常見的網頁結構佈局是醬紫的,真是美美噠^O^: 一、添加基本標題h1~h6(沒什麼好說的); 二、標題分組hgroup <hgroup>用來將標題和子標題進行分組。如果一篇文章article或一個區塊section里只有一個標題,就不用分組。如果出現多個標題,可以用hgroup將標題框起來。 <se
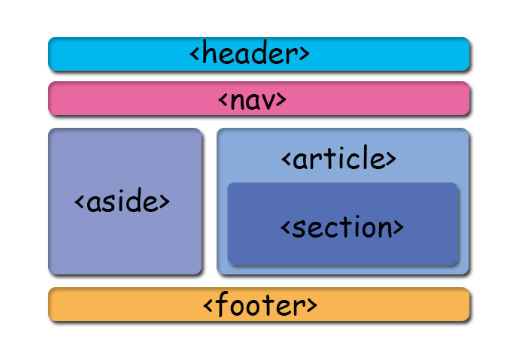
常見的網頁結構佈局是醬紫的,真是美美噠^O^:

一、添加基本標題h1~h6(沒什麼好說的);
二、標題分組hgroup
<hgroup>用來將標題和子標題進行分組。如果一篇文章article或一個區塊section里只有一個標題,就不用分組。如果出現多個標題,可以用hgroup將標題框起來。
<section>
<hgroup>
<h1>金陵十三釵</h1>
<h3>——張藝謀電影《金陵十三釵》原著同名小說</h3>
</hgroup>
<p>劇版史詩巨作《四十九日.祭》原著小說,嚴歌苓親自操刀改編,張黎攜手張嘉譯,小宋佳,胡歌,文章傾情演繹,2014年12月1日重磅登陸湖南衛視,鼎力推薦!</p>
</section>
提示:<hgroup> 標簽是 HTML 5 中的新標簽。
三、生成節section
<section> 標簽定義文檔中的節(section、區段)。比如專題組、章節、頁眉、頁腳或文檔中的其他部分;<section>還能對文檔層次結構進行劃分。它通常由標題head和內容content組成。它不是一般的容器元素,應該作為結構元素出現。
section不能用來包裹一段完整的獨立的文章,包含獨立文章用article元素實現。
提示:<section> 標簽是 HTML 5 中的新標簽。
四、頭部header和尾部footer
header引導和統領下文,作為頁面的頭部使用,或放在section或article內作為區域或文章的頭部。可以包含h1~h6或hgroup元素,也可以包含其他內容。
提示:H5的新標簽,IE 8 以及更早的版本不支持 <header> 標簽。
footer元素作為上層內容區或根區塊的腳註,例如版權部分,某區域內容的相關鏈接或腳註等。
傳統實現頁腳的方法是用div:
1 <div id="footer">
2 <div class="wp tc clearfix">
3 <div>
4 <a href="http://by.cuc.edu.cn/aboutUs/" target="_blank">關於我們</a> / <a href="http://by.cuc.edu.cn/frilinks/" target="_blank">友情鏈接</a>
5 </div>
6 <div>
7 版權所有 <em>©</em> <a href="http://by.cuc.edu.cn/" target="_blank">中國傳媒大學</a> / 京ICP備06054859號-1 京ICP備06054859號-1
8 <div>
9 地址:北京市朝陽區定福莊東街一號 / 郵政編碼:100024 / 技術支持:中國傳媒大學電腦與網路中心 中傳視友(北京)傳媒科技有限公司·<a href="http://www.cuctv.com" class="style-a-red" target="_blank">視友網</a>
10 </div>
11 </div>
12 </div>
在H5中,可以不使用div,用更加語義化的footer元素實現:
1 <footer>
2 <article class="wp tc clearfix">
3 <div>
4 <a href="http://by.cuc.edu.cn/aboutUs/" target="_blank">關於我們</a> / <a href="http://by.cuc.edu.cn/frilinks/" target="_blank">友情鏈接</a>
5 </div>
6 <div>
7 版權所有 <em>©</em> <a href="http://by.cuc.edu.cn/" target="_blank">中國傳媒大學</a> / 京ICP備06054859號-1 京ICP備06054859號-1
8 <div>
9 地址:北京市朝陽區定福莊東街一號 / 郵政編碼:100024 / 技術支持:中國傳媒大學電腦與網路中心 中傳視友(北京)傳媒科技有限公司·<a href="http://www.cuctv.com" class="style-a-red" target="_blank">視友網</a>
10 </div>
11 </article>
12 </footer>
一個頁面中可以有多個footer,既可以作為整個頁面的頁腳,也可以作為一個內容區塊的結尾:
<section>
......
<footer>
......
</footer>
</section>
提示:H5的新標簽,IE 8 以及更早的版本不支持 <footer> 標簽。
五、導航區nav
<nav> 標簽定義導航鏈接的部分。佈局中一般使用nav和ul、li配合使用。
傳統實現導航結構的方法是使用div:
1 <div class="nav">
2 <ul>
3 <li>
4 <a href="/" class="header-link header-nav-link active">Home</a>
5 </li>
6 <li>
7 <a href="/snippets" class="header-link header-nav-link">Code Snippets</a>
8 </li>
9 <li>
10 <a href="/ui-kits" class="header-link header-nav-link">Interface Kits</a>
11 </li>
12 <li>
13 <a href="/faq" class="header-link header-nav-link">FAQ</a></li>
14 <li>
15 <a href="/search" class="header-link header-search-link" data-toggle="search">Search</a>
16 </li>
17 </ul>
18 </div>
使用nav標簽實現效果:
1 <nav class="header-nav">
2 <a href="/" class="header-link header-nav-link active">Home</a>
3 <a href="/snippets" class="header-link header-nav-link">Code Snippets</a>
4 <a href="/ui-kits" class="header-link header-nav-link">Interface Kits</a>
5 <a href="/faq" class="header-link header-nav-link">FAQ</a>
6 <a href="/search" class="header-link header-search-link" data-toggle="search">Search</a>
7 </nav>
提示:H5的新標簽,IE 8 以及更早的版本不支持 <nav> 標簽。
六、輸出文章article
<article> 標簽規定獨立的自包含內容。一篇文章應有其自身的意義,應該有可能獨立於站點的其餘部分對其進行分發。
<article> 元素的潛在來源:論壇帖子、報紙文章、博客條目、用戶評論

