在 IntelliJ IDEA 中,沒有類似於 Eclipse 工作空間(Workspace)的概念,而是提出了Project和Module這兩個概念。多module有一個父maven工程,多個子工程。在多個子工程中,可能有一個web工程,也可能有多個web工程。這樣的好處在於大大解耦各個modul... ...
在 IntelliJ IDEA 中,沒有類似於 Eclipse 工作空間(Workspace)的概念,而是提出了Project和Module這兩個概念。多module有一個父maven工程,多個子工程。在多個子工程中,可能有一個web工程,也可能有多個web工程。這樣的好處在於大大解耦各個module之間的關係, 我們可以把service的module打成jar包,提供給其他項目使用。
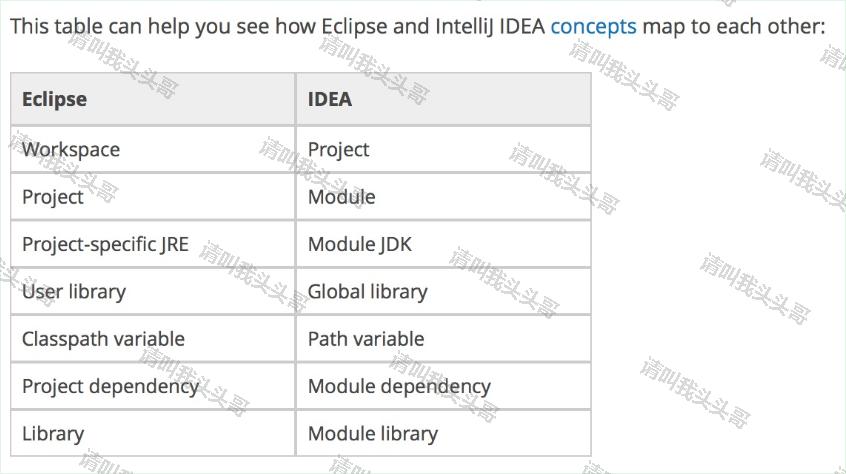
vproject和module區別與關係

圖片來源於網路,侵刪。
- IntelliJ系中的Project相當於Eclipse系中的Workspace
- IntelliJ系中的Module相當於Eclipse系中的Project
- IntelliJ中一個Project可以包括多個Module
- Eclipse中一個Workspace可以包括多個Project
- PhpStorm中似乎在弱化Module的存在,把File菜單下的New Module菜單項目直接刪除了
v創建project和module
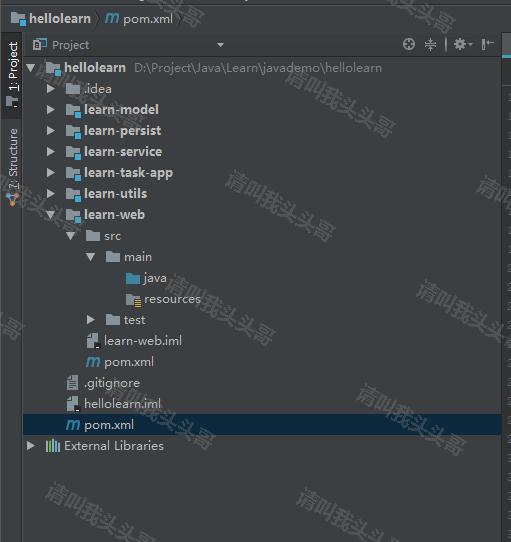
1.0 架構圖一覽

