背景 我相信很多朋友跟我一樣,初次聽到什麼 Flux , Redux , Vuex , 狀態管理 的時候是一臉懵逼的。因為在外面之前前端大部分開發的時候,根本沒有那麼多的概念。自從ReactJS火爆後,什麼 Flux, Redux,React全家桶 是一套一套接踵而來。搞的很多開發者甚是頭大。所謂的 ...
背景
我相信很多朋友跟我一樣,初次聽到什麼 Flux , Redux , Vuex , 狀態管理 的時候是一臉懵逼的。因為在外面之前前端大部分開發的時候,根本沒有那麼多的概念。自從ReactJS火爆後,什麼 Flux, Redux,React全家桶 是一套一套接踵而來。搞的很多開發者甚是頭大。所謂的ReactJS全家桶即 ReactJS + Redux + Webpack , 當然其中的Redux可以用其他例如 Mobx 之類的替換。原本可能只是很簡單的一些數據展示需求,當想用嘗試使用ReactJS時,去Google搜索了一些教程,突然發現怎麼用個React需要這麼多東西。
很顯然,時代在進步,技術在進步,Web業務需求在進步,瀏覽器性能的大幅度提升,促使JS能處理越來越多的事情。為了滿足越來越複雜、豐富的 WebApp 需求,越來越多的原本後端處理的業務邏輯開始轉移到前端來處理,同時更多複雜的前端業務在瀏覽器上面催生,原有的很多技術體系、解決方案已經不能很好的支撐這些越來越複雜的需求了。所以當我們在面臨各種業務需求的時候,必定會出現各種各樣的適合不同業務需求的技術解決方案。
很多朋友剛剛上手React的時候,被什麼Redux, 函數式都搞的有點摸不著頭腦。因為之前很多時候寫前端用一個jQuery就足矣,當轉換到ReactJS時,忽然多出了個Webpack, Redux, 然而Redux裡面又包含了什麼 Reducer 、 Action 、 State管理 、 函數式 等等概念, 搞的人的確很頭大。前期較高的學習成本,造成了很多朋友就放棄了ReactJS的選型。而且很多開發者初期並不瞭解這些框架所解決的問題,缺乏足夠的實踐經驗,造成很多人誤認為這是把簡單的問題越搞越複雜。可能大家回想本來很簡單的問題,我用個jQuery就能搞定,甚至純手擼原生Javascript都可以,怎麼突然多出了這麼多東西。例如ReactJS只是單純的View層的解決方案,而Redux是一種狀態管理框架,不僅支持ReactJS,還支持 Angularjs , 官方宣稱的是 它可以支持任務其他的視圖庫 。正因越來越複雜的前端需求,層出不窮的前端解決方案和技術的推陳出新,造就了前端社區異常火爆的局面。而本文主要探討前端的狀態管理(State Management)
服務端渲染的WEB開發

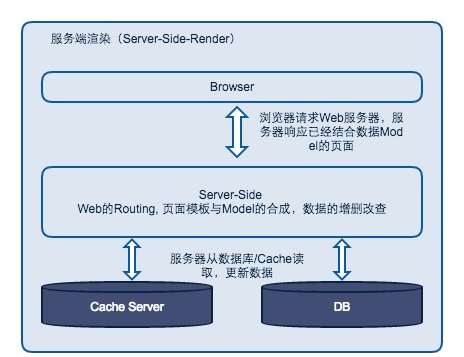
服務端渲染圖示
就在幾年前,前端工程師的大部分工作,可能還停留在利用CSS, HTML切頁面,然後利用JS做些簡單的動態交互,更進一步的前端開發者可能需要懂Java, 或者PHP之類的語言,因為需要將寫好的頁面與模板引擎完成整合。
用服務端語言(例如 NodeJS, Java, Python, Ruby, PHP 等等)寫過Web的朋友應該都很清楚,以前大部分時候我們寫的Web,尤其經典的MVC模型。多年以前,那會還不流行前後端分離式的開發,雖然Ajax技術已經很流行,但是Web頁面的功能和交互並沒有那麼複雜。大部分的頁面點擊一個連接,即請求到伺服器,伺服器控制路由(Router)決定響應的View,伺服器將資料庫獲取的數據Model與HTML模板結合,然後生成HTML頁面響應到瀏覽器。那時候Web大部分的業務都是伺服器直接處理的,很多所謂的狀態管理也都是服務端直接操作操作緩存(Cache)或者資料庫來完成的。所以那時候的前端並沒有太多的所謂的狀態需要管理,頂多大家有時候會在記憶體裡面用一全局對象,來處理些簡單的數據共用。隨著Web前端的發展,越來越多的後端工作轉移到了前端,數據的共用,同步變的異常複雜和麻煩,所以這個時候急需這種完善的狀態管理解決方案的出現。
前後端分離的單頁應用(SPA)