1 <body>
2 <div class="content">
3 <article data-page="single" class="post">
4 <header class="entry-header">
5 <h1 class="entry-title">淺談HTML5 Canvas arc() 方法</h1>
6 </header>
7 <!-- .entry-header -->
8 <div class="entry-content">
9 <p>
10 我們可以使用arc()方法,在canvas中創建一個圓形,今天我們就來談談arc()方法。
11 </p>
12 <p>
13 arc(定義一個中心點,半徑,起始角度,結束角度,和繪圖方向:順時針或逆時針)
14 </p>
15 <p>
16 <strong>代碼:</strong>
17 </p>
18 <p>
19 context.arc(centerX, centerY, radius, startingAngle, endingAngle, antiClockwise);
20 </p>
21 <p>
22 </p>
23 <p>
24 <a href="#"><img style="background-image: none; padding-top: 0px; padding-left: 0px; margin: 0px; display: inline; padding-right: 0px; border: 0px;" title="1" src="http://gtms01.alicdn.com/tps/i1/TB1zTVYHXXXXXbiaXXXyTIh.FXX-128-95.png" alt="1" width="244" height="" border="0"></a>
25 </p>
26 <p>
27 </p>
28 </div>
29 <!-- .entry-content -->
30 </article>
31 </div>
32
33 </body>
View Code
提示:H5的新標簽,IE 8 以及更早的版本不支持 <article> 標簽。
七、附註欄aside
<aside> 標簽定義 article 以外的內容。aside 的內容應該與 article 的內容相關。用於標記當前文章或頁面的附屬信息部分,比如參考資料或名詞解釋等內容常常作為附註出現。最典型的應用是側邊欄。可以放友情鏈接、相關文章、廣告入口等內容。例如頁面的左側導航欄:

1 <div class="content">
2 <aside class="public-category">
3 <h3>博客分類</h3>
4 <div class="menu-cate-container">
5 <ul id="menu-cate" class="menu">
6 <li id="menu-item-800" class="menu-item"><a href="#">HTML5游戲開發</a>
7 <ul class="sub-menu">
8 <li id="menu-item-833" class="menu-item"><a href="#">開發技巧</a></li>
9 <li id="menu-item-834" class="menu-item"><a href="#">引擎推薦</a></li>
10 </ul>
11 </li>
12 <li id="menu-item-209" class="menu-item"><a href="#">移動前端開發</a>
13 <ul class="sub-menu">
14 <li id="menu-item-211" class="menu-item "><a href="#">HTML5</a></li>
15 <li id="menu-item-217" class="menu-item"><a href="#">CSS3</a></li>
16 <li id="menu-item-144" class="menu-item"><a href="#">響應式設計</a></li>
17 </ul>
18 </li>
19 <li id="menu-item-1212" class="menu-item"><a href="#">全棧式Javascript</a>
20 <ul class="sub-menu">
21 <li id="menu-item-1214" class="menu-item"><a href="#">jQuery</a></li>
22 <li id="menu-item-518" class="menu-item"><a href="#">NodeJS</a></li>
23 <li id="menu-item-588" class="menu-item"><a href="#">AngularJS</a></li>
24 <li id="menu-item-1213" class="menu-item"><a href="#">Acoluda</a></li>
25 </ul>
26 </li>
27 </ul>
28 </div>
29 <div class="cl">
30 </div>
31 </aside>
32 </div>
View Code
提示:H5的新標簽,IE 8 以及更早的版本不支持 <aside> 標簽。
八、輸出聯繫人信息address
<address> 標簽定義文檔或文章的作者/擁有者的聯繫信息。包括文檔創建者名字、站點鏈接、電子郵箱、真實地址、電話號碼等信息。如果 <address> 元素位於 <body> 元素內,則它表示文檔聯繫信息;如果 <address> 元素位於 <article> 元素內,則它表示文章的聯繫信息。
<address> 元素中的文本通常呈現為斜體。大多數瀏覽器會在 address 元素前後添加折行。
提示:<address> 標簽不應該用於描述通訊地址,除非它是聯繫信息的一部分;<address> 元素通常連同其他信息被包含在 <footer> 元素中。
1 div class="content">
2 <address>
3 超實用HTML代碼段<br />
4 <a href="mailto:[email protected]">給我發郵件</a><br />
5 地址: 北京市朝陽區<br />
6 電話: +010 34 56 78
7 </address>
8 </div>