如上圖,其中hellolearn是project,learn-model等是子module...
2.0 創建步驟
2.1 創建project
創建springboot project常用的方法有兩種。
- 方法一:可以使用官網https://start.spring.io/生成spring boot的模板, 具體的可以移步《SpringBoot入門教程(一)詳解intellij idea搭建SpringBoot》
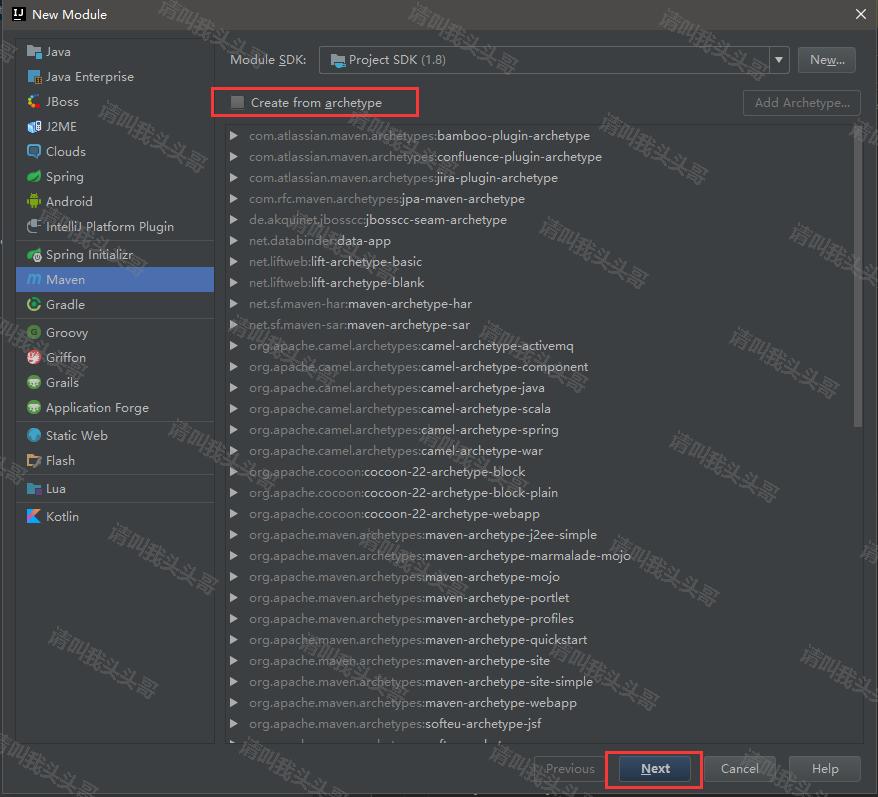
- 方法二:也可以在idea中,單擊file》new》project。創建project我使用的是方法一,方法二就不多講了。註意在創建project的時候不要選擇Create from archetype覆選框創建空模板就行。
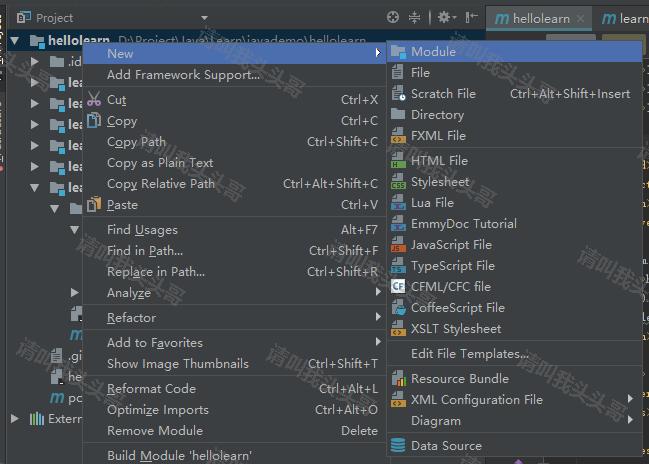
2.2 創建module(learn-model)