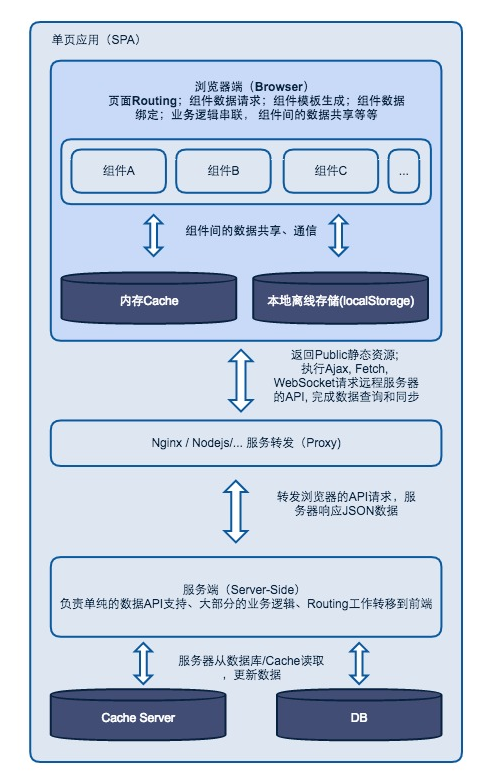
單頁應用與伺服器端交互圖示
單頁應用(Single Page Application)
利用 Ajax 做單頁應用,經典的案例肯定就是 Gmail了 。早期可能大家都還用iframe這種古老的子頁面載入方案,隨著Ajax技術的愈發成熟和盛行,後來越來越多的Web應用開始利用瀏覽器Hash做路由轉發,Ajax做頁面載入 的方式寫無跳轉狀態的Web應用(即單頁應用。後來便有了類似 Backbone , Angularjs 為代表的MVVM前端框架的誕生。
瀏覽器越來越快的訪問性能,早就了越來越多的PC應用開始WebApp化,很多時候我們不需要安裝某個應用,只需要簡單的輸入一個URL地址,便可以輕鬆訪問我們需要的服務,相信很多朋友已經在使用 Chrome 上很多強大的Web應用了。越來越多的Web開始想靠近類似於Native應用化的體驗,所以SPA這種類型的Web開發越來越受歡迎,典型的就是我們常常開發的後臺管理應用了。
組件化與狀態管理(Web Component And State Management)

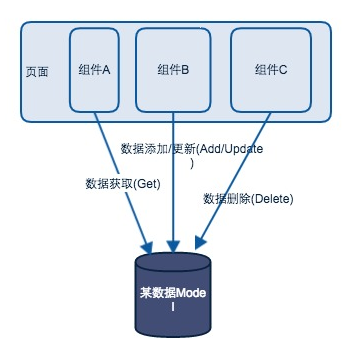
組件直接的數據共用
Web組件化(Component)一個是被聊透了的話題了,它的益處無需多言,更好的編碼效率,更好的代碼閱讀性,維護性,補充HTML5語義化標簽的不足。然而,正因為在開發越來越複雜的SPA時,開始將各個頁面開始模塊化,頁面公告模塊組件化,一個頁面拆分成多個子組件,組件的不斷復用和重新組合,之前簡單的組件端到端(組件到伺服器端)的數據請求變的複雜和多餘,單個數據源經常在不同頁面但相同組件中共用,各種路由信息(Routing)需要處理。
我們可以想象一下,當一個頁面中,相同的組件獲取來自同一個介面的數據,這就意味著組件共用的是相同的數據Model。 正常邏輯下,其中一個組件如果進行了Model更新操作,伺服器資料庫的數據即相應的發生了改變,但是其他相同數據介面的組件,由於組件直接是相互隔離的,數據Model並不是同一個,所以組件與組件直接的數據通信便成為了一個很大的問題。當然,我們有個粗暴的解決方案,就是,在某個組件更新完數據後,我們重新 reload 整個頁面,可這個時候整個原本想達到的SPA效果就沒有了,體驗大減,而你打開 Network 檢測工具,你會發現整個頁面發送了多個重覆的介面請求,這無疑造成了很大的性能損失和資源浪費。所以才會出現Redux,Vuex這種專門針對狀態管理的技術方案。
總結
總而言之,並不是所有的Web應用和使用場景都需要添加狀態管理,很多時候服務端渲染任然是更好的選擇,而是否需要添加狀態管理框架,是用Redux,還是Mobx, 我們可以根據自己的業務實際情況和技術團隊的偏好而添加,而有些情況下,自己創建一個全局對象可能是更適合的選擇。有的人可能覺得Redux這種函數式編程的方式讓人難以理解,那麼你也可以選擇Mobx這種面向對象編程思維的狀態管理框架。如果你覺得React這種騎術門檻太高,適應能力差,我覺得VueJS, Vuex可能是更適合你的選擇。


