原因 : Vue 的組件作用域都是孤立的,不允許在子組件的模板內直接引用父組件的數據。必須使用特定的方法才能實現組件之間的數據傳遞。 props 父組件給子組件傳遞數據 props:作用是父組件給子組件傳遞數據。 語法:參考《vue(二)-父子組件語法》。 註意要點: 1: 子組件要顯式聲明需要哪些 ...
原因 : Vue 的組件作用域都是孤立的,不允許在子組件的模板內直接引用父組件的數據。必須使用特定的方法才能實現組件之間的數據傳遞。
props 父組件給子組件傳遞數據
props:作用是父組件給子組件傳遞數據。
語法:參考《vue(二)-父子組件語法》。
註意要點:
1: 子組件要顯式聲明需要哪些數據。語法:
props{ item:{ default(){ return } } }
2:從父組件用props傳進來的數據,一般不要改動,因為改動之後,父組件中數據也變了,但是(敲黑板),好像vue新版本已經修改了這個。沒有驗證,請謹慎修改。
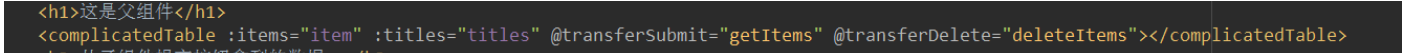
3:父組件在使用子組件時候,要用v-bind來綁定數據(下圖)。將子組件的items綁定到父組件的item數據中。

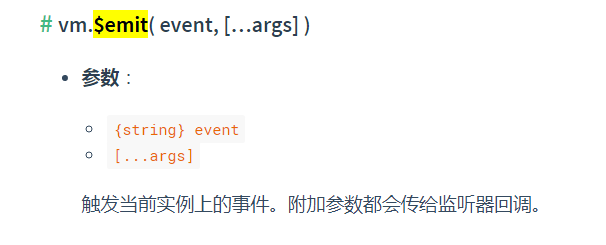
$emit 子組件給父組件傳遞數據 參考文檔https://cn.vuejs.org/v2/api/#vm-emit
語法:

子組件中寫法:
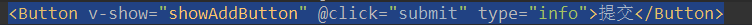
html:使用click調用submit方法。

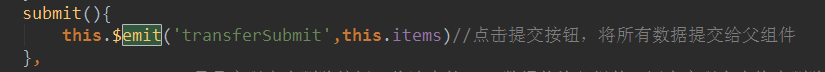
js:在submit方法中,使用$emit來講this.items數據,傳遞給transferSubmit方法,這是一個自定義的方法。

父組件中寫法:
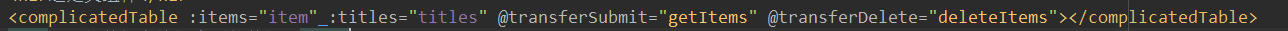
html: 使用transferSubmit方法,調用getItems方法。

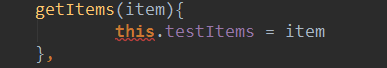
js:getItems中參數,就是從子組件中傳進來的。

子組件給子組件傳遞數據
vue沒有直接自對子傳數據的方法。可以參考vue提供的Vuex。
參考文章:http://www.cnblogs.com/wisewrong/p/6266038.html 作者:WiseWrong