選中hellolearn,右鍵new->module創建子集。

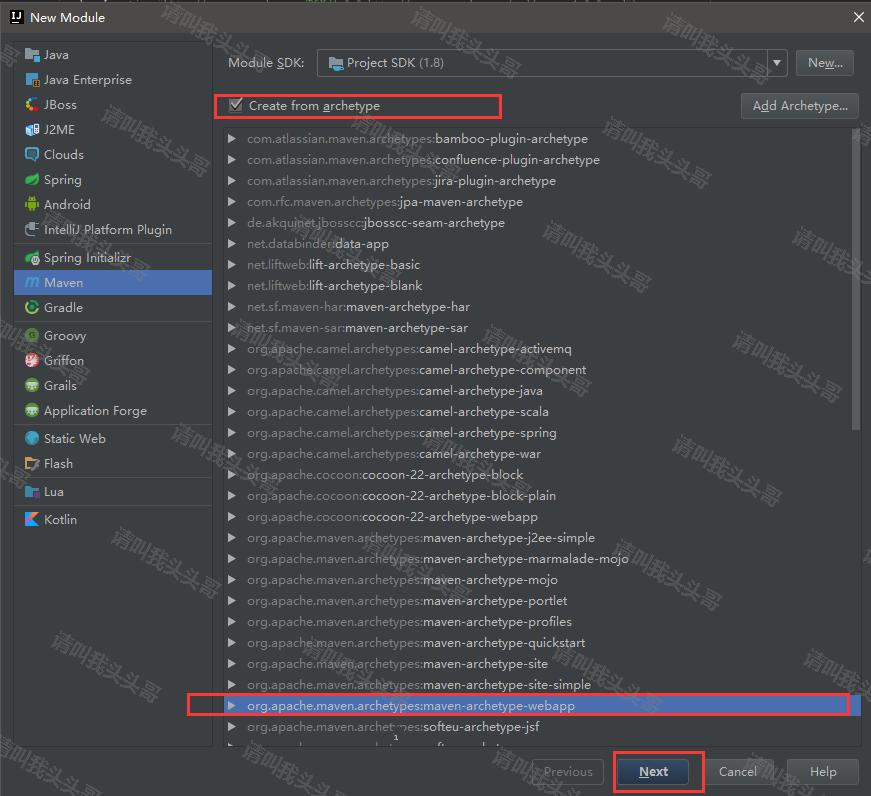
註意,不要勾選 Create from archetype 點擊next

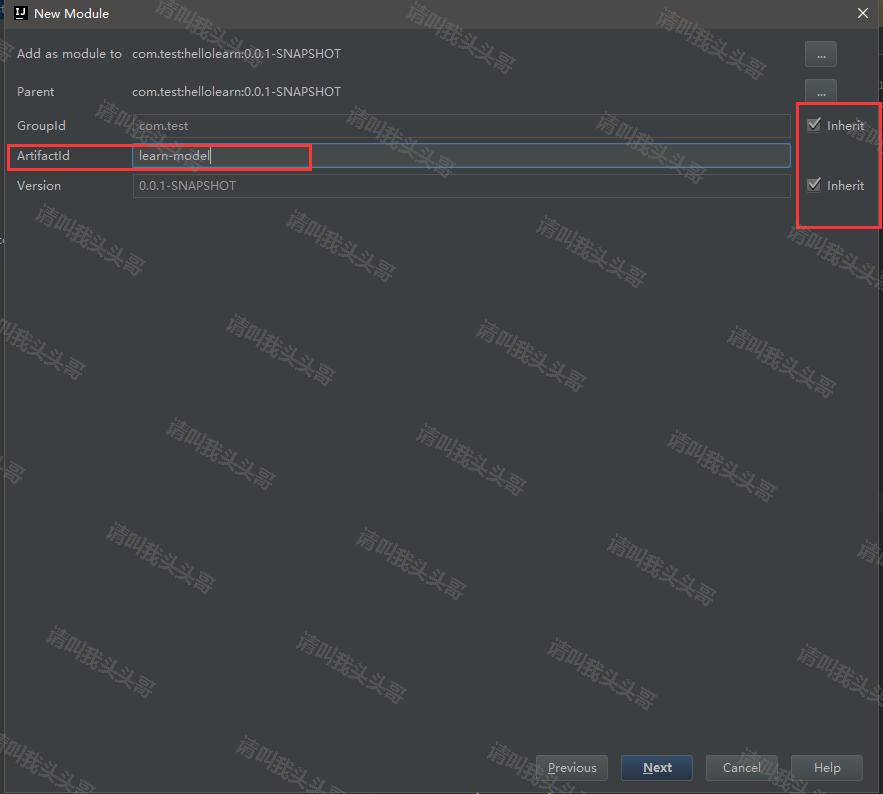
輸入artifactId

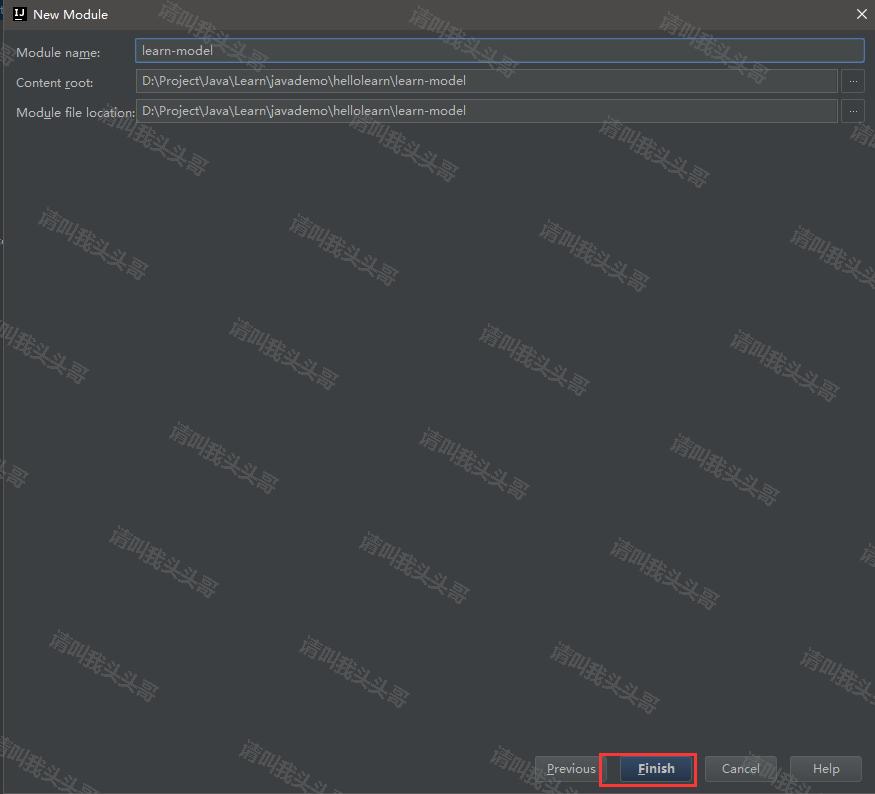
輸入module name,並點擊完成。
2.3 創建module(learn-service)
按照創建learn-model同樣的方法,創建learn-service。
在learn-service module的pom.xml(項目對象模型)文件中,添加打包方式聲明。 jar , 添加以後再用maven打包的時候,就會把learn-service打成jar包。
需要註意的是,在learn-service中,我們會需要依賴learn-model的某些屬性,所以還需在pom.xml文件中添加依賴關係。
learn-service詳細配置如下:
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <parent> <artifactId>hellolearn</artifactId> <groupId>com.test</groupId> <version>0.0.1-SNAPSHOT</version> </parent> <modelVersion>4.0.0</modelVersion> <artifactId>learn-service</artifactId> <dependencies> <dependency> <groupId>com.test</groupId> <artifactId>learn-model</artifactId> <version>0.0.1-SNAPSHOT</version> </dependency> <dependency> <groupId>com.test</groupId> <artifactId>learn-persist</artifactId> <version>0.0.1-SNAPSHOT</version> </dependency> </dependencies> </project>
2.4 創建module(learn-web)

