13、語句 概念:就是分號(;) 代表一條語句的結束 習慣:一行只編寫一條語句;一行編寫多條語句(代碼可讀性較差) 語句塊:可以包含多條語句 "{ }"將多條語句包裹 u 條件語句 * if 語句 * if...else 語句 * else if 語句 * switch...case 語句 if 語 ...
13、語句
概念:就是分號(;) 代表一條語句的結束
習慣:一行只編寫一條語句;一行編寫多條語句(代碼可讀性較差)
語句塊:可以包含多條語句 "{ }"將多條語句包裹
u 條件語句
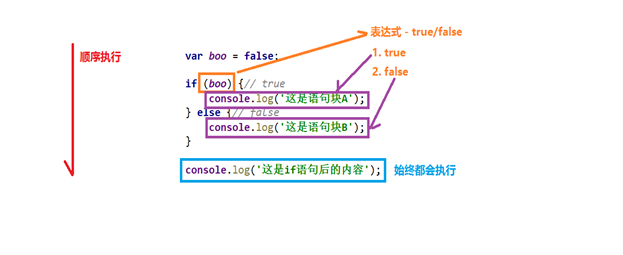
* if 語句

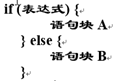
* if...else 語句

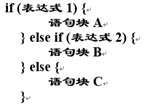
* else if 語句

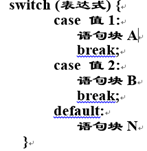
* switch...case 語句

if 語句:

if...else 語句:


switch...case 語句:

u 迴圈語句 -----[switch..case語句被改寫成if語句]
概念:通過一個條件控制是否[重覆執行]某段指定語句塊內容
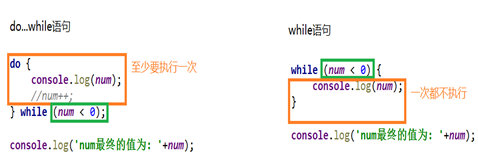
* while語句 * do...while語句
while (表達式) { do {
語句塊 語句塊
} } while (表達式)
while語句:

* do...while語句 與 while 語句 區別:

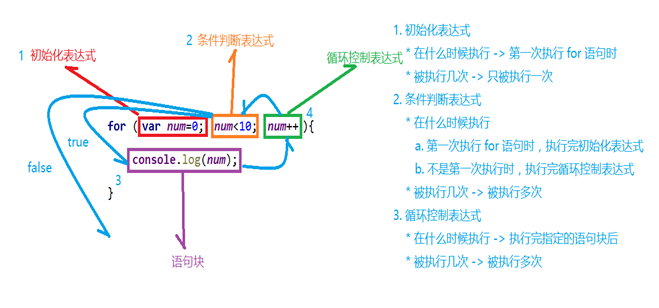
* for語句
 初始化表達式 - 定義用於迴圈控制的變數內容
初始化表達式 - 定義用於迴圈控制的變數內容
條件判斷表達式 - 用於決定是否重覆執行指定語句塊
迴圈控製表達式 - 用於操作迴圈控制的變數的值
* while語句和for語句的區別

- Ø 跳轉語句
應用於do、do while、for迴圈
* break語句:表示中斷;迴圈語句中使用 - 表示結束迴圈 可以用於switch語句
* continue語句:表示連續;迴圈語句中使用 - 表示結束【本次】迴圈


