我當時就想咋回事呢 明明函數是定義在Animation裡面的 方法也是由它調用的 所以this應該指向的是Animation呀 於是乎我就繼續往下看 看打了 奧,明白了 setTimeout 和 setInterval 一般都是這麼寫 timer=setTimeout(function(){},10 ...
/*
各種運動
*/
function Animation(){};
Animation.prototype={
/*
勻速運動
*/
linear:function(obj,target){
obj.timer=null;
clearInterval(obj.timer);
var step=obj.offsetLeft<target?5:-5;//用位置來判斷運動的方向
if(obj.offsetLeft!=target){
obj.timer=setInterval(function(){
var res=target-obj.offsetLeft;//核心好代碼 當運動到指定位置的時候差值不會超過5 來作為停止運動的條件
if(Math.abs(res)<=Math.abs(step)){
obj.style.left=target+"px";
clearInterval(obj.timer);
}
else{
obj.style.left=obj.offsetLeft+step+"px";
}
} ,1000/60);
}
},
/*
迴圈往複運動
*/
loop:function(obj,target){
var timer=null;
clearTimeout(timer);
var fn=arguments.callee.bind(this);//綁定this指向
if(obj.offsetLeft==target){
this.linear(obj,0);
}
else if(obj.offsetLeft==0){
this.linear(obj,target);
}
/*
定時器的作用域是全局作用域
在裡面調用的函數都是全局作用域下調用的
*/
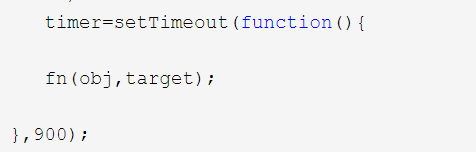
timer=setTimeout(function(){
fn(obj,target);
},900);
}
}
var animation=new Animation();
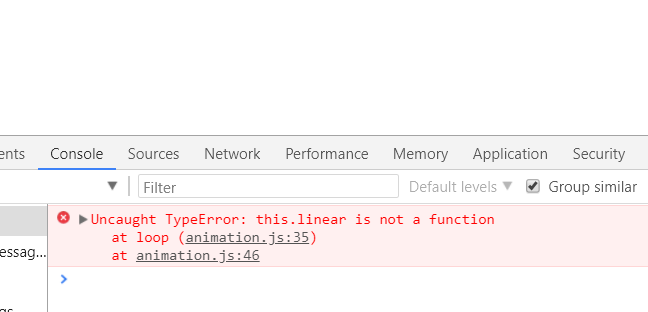
剛開始我沒有綁定fn的this指向的時候 一直報錯

我當時就想咋回事呢 明明函數是定義在Animation裡面的 方法也是由它調用的 所以this應該指向的是Animation呀
於是乎我就繼續往下看 看打了

奧,明白了 setTimeout 和 setInterval
一般都是這麼寫
timer=setTimeout(function(){},1000/60);
function 就是定時器函數的一個回掉函數
是由定時器函數去執行的 所以 回調函數裡面的this
就是setInterval 裡面的this
而setInterval函數的調用者是window
所以回調函數裡面的this指的是window
而linear是定義在Animation裡面的 所以找不到函數 報錯
如果把fn函數的作用域綁定在Animation上 就沒關係了
var fn=arguments.callee.bind(this);
當調用loop的時候 this指的就是Animation
如果沒明白 我再舉一個簡單的例子
var obj={
age:"17;
}
setInterval(function(){
console.log(this.age);
}.bind(obj),1000);



