一、背景 1.如何設置標簽的背景顏色 (1)在CSS中有一個background-color:屬性值;,就是專門用來設置標簽的背景顏色。 (2)取值:具體單詞、RGB、RGBA、十六進位 例子: 2.如何設置背景圖片? (1)在CSS中有一個叫做background-image:url();的屬性, ...
一、背景
1.如何設置標簽的背景顏色
(1)在CSS中有一個background-color:屬性值;,就是專門用來設置標簽的背景顏色。
(2)取值:具體單詞、RGB、RGBA、十六進位
例子:
<style> .p1{ background-color: red; } .p2{ background-color: rgb(0,255,0); } .p3{ background-color: rgba(0,0,255,1); } .p4{ background-color: #00ffff; } </style> </head> <body> <p class="p1">我是試練</p> <p class="p2">我是試練</p> <p class="p3">我是試練</p> <p class="p4">我是試練</p>

2.如何設置背景圖片?
(1)在CSS中有一個叫做background-image:url();的屬性,就是專門用來設置背景圖片的。
(2)註意:
i.圖片的地址需要放在url()的括弧之中,圖片的地址可以是本地的地址,也可以是網路的地址。
ii.如果圖片的大小不足以覆蓋我們要求的大小,那麼就會自動在水平和垂直方向進行平鋪和填充。
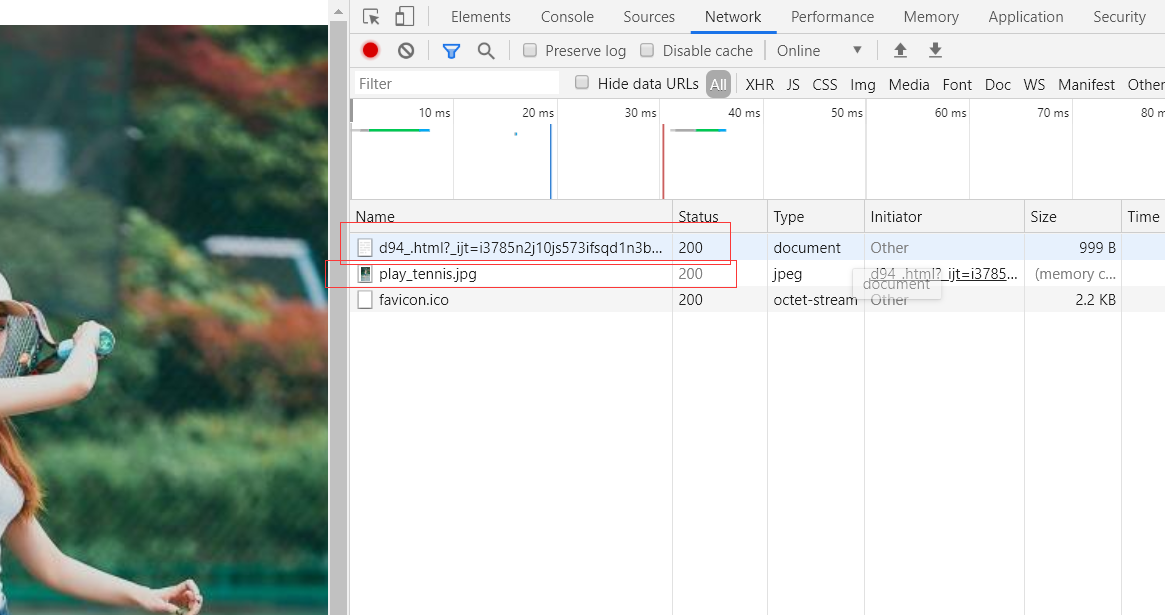
iii.如果網頁上出現了圖片,那麼瀏覽器會再次發送請求獲取圖片

