//這裡使用的是本地的資源文件,如果需要使用,請將代碼內的資源文件用CDN引入 ...

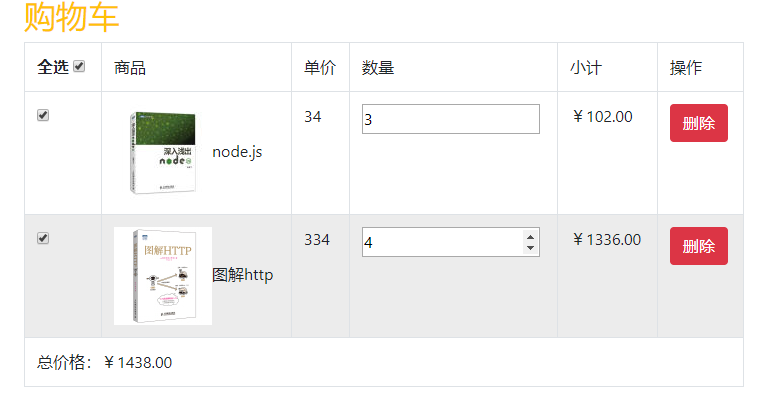
<!doctype html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="node_modules\bootstrap\dist\css\bootstrap.css"> </head> <body> <div id="app"> <!-- bootstrap 基本樣式+增強樣式--> <div class="container"> <div class="row"> <h2 class="text-warning">購物車</h2> <table class="table table-hover table-bordered"> <tr> <th>全選 <input type="checkbox" v-model="checkAll"></th> <td>商品</td> <td>單價</td> <td>數量</td> <td>小計</td> <td>操作</td> </tr> <!-- 括弧與in之間要加空格不然會語法錯誤 --> <tr v-for="(product,index) in products"> <td><input type="checkbox" v-model="product.isSelected"></td> <!-- 使用vue指令動態綁定圖片的相關信息 --> <td><img :src="product.productCover" :title="product.productName" alt="1">{{product.productName}}</td> <td>{{product.productPrice}}</td> <td><input type="number" min="1" v-model.number.lazy="product.productCount" onkeyup="this.value=this.value.replace(/\D|^0/g,'')" onafterpaste="this.value=this.value.replace(/\D|^0/g,'')"></td> <!-- 通過過濾器展示更好地效果 --> <td>{{product.productCount*product.productPrice | toFixed(2)}}</td> <td><button type="button" class="btn btn-danger" @click='removes(product)'>刪除</button></td> </tr> <tr> <td colspan="6">總價格:{{sum | toFixed(2)}} </td> </tr> </table> </div> </div> </div> </body> <!-- vue基於依賴關係引入位置放哪都行 --> <script src="node_modules\axios\dist\axios.js"></script> <script src="node_modules\vue\dist\vue.js"></script> <script> let vm = new Vue({ el: '#app', // 當給全選賦值時應要影響其他人的變化,當頁面刷新時,時根據下麵的 // checkbox計算出來的結果給全選賦值 computed: { //放在computed中最後也會放在vm上,不能與methods等重名 checkAll: { //當products變化會重新計算 get() { //get和set this指向實例,v-model會獲取checkAll得值,會調用get方法 return this.products.every(p => p.isSelected); }, set(val) { //當我們給checkbox賦值的時候調用,val等於checkAll的值 this.products.forEach(p => p.isSelected = val) } }, //sum的值會被緩存 sum() { //將計算屬性寫成函數則預設調用get return this.products.reduce((pre, next) => { if (!next.isSelected) return pre; return pre + next.productPrice * next.productCount; }, 0) } }, filters: { toFixed(input, num) { //第二個參數為小數點個數 return '¥' + input.toFixed(num); } }, //專門用來發送AJAX的方法 created() { //數據初始化會被調用,this指向的也是vm實例,鉤子函數 this.getData(); }, data: { products: [], }, methods: { removes(p) { this.products = this.products.filter(item => item !== p); }, getData() { axios.get( 'https://www.easy-mock.com/mock/5d537a1cf651bc6ff265fb77/example/result/cart.json') .then((res) => { this.products = res.data.data; //這裡需要根據自己用的介面返回的數據來賦值 // console.log(res.data); }).catch((err) => { console.log(err); //這裡應使用箭頭函數,this才能指向vm實例 }); } } }); </script> </html>
//這裡使用的是本地的資源文件,如果需要使用,請將代碼內的資源文件用CDN引入



