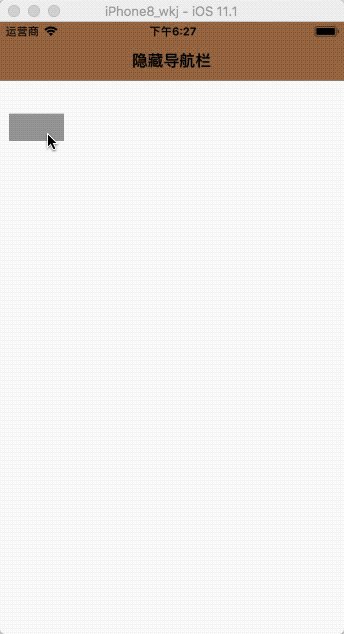
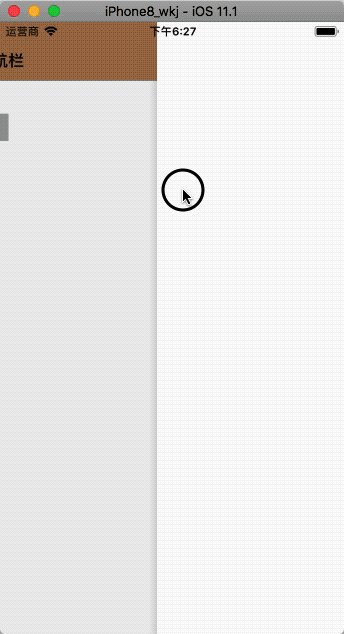
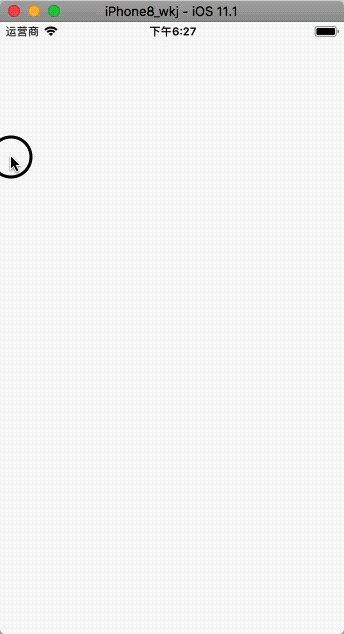
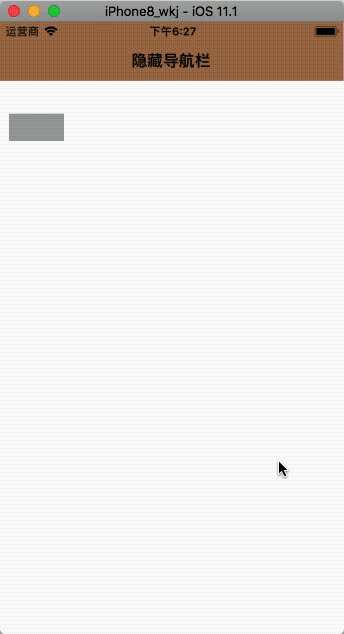
效果圖