JS盒子模型屬性 在JS中通過相關的屬性可以獲取(設置)元素的樣式信息,這些屬性就是盒子模型屬性(基本上都是有關於樣式的) |屬性|值| |: |: | |client |top/left/width/height| |offset |top/left/width/height/parent| |s ...
JS盒子模型屬性
- 在JS中通過相關的屬性可以獲取(設置)元素的樣式信息,這些屬性就是盒子模型屬性(基本上都是有關於樣式的)
| 屬性 | 值 |
|---|---|
| client | top/left/width/height |
| offset | top/left/width/height/parent |
| scroll | top/left/width/height |

<div id="outer">
<div id="inner">
<div id="center"></div>
</div>
</div>clientTop/Left/Width/Height
- 1.clientWidth & clientHeight:獲取當前元素可視區域的寬高(內容的寬高+左右/上下PADDING, 和內容是否有溢出無關(和是否設置了OVERFLOW:HIDDEN也無關),就是我們自己設定的內容的寬高+PADDING
獲取當前頁面一屏幕(可視區域)的寬度和高度
document.documentElement.clientWidth || document.body.clientWidth
document.documentElement.clientHeight || document.body.clientHeight2.clientTop & clientLeft:獲取(上/左)邊框的寬度
3.offsetWidth & offsetHeight:在client的基礎上加上border(和內容是否溢出也沒有關係)
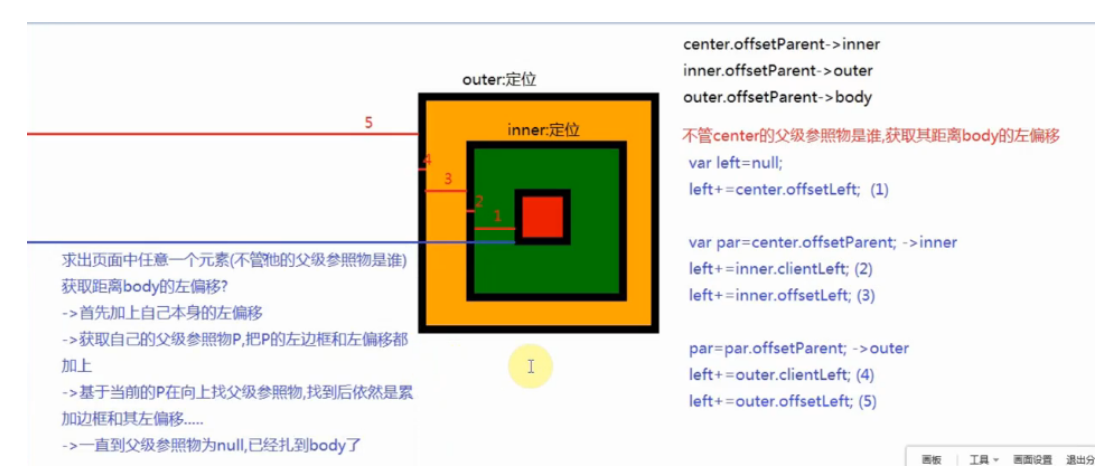
4.offsetTop / offsetLeft:獲取當前盒子距離其父級參照物的偏移量(上偏移/左偏移) 當前盒子的外邊框開始~父級參照物的內邊框
- 5.offsetParent:當前盒子的父級參照物
“參照物”:同一個平面中,元素的父級參照物和結構沒有必然聯繫,預設他們的父級參照物都是BODY(當前平面最外層的盒子) BODY的父級參照物是NULL
center.offsetParent //=>BODY
inner.offsetParent //=>BODY
outer.offsetParent //=>BODY- 6.scrollWidth & scrollHeight:真實內容的寬高(不一定是自己設定的值,因為可能會存在內容溢出,有內容溢出的情況下,需要把溢出的內容也算上)+ 左/上PADDING,而且是一個約等於的值 (沒有內容溢出和CLIENT一樣), 在不同瀏覽器中,或者是否設置了OVERFLOW:HIDDEN都會對最後的結果產生影響,所以這個值僅僅做參考,屬於約等於的值
獲取當前頁面的真實寬高(包含溢出的部分)
document.documentElement.scrollWidth || document.body.scrollWidth
document.documentElement.scrollHeight || document.body.scrollHeight7.scrollTop / scrollLeft:滾動條捲去的寬度或者高度
最小捲去值:0
最大卷去值:真實頁面的高度 - 一屏幕的高度 document.documentElement.scrollHeight-document.documentElement.clientHeight在JS盒子模型13個屬性中,只有scrollTop/scrollLeft是“可讀寫”屬性,其餘都是“只讀”屬性
操作瀏覽器的盒子模型屬性,我們一般都要寫兩套,用來相容各種模式下的瀏覽器



