本文詳細介紹了table-layout的屬性值、定義和用法、固定表格佈局、自動表格佈局等……希望可以幫到你喲! ...
前言:
今天來和大家詳細說一下table-layout屬性的用法。
1 /*eg:設置表格佈局演算法*/ 2 table{ 3 table-layout:fixed; 4 }
***本文關鍵詞:table-layout屬性值、定義和用法、固定表格佈局、自動表格佈局。
1定義和用法
tableLayout屬性用來顯示表格單元格、行、列的演算法規則。
①該屬性指定了完成表佈局時所用的佈局演算法。
②固定佈局演算法比較快,但靈活性不強。
③自動佈局演算法比較慢,卻更能反映傳統的HTML表。
2固定表格佈局
①與自動表格佈局相比,允許瀏覽器更快地對錶格進行佈局;
②其水平佈局僅取決於表格寬度、列寬度、表格邊框寬度、單元格間距、而與單元格的內容無關;
③通過使用固定表格佈局,用戶代理在接收到第一行後就可以顯示表格。
3自動定表格佈局
①其列的寬度是由列單元格中沒有折行的最寬的內容設定的;
②由於其需要在確定最終的的佈局之前訪問表格中的所有內容,此演算法有時會需要較長時間。
4table-layout屬性值
①automatic:(預設值)列寬度由單元格內容設定;
②fixed: 列寬由表格寬度和列寬度設定;
③inherit:規定應該從父元素繼承table-layout屬性的值。
註:所有瀏覽器都支持 table-layout 屬性。
任何的版本的 Internet Explorer (包括 IE8)都不支持屬性值 "inherit"!!!
5理論不如實踐,代碼走起
說的再多,不如看代碼理解的快~下麵大家一起來看這個慄子↓↓↓
(為了大家方便看代碼,CSS和HTML代碼我就寫在一塊了)
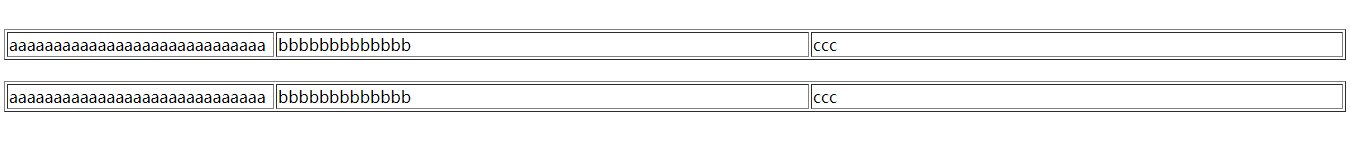
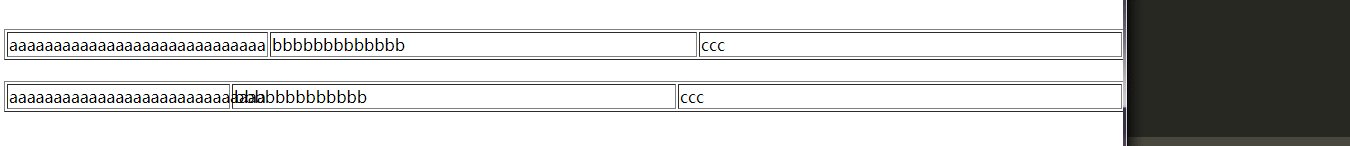
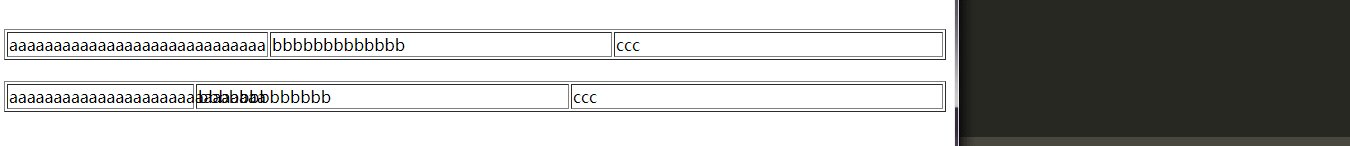
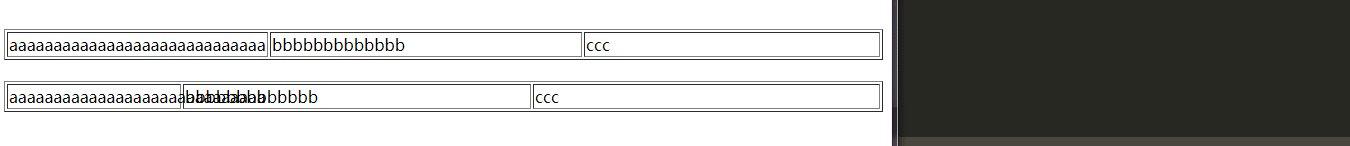
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>table-layout屬性測試</title> 6 <style type="text/css"> 7 table.tb1 { 8 table-layout: automatic; 9 } 10 table.tb2 { 11 table-layout: fixed; 12 } 13 </style> 14 </head> 15 <body> 16 <table class="tb1" border="1" width="100%"> 17 <tr> 18 <td width="20%">aaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td> 19 <td width="40%">bbbbbbbbbbbbb</td> 20 <td width="40%">ccc</td> 21 </tr> 22 </table> 23 24 <br /> 25 26 <table class="tb2" border="1" width="100%"> 27 <tr> 28 <td width="20%">aaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td> 29 <td width="40%">bbbbbbbbbbbbb</td> 30 <td width="40%">ccc</td> 31 </tr> 32 </table> 33 </body> 34 </html>
