先上圖: 說明:這是基於移動端的,對於PC端瀏覽器支持不是很好(我測的結果是IE無效),另外這個swiper是4.x版本的 先引用css css樣式: 1 <style type="text/css"> 2 .container { width: 100%; } 3 /*頭部*/ 4 .top-da ...
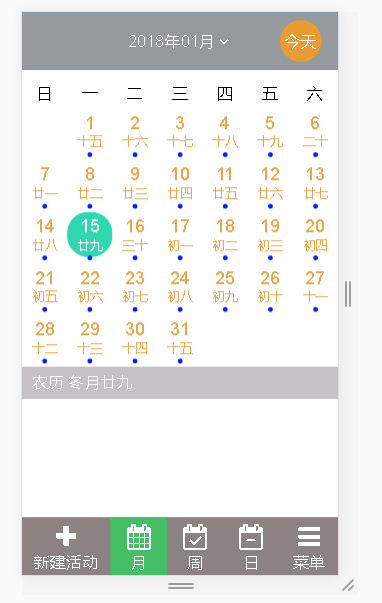
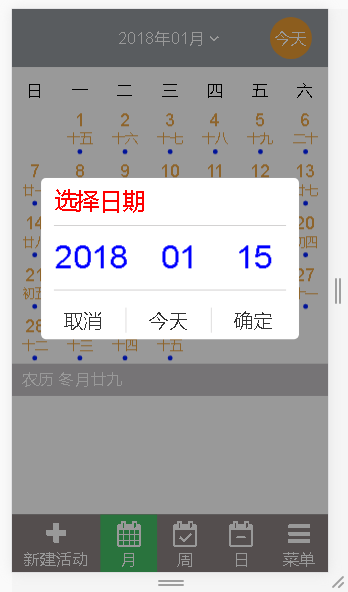
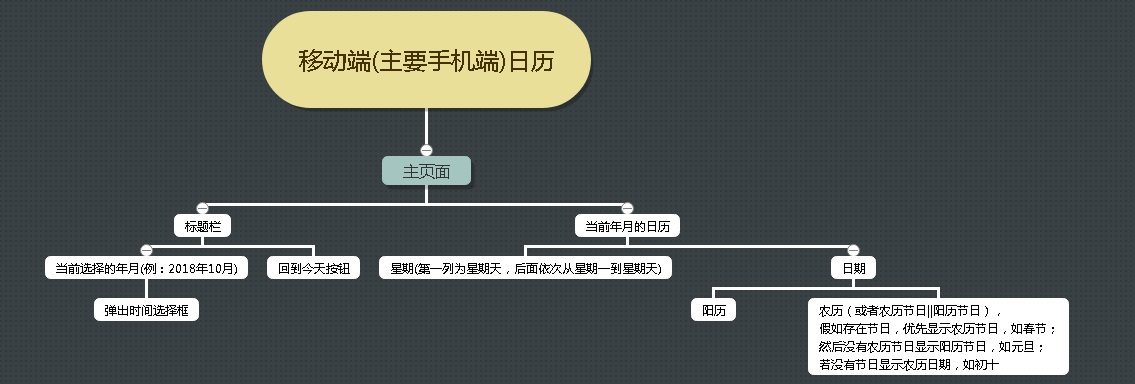
先上圖:


說明:這是基於移動端的,對於PC端瀏覽器支持不是很好(我測的結果是IE無效),另外這個swiper是4.x版本的
思路:

先引用css
<link href="css/bootstrap.min.css" rel="stylesheet" /> <!--這是字體圖標文件--> <link href="font-awesome-4.7.0/css/font-awesome.min.css" rel="stylesheet" /> <link href="css/swiper.min.css" rel="stylesheet" />
css樣式:

