一、JavaScript(JS)定義: JavaScript一種直譯式腳本語言,是一種動態類型、弱類型、基於原型的語言。 JavaScript通常用來操作HTML頁面,響應用戶操作,驗證傳輸數據等。 jQuery和JavaScript有什麼關係?jQuery是由JS編寫的一個js庫。 JavaScr ...
一、JavaScript(JS)定義:
- JavaScript一種直譯式腳本語言,是一種動態類型、弱類型、基於原型的語言。
-
JavaScript通常用來操作HTML頁面,響應用戶操作,驗證傳輸數據等。
- jQuery和JavaScript有什麼關係?jQuery是由JS編寫的一個js庫。

二、JS代碼寫在哪裡?
1 JavaScript代碼可以寫在頁面的
- 內嵌 js,
- 外鏈 js文件裡面,利用src屬性引入
-
-
script標簽中的屬性
type="text/javascript"或language=”javascript”,HTML5新規則下可以什麼都不用加; -
script標簽可以放置於任何位置,不同的位置要註意載入順序,通常放在head或body結束之前;
-
三、 寫JS代碼需要註意什麼
1、嚴格區分大小寫;
2、語句字元都是半形字元;(字元串裡面可以使任意字元);
3、某些完整語句後面要寫分號 (
;);4、代碼要
縮進,縮進要對齊;
四、 JS調試
1、alert("字元串"); 2、console.log(); 3、document.write(); //括弧中的內容會被解析HTML ;註意:當文檔流載入完成後使用,內容會覆蓋整個文檔;五、變數
當我們重覆使用某個元素或者某個數據時,內容可能太長或者數據要進行改變,這時就需要定義變數來代替他們。
語法:`var` + `變數名`
-
-
- var
聲明 - 變數命名規則:
- var
-
可以使用`$` , `_` ,`字母`, `數字`,[ 不能以數字開頭 ] ,[字母嚴格區分大小寫], [見名知意]
1.var abc; //申明不賦值
2.var obj = 123;//申明立即賦值
一個var可以聲明多個變數,變數不一定要馬上賦值
1. var a,b,c,d;//一次聲明多個變數
2. var a = 1,b = 2, c = 3,d = 4;//一次聲明多個申明即賦值的變數
六 、Js中的註釋
- 單行
// - 多行
/* */
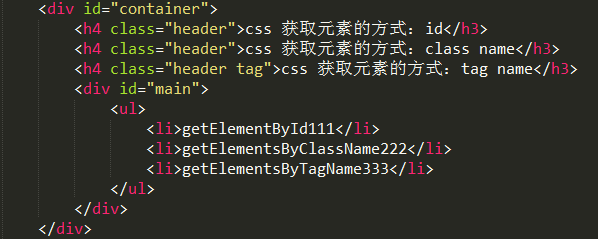
七、獲取元素
- 獲取元素
- 特殊的標簽
document.bodydocument.headdocument.title
- 一般標簽
document.getElementById()匹配ID名稱…- ele.
getElementsByTagName()匹配標簽名是…的集合動態方法 //類數組 多個- ele.
getElementsByTagName("*") 通配符使用;
- ele.
document.getElementsByName()匹配name是…的集合 動態方法 //類數組 多個- ele
.getElementsByClassName()匹配class名稱…的集合 動態方法 //類數組 多個 - ele.
querySelector(); 匹配css選擇器的第一個 - ele.
querySelectorAll(); 匹配css選擇器匹配的所有集合.及[]的運用 - 例子:
- getElementById和getElementByTagName結合使用。
-
-
var obj=document.getElementById('main');
-
var o = obj.getElementsByTagName("*");
-
alert(o.length);
-
-
-
查找有多個類名的節點
-
-
//查找同時帶有類名“tag”和“header”的節點,將類名用空格隔開,與順序無關
-
var objs = document.getElementsByClassName("tag header"); -
console.log("類名為header的元素的個數為:"+objs.length);
-
-
-
getElementById和getElementsByClassName
-
- var obj = document.getElementById("container");
- var objs = obj.getElementsByClassName("header");
- console.log("id為container的div中類名為header的節點的個數為:"+objs.length);
-
八、獲取和修改元素HTML
-
元素HTML內容
ele.innerHTML獲取元素HTML
ele.innerHTML = ‘字元串’; 修改元素HTML- 套路:“用於修改元素的HTML內容(innerHTML)的JS代碼,被修改元素必須在JS代碼之前”;
-
元素文本內容
標準ele.textContent獲取元素文本
ele.textContent = ‘字元串’; 修改元素文本
非標準(ie低版本)ele.innerText獲取元素文本
ele.innerText = ‘字元串’; 修改元素文本