運行後,你會看到如下圖所示:

這裡我要說明一下,也許你的瀏覽器足夠寬、也許你的單元格裡的內容不夠多,可能會看不出來二者的效果,這時候你需要縮小瀏覽器寬度或者增加單元格裡的內容,就會看出二者屬性值的不同效果啦~~~
~~~~~~完~~~~~~希望可以幫到你~~~
作者:夕照希望
出處:http://www.cnblogs.com/hope666/

-
jquery之遍歷與事件 一.遍歷: 二.事件的綁定 事件: ...
-
上次我們聊了《Html5前端如何實現文字陰影》,其實在開發中現在對於陰影效果的使用已經越來越廣泛了,那麼今天我們就來說一說用同樣的手法實現邊框陰影。 一.邊框陰影box-shadow 邊框陰影參數:參數1 x-shadow:設置對象的陰影水平偏移值,單位可以是px、em或百分比等,允許負值。參數2 ...
-
21、數組 定義數組 * 字面量方式 var 數組名稱 = [ value,value,... ] * 構造函數方式 var 數組名稱 = new Array(value,value,...); var 數組名稱 = new Array(length) 創建對象方式創建數組分析圖 附:var num ...
-
閱讀本書主要目的: 自從學會CSS以來,雖然熟練掌握了其使用方法和技巧,但對其底層的原理和實現並不清晰,閱讀本書想進一步系統化的學習和深入研究其本質,對這門前端基礎語言從熟練使用到真正理解。 第1章 CSS和文檔 1.1 WEB的衰落(為了表現增加很多標記元素如font等,這些阻礙了頁面的結構化) ...
-
眾所周知,文本溢出顯示省略號用CSS就可以: 單行文本: 多行文本: 如果想中間顯示省略號呢?? 現在需求是,一段文本很長,但最後有一個關鍵詞很重要,而且改關鍵詞有括弧括起來的,需要顯示出來,所以如果文本過長,不單隻做省略號處理,還要把括弧裡面的內容顯示出來。 上面的代碼意思是:如果文本長度大於13 ...
-
三種密碼強度的正則表達式: 較弱:全是數字或全是字母 6-16個字元:/^[0-9]{6,16}$|^[a-zA-Z]{6,16}$/; 中級:數字、26個英文字母 6-16個字元: /^[A-Za-z0-9]{6,16}$/; 較高:由數字、26個英文字母或者下劃線組成的字元串 6-16個字元: ...
-
1、概述 簡單值(基本類型)通過值複製的方式來賦值/傳遞。 複合值(對象)通過引用複製的方式來賦值/傳遞。 結合記憶體示意圖,理解會更深刻。 簡單類型的值在常量池只有一份,變數a和變數b都是常量池中2的一個副本。 變數c和變數d都是指向堆中的一個數組對象。 ...
-
<! TOC "作用域與閉包" "什麼是作用域" "編譯器" "理解作用域" "嵌套的作用域" "詞法作用域" "詞法分析時" "欺騙詞法作用域" "函數與塊作用域" "函數中的作用域" "隱藏標識符於普通作用域" "函數作為作用域" "塊作為作用域" "提升" "先有雞還是先有蛋?" "編譯器再次 ...