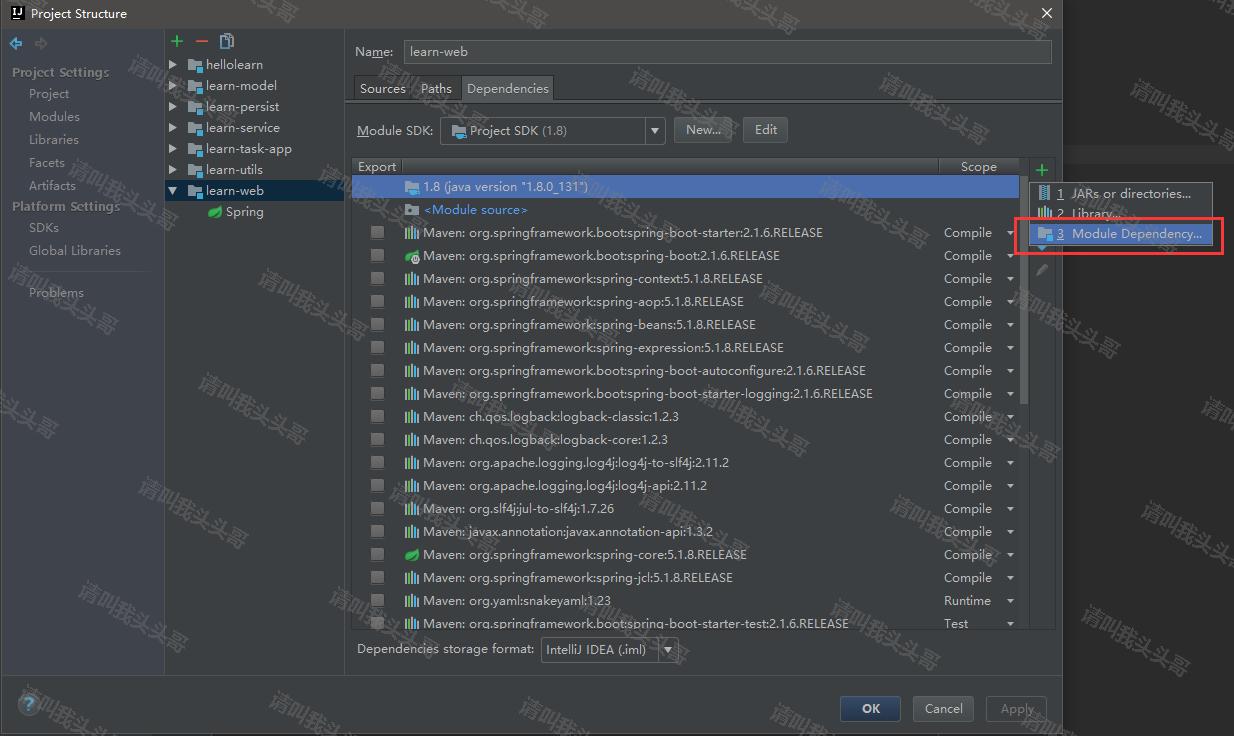
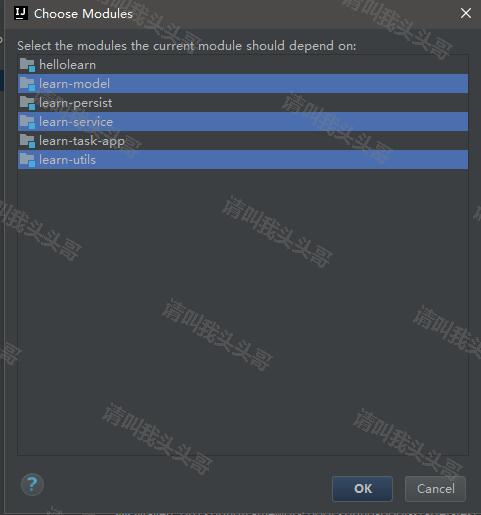
繼續按照以上方式創建learn-web,稍微註意一下這裡需要勾選 Create from archetype 。為learn-web添加依賴,可以按照learn-service添加依賴的方式直接編輯pom.xml,也可以通過Project Structure設置。打開Project Structure(快捷鍵Ctrl+Alt+Shift+S)添加,具體步驟如下:

註意:為了在下篇博客中更詳細的介紹搭建介面項目,我這裡還是沒有勾選 Create from archetype 。這個看自己需求哈。

選擇需要添加依賴的module,然後點擊OK。
v博客總結
到目前為止,按照以上步驟就可以在project在創建多個module了,另外如果我們需要添加其他外部的jar引用,在hellolearn中的pom.xml中添加依賴即可。子module不用重覆添加。
v源碼地址
https://github.com/toutouge/javademosecond/tree/master/hellolearn
作 者:請叫我頭頭哥
出 處:http://www.cnblogs.com/toutou/
關於作者:專註於基礎平臺的項目開發。如有問題或建議,請多多賜教!
版權聲明:本文版權歸作者和博客園共有,歡迎轉載,但未經作者同意必須保留此段聲明,且在文章頁面明顯位置給出原文鏈接。
特此聲明:所有評論和私信都會在第一時間回覆。也歡迎園子的大大們指正錯誤,共同進步。或者直接私信我
聲援博主:如果您覺得文章對您有幫助,可以點擊文章右下角【推薦】一下。您的鼓勵是作者堅持原創和持續寫作的最大動力!