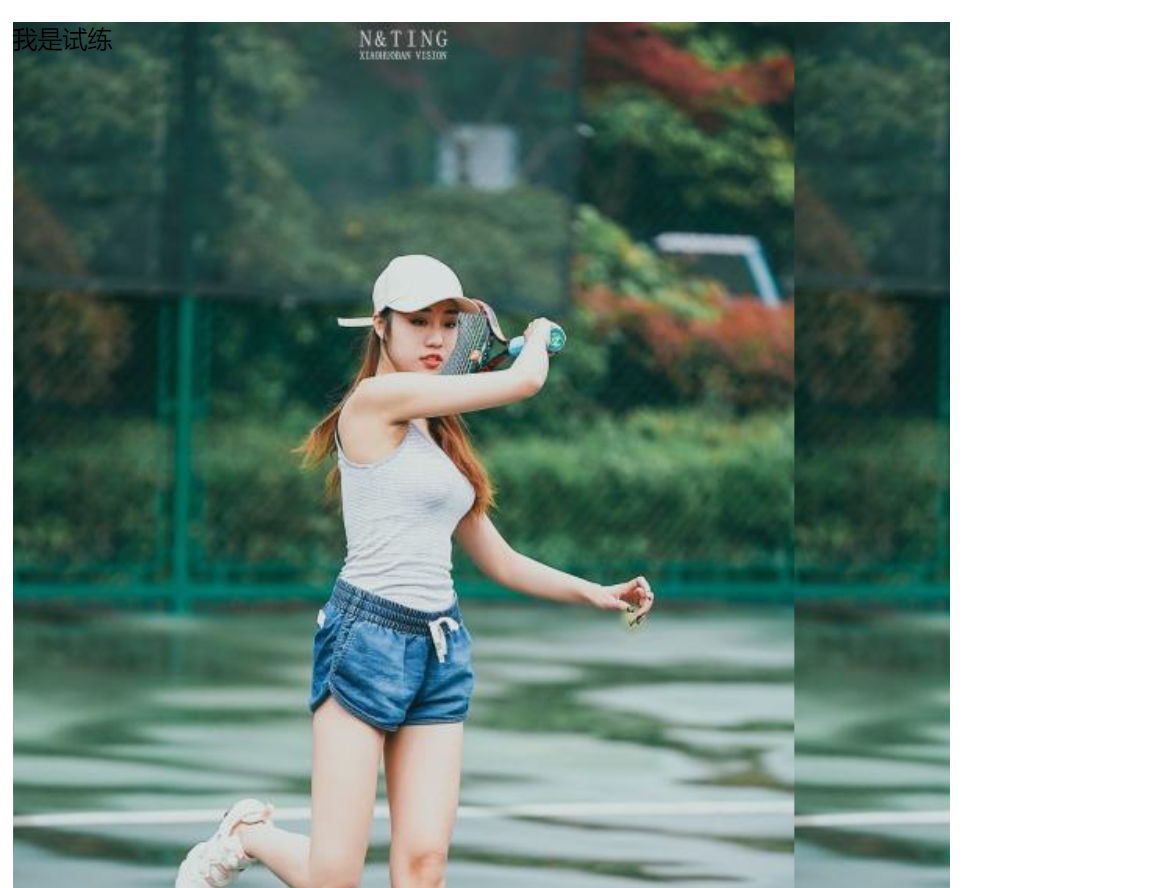
例子:
.p1{ height:600px; width: 600px; background-color: red; background-image:url("image/play_tennis.jpg"); } .........省略代碼........ <p class="p1">我是試練</p>

3.背景平鋪:我們如何設置背景圖片?
(1)在CSS中有一個叫做background-repeat的屬性,就是專門用來控制背景圖片的平鋪方式的。
取值:
repeat:預設,在水平和垂直方向上都需要平鋪。
no-repeat:在水平和垂直方向上都不需要平鋪。
repeat-x:只在水平方向上平鋪。
repeat-y:只在垂直方向上平鋪。
例子:
.p1{ height:1000px; width: 600px; background-color: red; background-image:url("image/play_tennis.jpg"); /*background-repeat:repeat;!*預設情況下就是repeat,這個意思就是圖片大小不變,鋪滿指定的區域即可*!*/ /*background-repeat: no-repeat;!*這個意思就是圖片就鋪一張,然後有地方沒填上的就空著*!*/ background-repeat:repeat-x; } .........省略代碼........ <p class="p1">我是試練</p>

(3)應用場景:用來做背景的多個填充。通過背景圖片的平鋪來降低圖片的大小,提升網頁訪問速度
二、源碼:
d94_background_color_and_image_and_tile_way.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/d94_background_color_and_image_and_tile_way.html
2.CSDN:https://blog.csdn.net/weixin_44630050(心悅君兮君不知-睿)
3.博客園:https://www.cnblogs.com/ruigege0000/
4.歡迎關註微信公眾號:傅里葉變換,後臺回覆“禮包”獲取Java大數據學習視頻禮