1 <style type="text/css"> 2 .container { width: 100%; } 3 /*頭部*/ 4 .top-date { position: fixed; top: 0; left: 0; font-size: 50px; width: 100%; height: 180px; line-height: 180px; background-color: #959a9e; color: white; z-index: 1; } 5 .top-date > .date-text { margin: 0 auto; display: block; width: 320px; } 6 .top-date > .date-today { position: fixed; right: 50px; top: 25px; border-radius: 160px; background-color: #ea9b32; height: 130px; width: 130px; line-height: 130px; text-align: center; } 7 8 /*頭部彈出日期選擇層*/ 9 .date-select { display: none; } 10 /*遮罩層*/ 11 .mask-layer { width: 100%; height: 100%; background: rgba(0,0,0,0.4); position: fixed; top: 0; left: 0; bottom: 0; z-index: 10; } 12 .main { width: 800px; height: 500px; position: fixed; left: 50%; top: 50%; margin-left: -400px; margin-top: -350px; z-index: 15; background-color: white; border-radius: 15px; font-size: 60px; font-weight: normal; } 13 .main > h2 { margin: 0; padding: 35px 40px; font-size: 70px; font-weight: normal; color: red; } 14 .current-time { text-align: center; display: none; } 15 16 i.split-line1 { height: 1px; width: 90%; display: block; background-color: #777474; left: 5%; position: absolute; } 17 i.split-line2 { height: 1px; width: 90%; display: block; background-color: #777474; left: 5%; /* top: 10%; */ position: absolute; margin-top: 100px; display: none; } 18 i.split-line3 { height: 1px; width: 90%; display: block; background-color: #777474; left: 5%; /* top: 10%; */ position: absolute; margin-top: 200px; } 19 20 .swiper-box-li { width: 33%; text-align: center; position: absolute; overflow: hidden; max-height: 200px; color: blue; } 21 .swiper-box-li.year { left: 3%; } 22 .swiper-box-li.month { left: 37%; } 23 .swiper-box-li.date { left: 66%; } 24 .date-select .swiper-container { font-size: 100px; } 25 .date-select .swiper-slide { height: 100px; line-height: 200px; } 26 /*取消|今天|確定*/ 27 .tc-bot { position: absolute; bottom: 0; left: 0; width: 100%; } 28 .tc-bot > div { float: left; width: 33%; text-align: center; /* padding: 10px 0; */ border-right: 1px solid #9e9a9a; font-weight: normal; margin-bottom: 20px; } 29 .tc-bot-left { /*margin-left: 1%;*/ } 30 div.tc-bot-right { border-right: none; } 31 /*日曆部分*/ 32 .calendar { position: absolute; top: 180px; left: 0; width: 100%; font-size: 60px; } 33 .calendar .swiper-container { z-index: 0; } 34 /*星期*/ 35 .week > ul { width: 100%; padding: 0; display: flex; height: 100px; list-style: none; margin: 0; } 36 .week > ul > li { display: flex; -webkit-flex: auto; justify-content: center; align-items: center; font-size: 50px; width: 140px; height: 140px; margin: 0 auto; text-align: center; } 37 .week > ul > li > a { color: black; } 38 /*日期*/ 39 .days table { font-size: 50px; border-collapse: separate; border-spacing: 0 20px; color: #eca647; } 40 .days table > tbody > tr > td { width: 140px; height: 140px; position: relative; background-color: transparent; border-radius: 65px; } 41 .days table > tbody > tr > td > span { display: block; text-align: center; } 42 .days table > tbody > tr > td > span.number { font-size: 55px; font-weight: 500; } 43 .days table > tbody > tr > td > span.solar { font-size: 40px; } 44 /*選中的日期*/ 45 .days table > tbody > tr > td.select-day { background-color: #30d8b1; color: white; } 46 .days table > tbody > tr > td.before-class:before { content: ''; height: 15px; width: 15px; position: absolute; background: #001fff; left: 62.5px; bottom: -10px; border-radius: 15px; } 47 .days table > tbody > tr > td.before-show:before { display: block; } 48 .days table > tbody > tr > td.before-hide:before { display: none; } 49 /*節日樣式*/ 50 .days table > tbody > tr > td.fesrival { color: red; } 51 /*農曆*/ 52 .Lunar-date { height: 100px; line-height: 100px; background-color: #c5c1c5; font-size: 50px; font-weight: normal; padding-left: 30px; color: white; } 53 54 /*日程表*/ 55 section.time-line { background-color: #c5c1c5; margin-top: 10px; color: white; } 56 .time-line > ul { list-style: none; padding-left: 150px; margin-bottom: 200px; max-height: 875px; overflow-y: scroll; } 57 .time-line > ul > li { height: 175px; border-bottom: 1px solid white; position: relative; } 58 .time-line > ul > li:before { content: ''; width: 25px; height: 25px; position: absolute; background-color: #989898; left: -80px; top: 80px; border-radius: 12.5px; } 59 .time-line > ul > li > div { display: block; height: 87.5px; } 60 .time-line > ul > li > div:first-child > span { vertical-align: -webkit-baseline-middle; overflow: hidden; white-space: nowrap; text-overflow: ellipsis; display: inline-block;




