使用html5 的canvas畫板做一些圖片旋轉,拖動,放大,縮小和合成圖片的功能,有沒有一個集成好的組件庫呢?答案肯定是有的,而且還不止我前面提到的功能,下麵介紹一下我使用的fabricjs。 官網:http://fabricjs.com/ 經典使用案例: ...
使用html5 的canvas畫板做一些圖片旋轉,拖動,放大,縮小和合成圖片的功能,有沒有一個集成好的組件庫呢?答案肯定是有的,而且還不止我前面提到的功能,下麵介紹一下我使用的fabricjs。
官網:http://fabricjs.com/
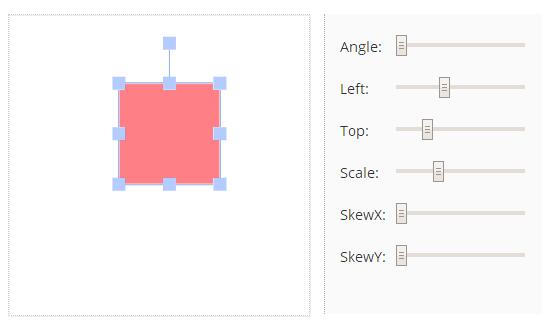
經典使用案例:

1 (function() { 2 var canvas = this.__canvas = new fabric.Canvas('c'); 3 fabric.Object.prototype.transparentCorners = false; 4 5 var $ = function(id){return document.getElementById(id)}; 6 7 var rect = new fabric.Rect({ 8 width: 100, 9 height: 100, 10 top: 100, 11 left: 100, 12 fill: 'rgba(255,0,0,0.5)' 13 }); 14 15 canvas.add(rect); 16 17 var angleControl = $('angle-control'); 18 angleControl.oninput = function() { 19 rect.set('angle', parseInt(this.value, 10)).setCoords(); 20 canvas.requestRenderAll(); 21 }; 22 23 var scaleControl = $('scale-control'); 24 scaleControl.oninput = function() { 25 rect.scale(parseFloat(this.value)).setCoords(); 26 canvas.requestRenderAll(); 27 }; 28 29 var topControl = $('top-control'); 30 topControl.oninput = function() { 31 rect.set('top', parseInt(this.value, 10)).setCoords(); 32 canvas.requestRenderAll(); 33 }; 34 35 var leftControl = $('left-control'); 36 leftControl.oninput = function() { 37 rect.set('left', parseInt(this.value, 10)).setCoords(); 38 canvas.requestRenderAll(); 39 }; 40 41 var skewXControl = $('skewX-control'); 42 skewXControl.oninput = function() { 43 rect.set('skewX', parseInt(this.value, 10)).setCoords(); 44 canvas.requestRenderAll(); 45 }; 46 47 var skewYControl = $('skewY-control'); 48 skewYControl.oninput = function() { 49 rect.set('skewY', parseInt(this.value, 10)).setCoords(); 50 canvas.requestRenderAll(); 51 }; 52 53 function updateControls() { 54 scaleControl.value = rect.scaleX; 55 angleControl.value = rect.angle; 56 leftControl.value = rect.left; 57 topControl.value = rect.top; 58 skewXControl.value = rect.skewX; 59 skewYControl.value = rect.skewY; 60 } 61 canvas.on({ 62 'object:moving': updateControls, 63 'object:scaling': updateControls, 64 'object:resizing': updateControls, 65 'object:rotating': updateControls, 66 'object:skewing': updateControls 67 }); 68 })();



